Info
just some more about me.
name:
Christian Pugsley
Christian Pugsley
capabilities:
Digital
・ UX / UI Design
・ Systems Design / Data Architecture
・ Data Visualization / Utilization
・ Web Design / Development
Strategy
・ Product / Innovation Strategies
・ Data Privacy & Compliance
・ Creative Direction
・ User / Consumer / Market Research
・ Marketing / Advertising
Physical
・ Product Ideation, Design, & Development
・ 3D Modelling / Rendering
・ Print / Editorial
・ Manufacturing / Sourcing
・ Packaging
Digital
・ UX / UI Design
・ Systems Design / Data Architecture
・ Data Visualization / Utilization
・ Web Design / Development
Strategy
・ Product / Innovation Strategies
・ Data Privacy & Compliance
・ Creative Direction
・ User / Consumer / Market Research
・ Marketing / Advertising
Physical
・ Product Ideation, Design, & Development
・ 3D Modelling / Rendering
・ Print / Editorial
・ Manufacturing / Sourcing
・ Packaging
education:
MA/MSc Global Innovation Design
[ program website ]
Final Master’s Work
[ RCA 2021 Student Showcase ]
BSc Multi-Disciplinary Design
University of Utah
[ program website ]
MA/MSc Global Innovation Design
[ program website ]
- Royal College of Art
MA Global Innovation Design
[ RCA website ]
[ GID information ]
- Imperial College of London
MSc Global Innovation Design
[ Imperial website ]
[ GID information ]
Final Master’s Work
[ RCA 2021 Student Showcase ]
BSc Multi-Disciplinary Design
University of Utah
[ program website ]
current work:
Inprove
Co-Founder, Head of Design
(Aaugust 2023 - present)
[ website ]
Macroscopic
Sr. Creative Director
(November 2022 - present)
[ website ]
University of Utah
Multi-Disciplinary Design Program
Adjunct Professor – Course: DES 4830 “Digital Analytics”
(Fall 2020 - present)
[ program website ]
Inprove
Co-Founder, Head of Design
(Aaugust 2023 - present)
[ website ]
Macroscopic
Sr. Creative Director
(November 2022 - present)
[ website ]
University of Utah
Multi-Disciplinary Design Program
Adjunct Professor – Course: DES 4830 “Digital Analytics”
(Fall 2020 - present)
[ program website ]
volunteering:
Museum of Design Atlanta
The Future Happened: Designing the Future of Music
Lead Web Designer, Producer, Developer
(April 2020 - April 2022)
[ view the exhibition ]
[ website ]
RAIDAR - Open Music Initiative
Berklee College of Music / MIT Media Lab
UX Designer (May 2020 - January 2021)
[ RAIDAR website ]
[ Open Music Initiative website ]
Museum of Design Atlanta
The Future Happened: Designing the Future of Music
Lead Web Designer, Producer, Developer
(April 2020 - April 2022)
[ view the exhibition ]
[ website ]
RAIDAR - Open Music Initiative
Berklee College of Music / MIT Media Lab
UX Designer (May 2020 - January 2021)
[ RAIDAR website ]
[ Open Music Initiative website ]
awards:
Distinction Award, Master’s Dissertation
Royal College of Art, School of Design (2020)
[ The Burden of Proof ]
Distinction Award, Master’s Dissertation
Royal College of Art, School of Design (2020)
[ The Burden of Proof ]
features:
Design Week UK
“Meet the graduates: the Royal College of Art’s Christian Pugsley”
(July 2021)
[ read the article ]
Museum of Design Atlanta
The Future Happened: Designing the Future of Music
(opened April 2021 – present)
[ view the exhibition ]
Press:
[ It’s Nice That ]
[ Recording Academy – Grammy.com ]
[ Fast Company ]
The Future Happened is an exhibition that examines how design and art deepens our relationship with music. Exploring how design can be key in sharing our stories and amplifying our power to make a difference in the world. Examining innovation and technology that enhances connections and opens doors, reinforcing our capacity to spark change.
[ more about this project ]
San Francisco Design Week
(Summer 2020)
[ FoM highlight with Lawrence Azerrad - part 1 ]
[ FoM highlight with Lawrence Azerrad - part 2 ]
Natural History Museum of Utah
Dark Skies: Preserving the beauty of Utah’s night sky
(2018 - present)
[ check out the video ]
[ exhibit info ]
With more International Dark Sky Parks than any other place in the world, it becomes easy to see why this constellation of efforts to preserve dark skies resides in Utah. One result of this work is NHMU’s Dark Skies exhibit, which was designed by University of Utah students of the Multi-disciplinary Design Program in partnership with the International Dark-Sky Association and NHMU.
Design Week UK
“Meet the graduates: the Royal College of Art’s Christian Pugsley”
(July 2021)
[ read the article ]
Museum of Design Atlanta
The Future Happened: Designing the Future of Music
(opened April 2021 – present)
[ view the exhibition ]
Press:
[ It’s Nice That ]
[ Recording Academy – Grammy.com ]
[ Fast Company ]
The Future Happened is an exhibition that examines how design and art deepens our relationship with music. Exploring how design can be key in sharing our stories and amplifying our power to make a difference in the world. Examining innovation and technology that enhances connections and opens doors, reinforcing our capacity to spark change.
[ more about this project ]
San Francisco Design Week
(Summer 2020)
[ FoM highlight with Lawrence Azerrad - part 1 ]
[ FoM highlight with Lawrence Azerrad - part 2 ]
Natural History Museum of Utah
Dark Skies: Preserving the beauty of Utah’s night sky
(2018 - present)
[ check out the video ]
[ exhibit info ]
With more International Dark Sky Parks than any other place in the world, it becomes easy to see why this constellation of efforts to preserve dark skies resides in Utah. One result of this work is NHMU’s Dark Skies exhibit, which was designed by University of Utah students of the Multi-disciplinary Design Program in partnership with the International Dark-Sky Association and NHMU.
speaking:
RCA 2021 Graduate Showcase
Global Innovation Design Panel Discussion: “Chaos as a Catalyst”
(July 2021)
[ view discussion recording ]
“Welcome to Chaos as a Catalyst. This panel will take you on the journey of global innovation design students as they tackle uncertainty and respond to change through evolving design practices. Under normal circumstances, students would have been touring and learning from global institutions in Japan, Singapore, Beijing and New York. Due to Covid, GID students have navigated learning and working in multiple times zones and staying creative in unexpected environments. For many, this period has allowed for interesting sparks and unusual discoveries. Join Dr. Leila Sheldrick and panelists, Nick, Seetha, Christian, Maraid, and Jothi as they reflect on how Chaos has manifested uniquely for each individual and how they are learning to harness it going forward.”
RCA 2021 Work in Progress Showcase
Global Innovation Design Panel Discussion 1/4: “Chaos as a Catalyst”
(February 2021)
[ view discussion recording ]
“Welcome to Chaos as a Catalyst. This panel will take you on the journey of global innovation design students as they tackle uncertainty and respond to change through evolving design practices, all while navigating learning in multiple times zones and staying creative in unexpected environments. Join Dr. Leila Sheldrick and panellists, Maraid, Harika, Christian, Nick and Ziqq as they reflect on how Chaos has manifested differently for each individual and how they are learning to harness it going forward.”
RCA 2021 Work In Progress Showcase
Global Innovation Design Panel Discussion 3/4: “The ‘I’ in GID”
(February 2021)
[ view discussion recording ]
“The 'I in GID' explores how we can use the power of design to innovate and adapt to change, whether it be through pushing the boundaries of new technologies or redesigning current systems. Join our panellists, Harika, Christian, Seetha and Jingyi, as they share their thoughts on the responsibility we have as tech-forward designers and what it means to create meaningful solutions that are impactful, sustainable, and insightful.”
RCA 2021 Graduate Showcase
Global Innovation Design Panel Discussion: “Chaos as a Catalyst”
(July 2021)
[ view discussion recording ]
“Welcome to Chaos as a Catalyst. This panel will take you on the journey of global innovation design students as they tackle uncertainty and respond to change through evolving design practices. Under normal circumstances, students would have been touring and learning from global institutions in Japan, Singapore, Beijing and New York. Due to Covid, GID students have navigated learning and working in multiple times zones and staying creative in unexpected environments. For many, this period has allowed for interesting sparks and unusual discoveries. Join Dr. Leila Sheldrick and panelists, Nick, Seetha, Christian, Maraid, and Jothi as they reflect on how Chaos has manifested uniquely for each individual and how they are learning to harness it going forward.”
RCA 2021 Work in Progress Showcase
Global Innovation Design Panel Discussion 1/4: “Chaos as a Catalyst”
(February 2021)
[ view discussion recording ]
“Welcome to Chaos as a Catalyst. This panel will take you on the journey of global innovation design students as they tackle uncertainty and respond to change through evolving design practices, all while navigating learning in multiple times zones and staying creative in unexpected environments. Join Dr. Leila Sheldrick and panellists, Maraid, Harika, Christian, Nick and Ziqq as they reflect on how Chaos has manifested differently for each individual and how they are learning to harness it going forward.”
RCA 2021 Work In Progress Showcase
Global Innovation Design Panel Discussion 3/4: “The ‘I’ in GID”
(February 2021)
[ view discussion recording ]
“The 'I in GID' explores how we can use the power of design to innovate and adapt to change, whether it be through pushing the boundaries of new technologies or redesigning current systems. Join our panellists, Harika, Christian, Seetha and Jingyi, as they share their thoughts on the responsibility we have as tech-forward designers and what it means to create meaningful solutions that are impactful, sustainable, and insightful.”
past work:
ZASH Global Media and Entertainment
Sr. UX Designer, Innovation Team (February 2022 - November 2022)
[ website ]
LAD Design
Contract UX / Web Designer, Web Developer (April 2020 - November 2022)
[ website ]
The Grounded Company
Creative Director (July 2021 - February 2022)
[ linkedin ]
Publisher Arts
UX Designer (July 2017 - February 2022)
[ website ]
Stoke Agency
Freelance Digital Designer (2018 - 2019)
[ website ]
Adaptic Watches
Founder, CEO, Designer (2016 - 2019)
[ website ]
Avant 8
Product Designer, Web Designer (2016 - 2018)
[ website ]
Freelance Concert Photographer
(2016 - present)
[ see work ]
Associated Students of the University of Utah (ASUU)
Marketing Director (2016 - 2017)
[ website ]
ZASH Global Media and Entertainment
Sr. UX Designer, Innovation Team (February 2022 - November 2022)
[ website ]
LAD Design
Contract UX / Web Designer, Web Developer (April 2020 - November 2022)
[ website ]
The Grounded Company
Creative Director (July 2021 - February 2022)
[ linkedin ]
Publisher Arts
UX Designer (July 2017 - February 2022)
[ website ]
Stoke Agency
Freelance Digital Designer (2018 - 2019)
[ website ]
Adaptic Watches
Founder, CEO, Designer (2016 - 2019)
[ website ]
Avant 8
Product Designer, Web Designer (2016 - 2018)
[ website ]
Freelance Concert Photographer
(2016 - present)
[ see work ]
Associated Students of the University of Utah (ASUU)
Marketing Director (2016 - 2017)
[ website ]
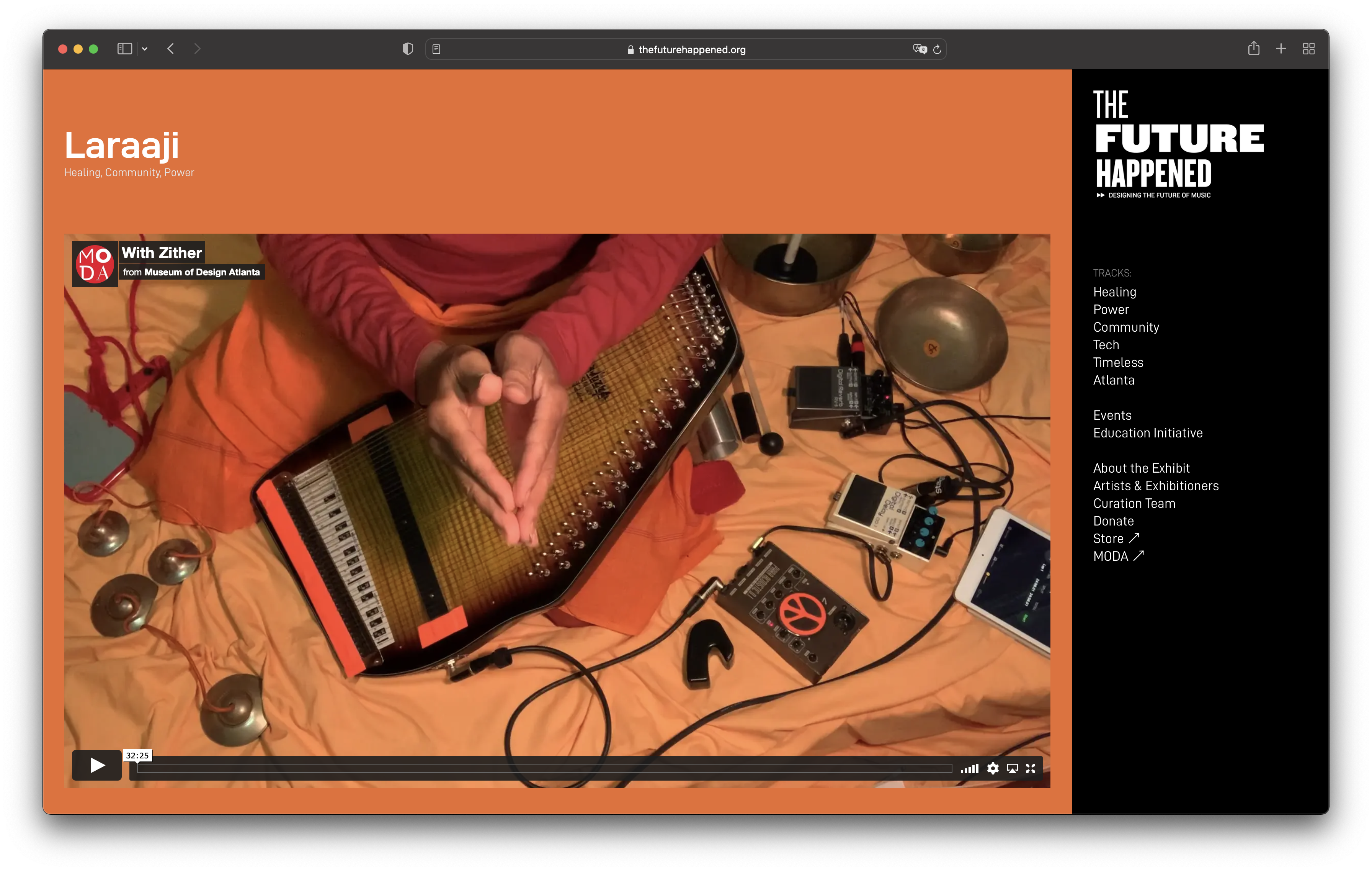
The Future Happened:
Designing the Future of Music
The Future Happened is an exhibition that examines how design and art deepens our relationship with music.
[ view the exhibition ]











The Future Happened is an exhibition that examines how design and art deepens our relationship with music. Exploring how design can be key in sharing our stories and amplifying our power to make a difference in the world. Examining innovation and technology that enhances connections and opens doors, reinforcing our capacity to spark change.
This exhibit was built over the course of the COVID19 Pandemic starting April of 2020, collaborating remotely from across the world to make it happen. Such an amazing team and a such a wild year.
Curation Team
Lawrence Azerrad – Lead Curator
Ruby Savage – Curator
Floyd Hall – Curator
Marlon Fuentes – Curator
Lawrence Azerrad – Lead Curator
Ruby Savage – Curator
Floyd Hall – Curator
Marlon Fuentes – Curator
Production Team
Sarah Panzer – Producer, Associate Curator
Christian Pugsley – Lead Web Designer, Producer, Developer
Harika Adivikolan – Education Initiative Author, Producer, Web Designer
Omar El-Sabrout – Exhibit Text Author / Editor
Seetharaman Subramanian – Web Production
Daniel Karaj – Web Production, Lead Interview Editor
Oriana Ren – Graphic Design
Sarah Panzer – Producer, Associate Curator
Christian Pugsley – Lead Web Designer, Producer, Developer
Harika Adivikolan – Education Initiative Author, Producer, Web Designer
Omar El-Sabrout – Exhibit Text Author / Editor
Seetharaman Subramanian – Web Production
Daniel Karaj – Web Production, Lead Interview Editor
Oriana Ren – Graphic Design
MODA
Laura Flusche, Ph.D. – Executive Director
Veronica Klucik – Exhibitions Manager
Ross Landenberger – Marketing Manager
Support
Aileen Farshi – Social Media
Austin Aubry – Interview Editing
Ayana Enomoto-Hurst – Interview Editing
Blue Hominy : Hadley Bazemore – Public Relations / Publicity
David Pugsley – Technical Drawings
David Onwukeme – Interview Editing
Kevin Lee – Interview Editing
Marco Da Re – Interview Editing
Thomas Pugsley – Interview Editing, Music Production
Laura Flusche, Ph.D. – Executive Director
Veronica Klucik – Exhibitions Manager
Ross Landenberger – Marketing Manager
Support
Aileen Farshi – Social Media
Austin Aubry – Interview Editing
Ayana Enomoto-Hurst – Interview Editing
Blue Hominy : Hadley Bazemore – Public Relations / Publicity
David Pugsley – Technical Drawings
David Onwukeme – Interview Editing
Kevin Lee – Interview Editing
Marco Da Re – Interview Editing
Thomas Pugsley – Interview Editing, Music Production

Posters printed for the exhibition
Designing the Future of Music:
the initiative.
“Designing The Future of Music is an LADdesign authored and led multi platform initiative that challenges graduate design students, designers, makers and the public to reimagine how we connect to music in a digital age. It’s a program that stands at the intersection of futures literacy, cultural and social impact and the universal power of music.
“Taking the form of academic workshops (at the Design Futures Lab at California College of the Arts, as well as the Global Innovation Design (GID) program at Dyson School of Design Engineering, Royal College of Art, Imperial College London) a museum exhibit (Museum of Design Atlanta) public events and books, the program draws on the contemporary practice of speculative design, demonstrating how initiative outcomes can be used to amplify the social power of music and the music experience, redress imbalances in the industry between makers, providers, and listeners, and the provocation of more meaningful and authentic creative experiences for the public, the artist and designer.”
– LAD Design
I was lucky enough to take part in the Future of Music initiative during my time at the Royal College of Art / Imperial College London while pursuing my Master’s in Global Innovation Design. In the lead up to organizing for the museum exhibition, I was able to participate in 2 of the design modules that focused entirely on the conceptual future of music. How it would look, what we could do as listeners, and how that could affect the music industry as a whole. For more details on those projects and their place in the museum exhibition itself, see the links below..
Shape
Synk
GID x CCA: Designing the Future of Music
Museum of Design Atlanta
(MODA)
I was asked by Lawrence in early 2020, as the COVID19 Pandemic was ramping up, if I wanted to be a part of the team that would design and build the first ever entirely digital exhibition to be put on by the Museum of Design Atlanta. We worked remotely over the course of the year to plan, design, execute, and launch the exhibition in April of 2021. Working with over 40 different independent exhibitioners from around the world, the Future Happened: Designing the Future of Music was a celebration of all things music and technology, with interactive experiences, interviews with the artists and designers, and a live concert series held entirely online over the course of the first few months the exhibit was open.

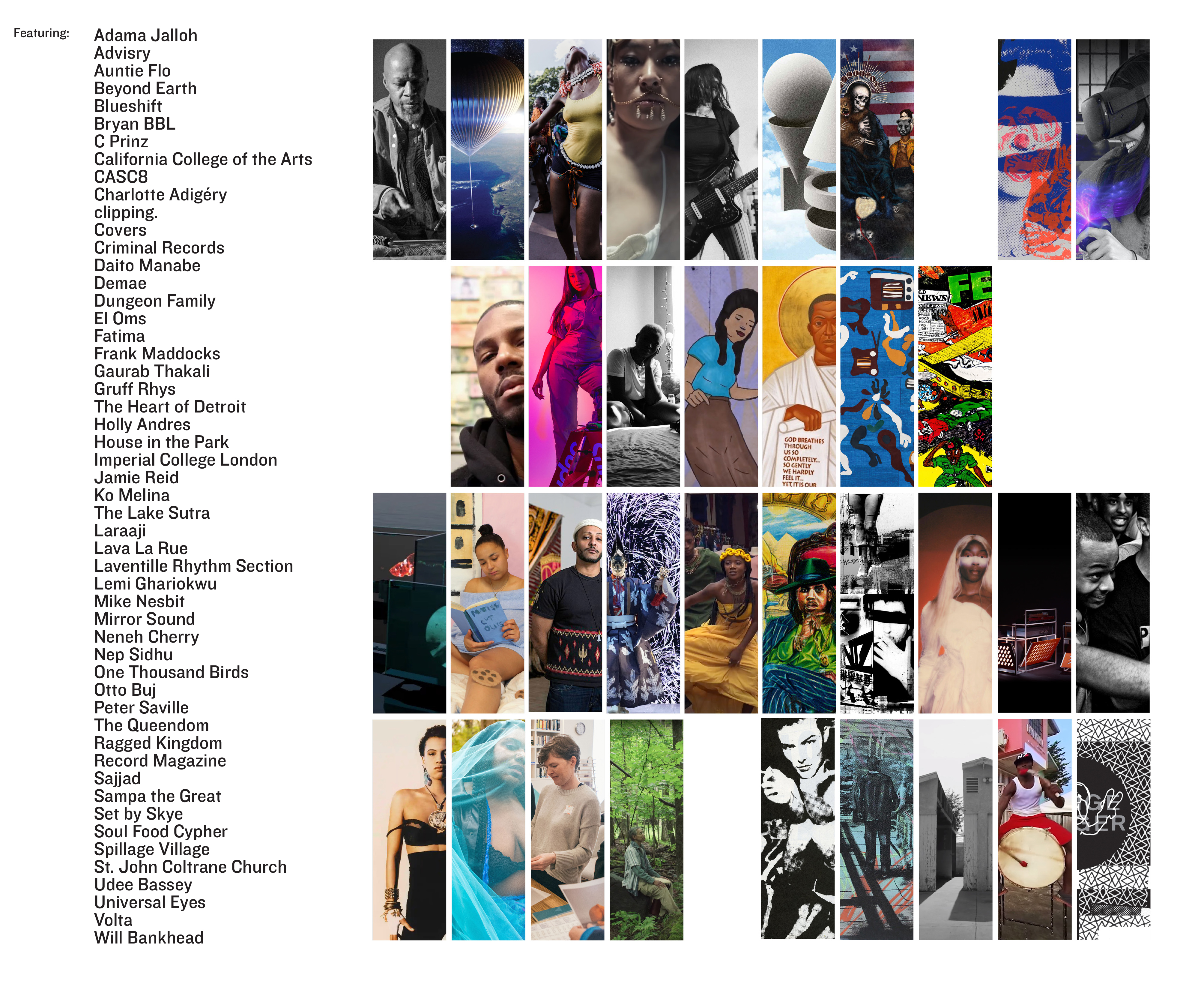
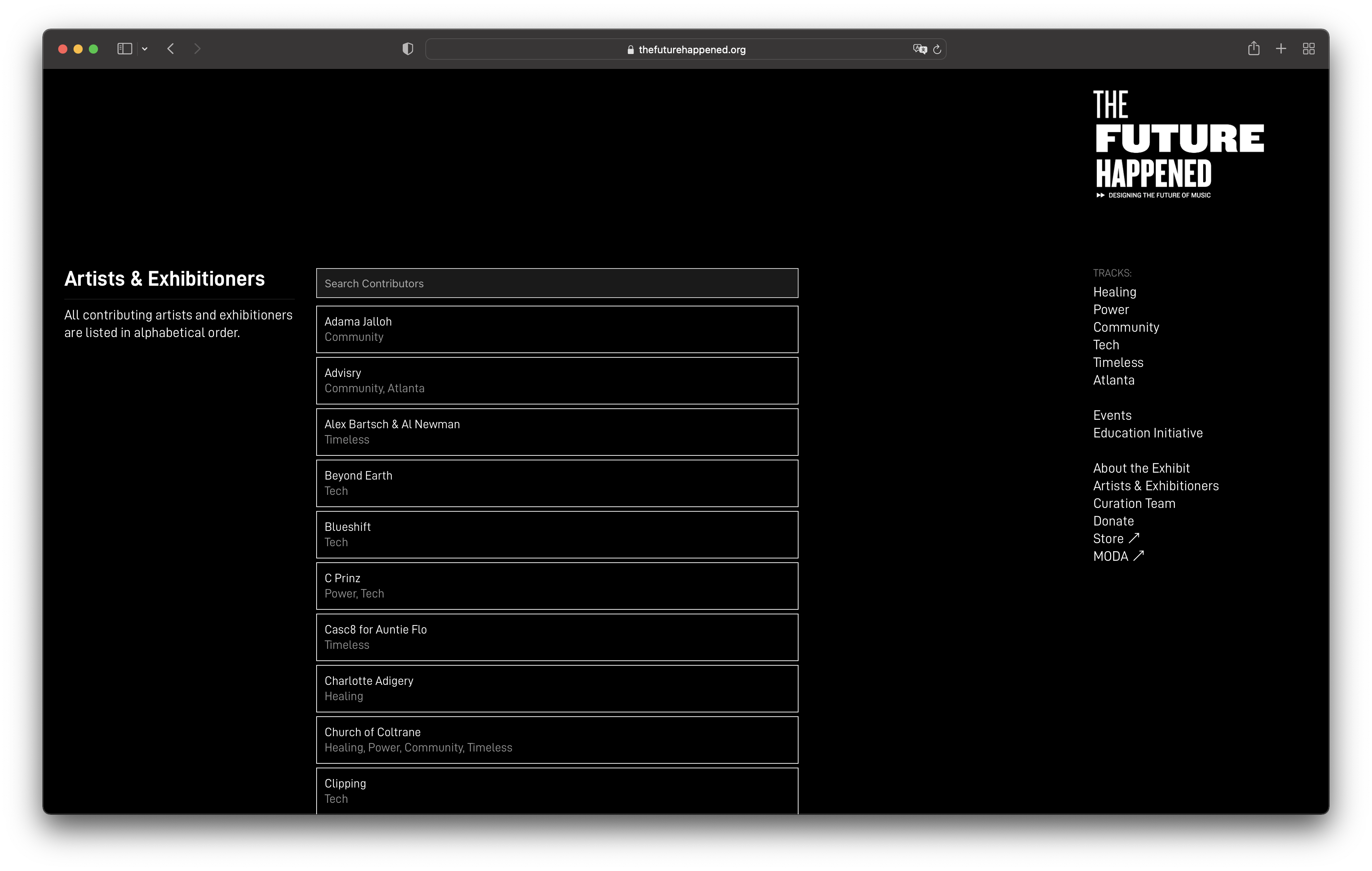
Promotional list of featured artists and exhibitioners
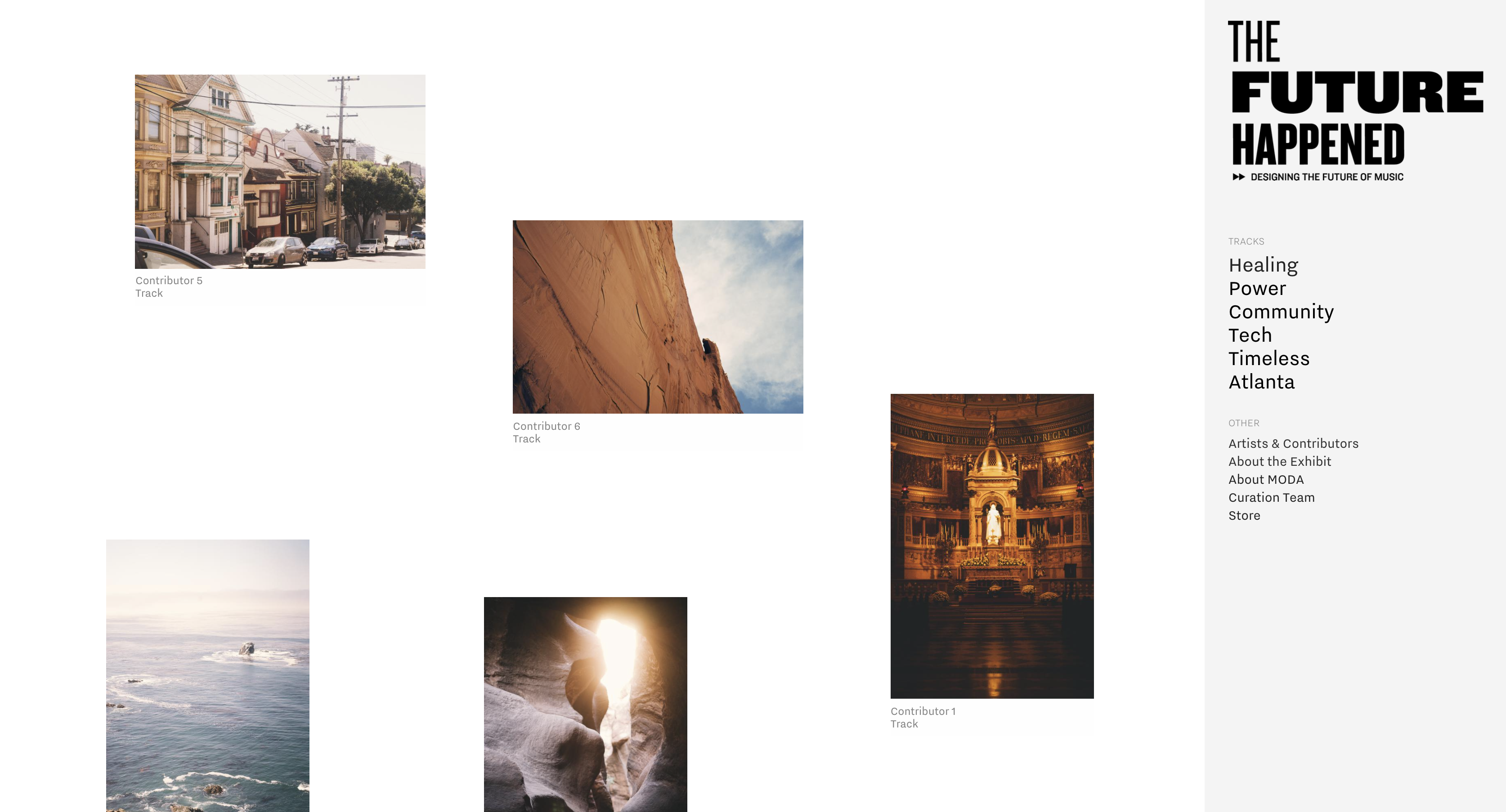
Design
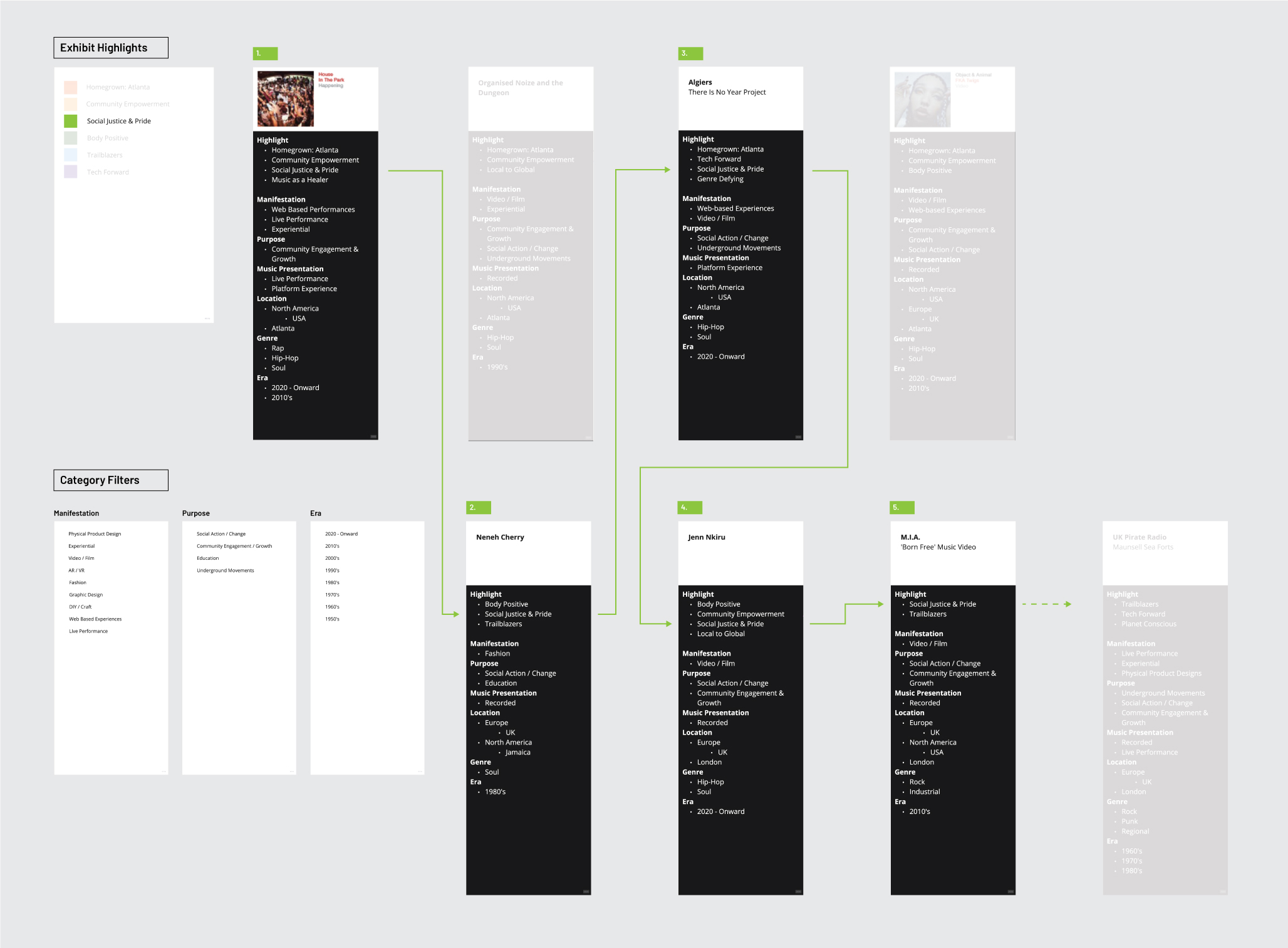
Our goal throughout the course of the design process was to find a way to encourage visitors to explore. Unlike in a physical exhibition where visitors are free to walk and wander around the space, websites can be fairly limiting with only one screen to see at a time. And when our overarching goal was equally showcase all of our exhibitioners, this challenge became our main focus to solve for.
Our solution was a combination of guided experiences through the content, following one of a select number of themes: Healing, Power, Community, Tech, Timeless, and Atlanta. Each theme contained a collection of artists and exhibitioners from the entire group, but many exhibitioners overlapped categories and themes which helped take visitors across from one side to the other.
Additionally, I designed the homepage to be a collection of tiles filled with images or text, one for each exhibitioner in the exhibit. But with the help of a little bit of code, each time a visitor lands on the homepage of the site, the order of the tiles is randomly assigned, giving you a different view everytime you hit the page.







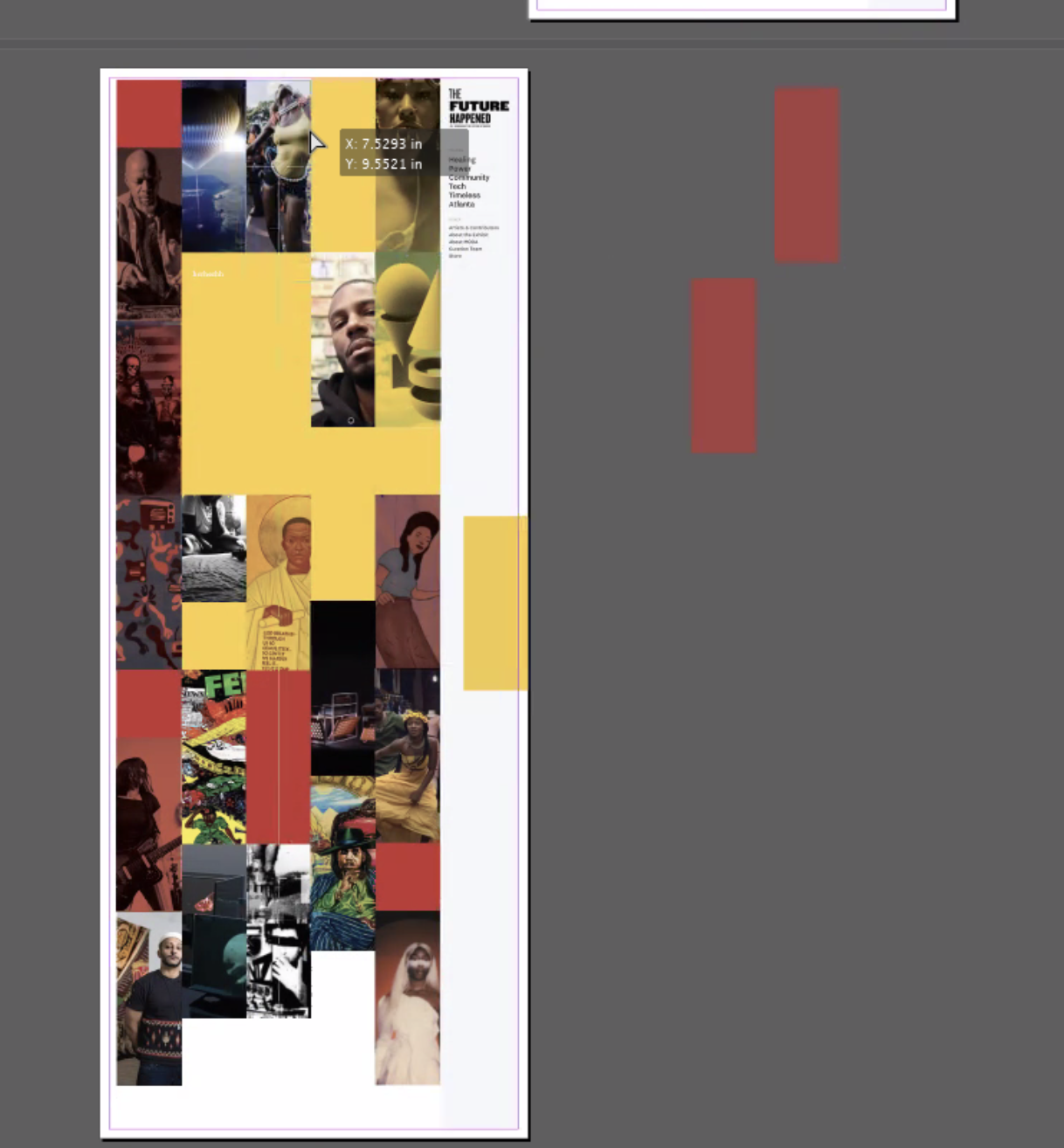
Process snapshots
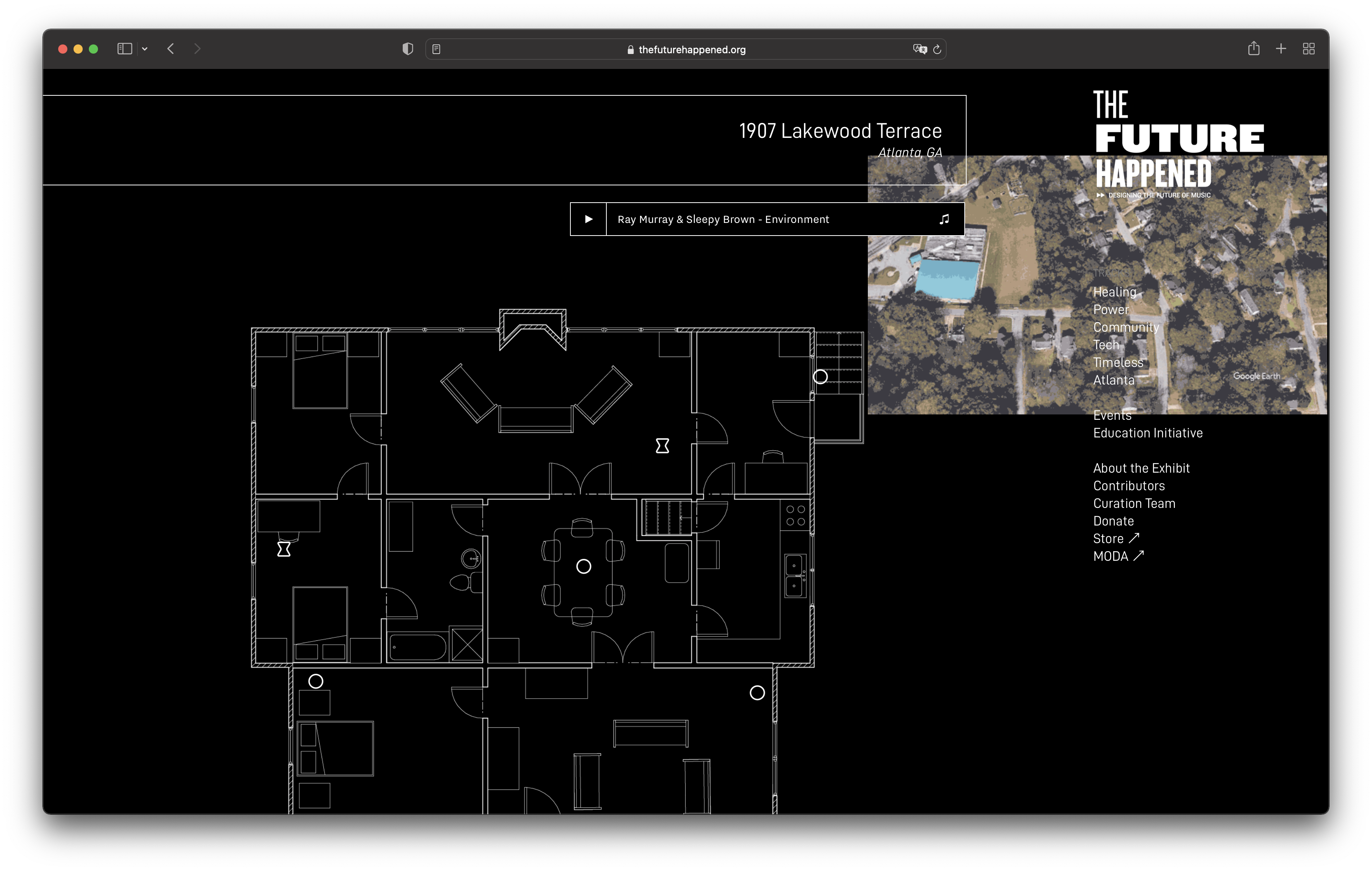
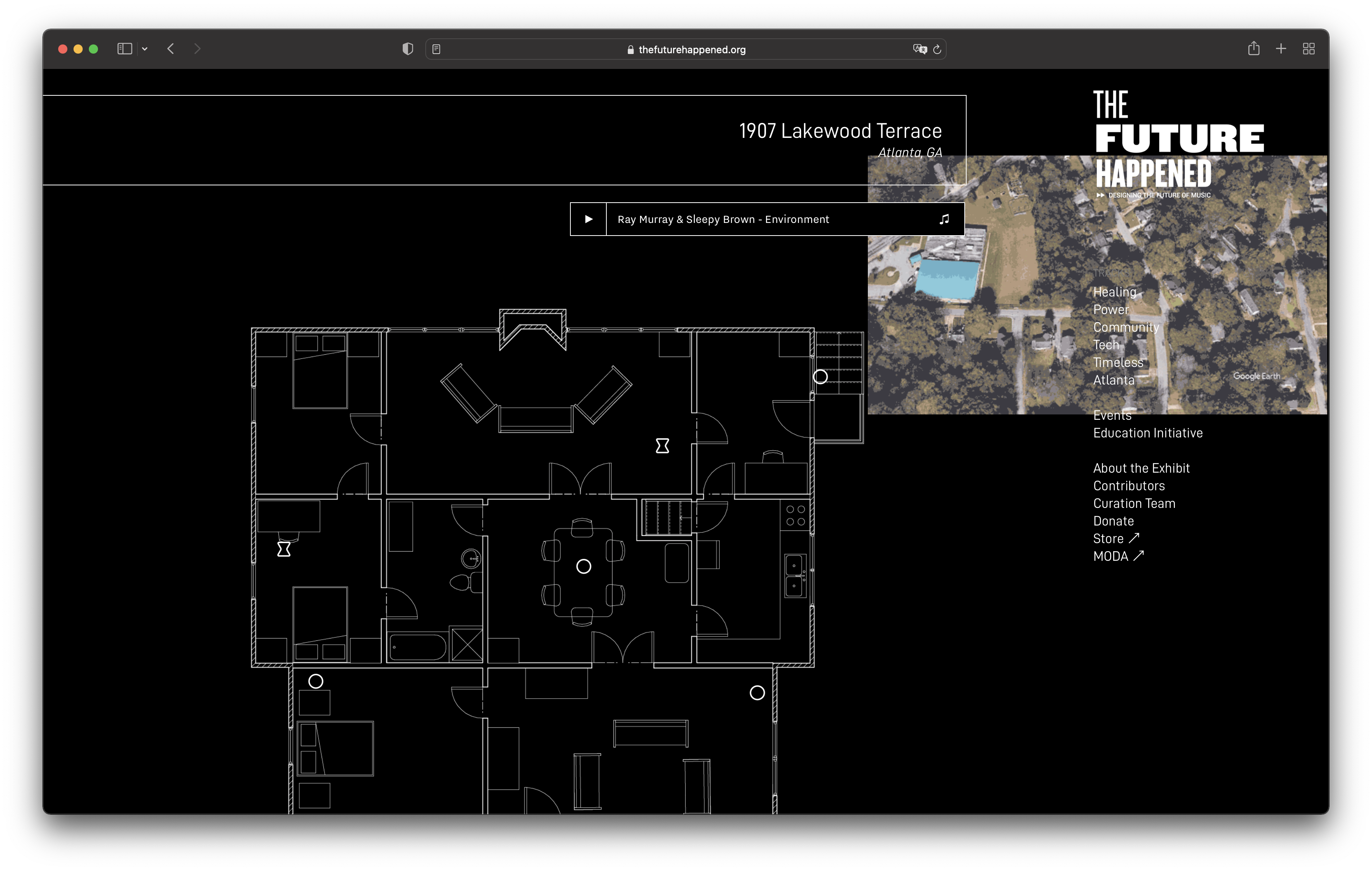
The Dungeon
Aside from the website itself, one element I’m excited to have left my mark on was the design of the Dungeon Family’s page within the exhibition, an experience built to help tell the story of the family behind some of the biggest names in rap history. Check it out for yourself here.


“Imagine a dank crawl space in an unfinished basement.
Any one will do.
Should be dusty, pretty dark, and definitely cramped, even just for a couple of people, no? Now picture that imagined space as the launching point for one of the most celebrated collectives in American music in the last 30 years—The Dungeon Family.
After being forced out of an apartment in Southwest Atlanta because of noise complaints, Rico Wade, his mother, and two sisters moved to a small house in the Lakewood Heights neighborhood of Atlanta, where Rico set up the basement as a makeshift recording studio. That space—The Dungeon—provided a home base for Wade, Ray Murray, and Pat “Sleepy” Brown to coalesce as Organized Noize, and served as the foundation for musical family ties that grew to include Parental Advisory, OutKast, Cool Breeze, Goodie Mob, Joi, Backbone, Witchdoctor, and Big Rube; and ultimately extended to the likes of Killer Mike and Future.”
– Omar El- Sabrout, Dungeon Family, The Future Happened
This page was designed in collaboration with sound design studio One Thousand Birds, and my two younger brothers David and Thomas – David creating the architectural drawings for the Dungeon Family Home, and Thomas producing music to be used by OTB.
Conclusion
The Future Happened was a wonderful success with tens of thousands of site visitors, despite the challenges the world was facing during the pandemic, and MODA is planning to open a physical extension of this exhibit in Atlanta in the coming years.
...
The Burden of Proof is written as a letter to the next generation of digital designers, with the hope of opening their eyes to the dangers that we as designers unintentionally create for our users – despite the fact that we may never have direct proof of those efforts and results.
Downloadable PDF [ here. ]
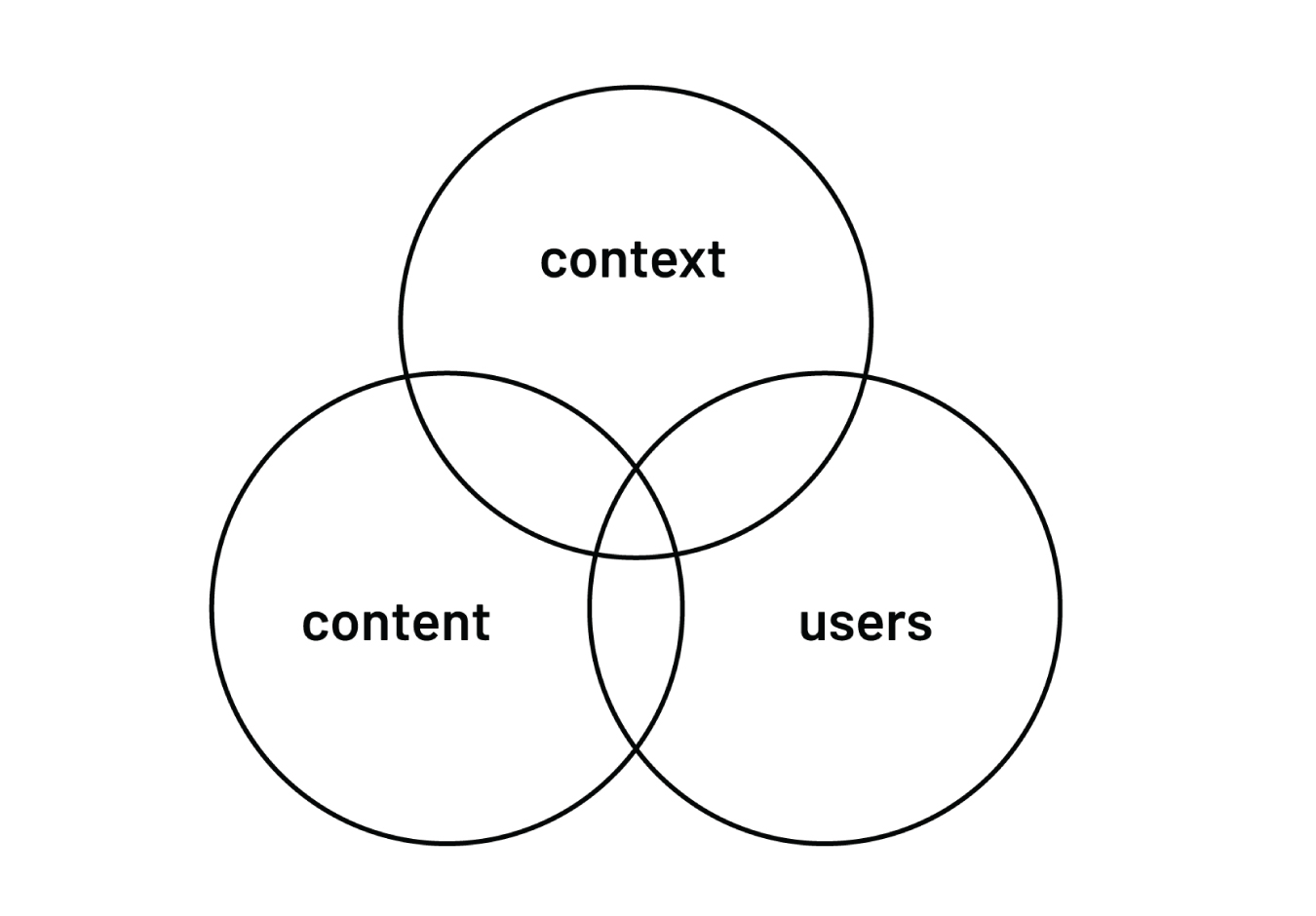
Framework.
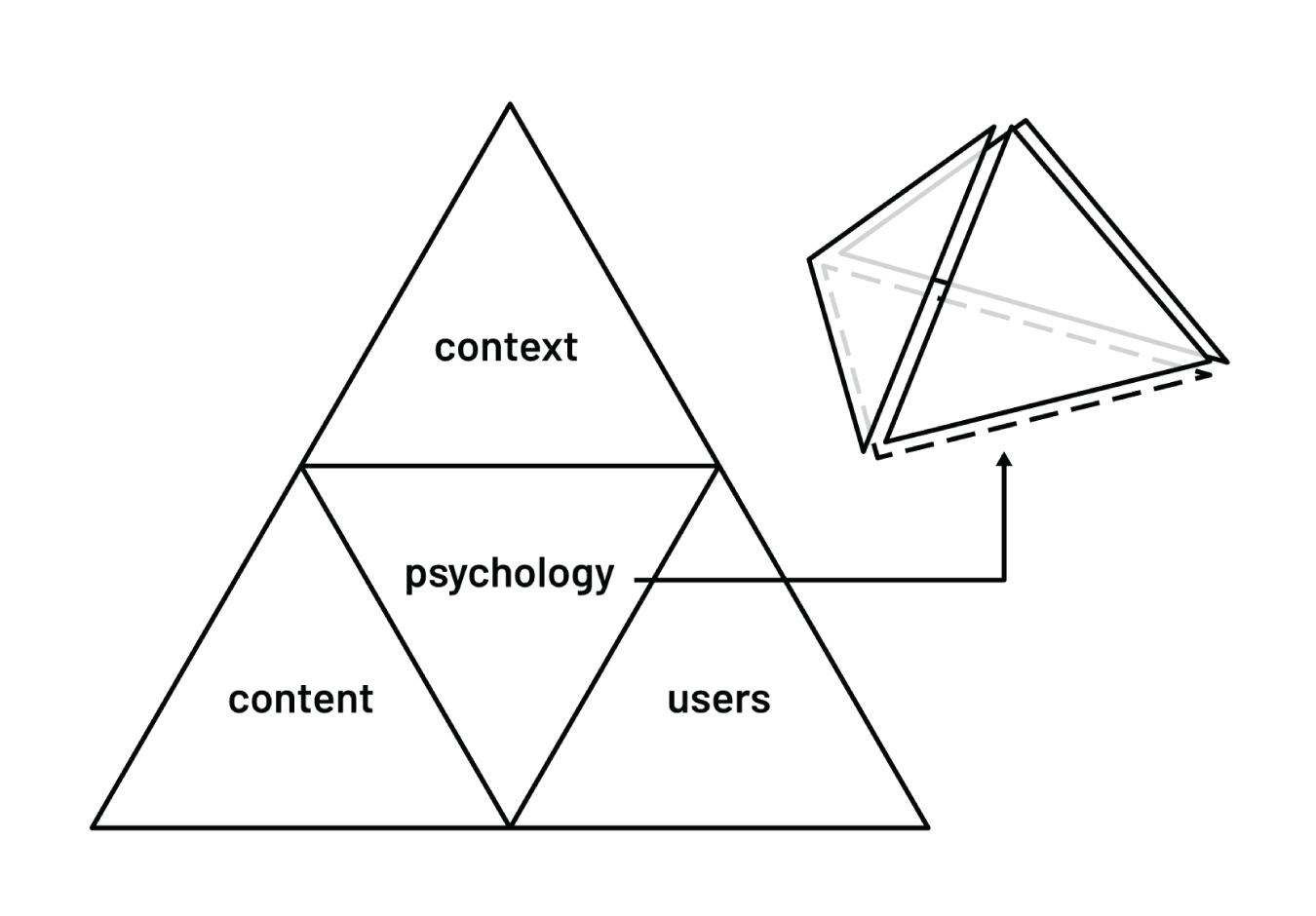
The underlying framework for my argument is based off of Peter Moreville’s early UX work, which has been commonly referred to as Moreville’s Pillars of UX, developed in the early 90’s while he worked at Google. My goal was to get back to the roots of UX design, see where it came from, how it was developed, and begin to question that development so we can start building from the ground up with the mental health of our users in mind.

Peter Moreville – an Information Architect who has worked for many of the big tech giants, and his original UX framework developed in the 90’s has been widely used as the basis for many current ux design processes.

Moreville + Psychology – My concept was to take Moreville’s original pillars of UX and overlay a fourth pillar, psychology, to show the need for understanding basic cognitive psychology principles as we create digital experiences

“Moreville’s Pyramid” – As I continued the body of research, I began to see this basic understanding of psychology as the base that supports the other pillars, so I reorganized the pillars into a pyramid, with psychology at the base.
Research.
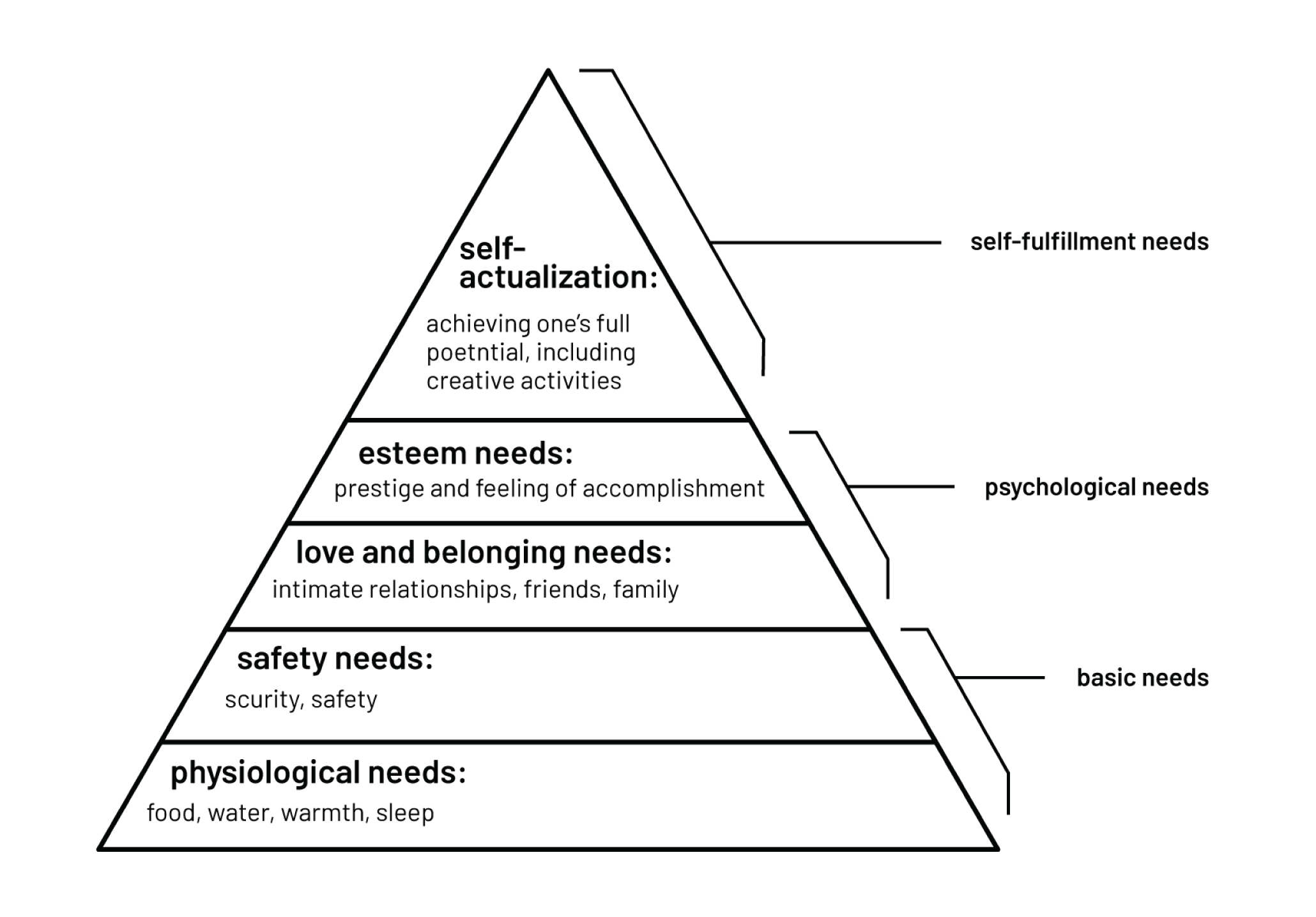
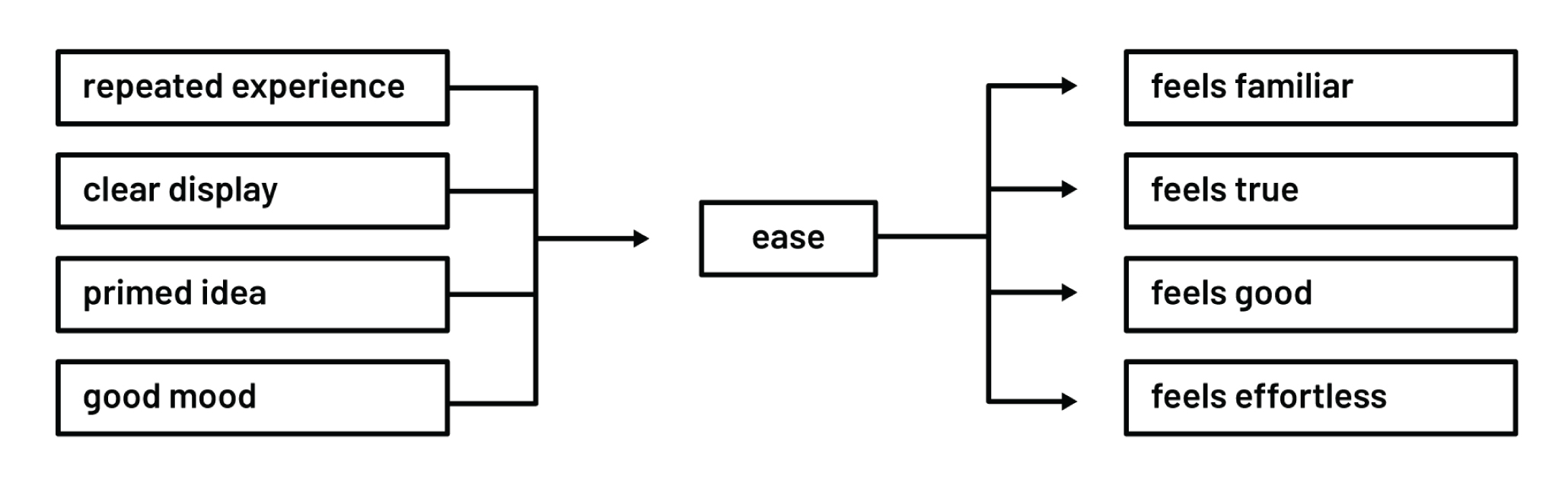
The majority of my research, similar to my framework development, pulled from largely accepted understandings of human cognition. Looking at work from psychologists like Daniel Kahneman and Abraham Maslow, my hope was to draw connections between the way that we as humans inherently act and react to the world around us, and the way that we use our digital devices on a daily basis.

Maslow’s Hierarchy of Needs, represented through the classic pyramid shape, showing how humans progress up the levels one by one.

Daniel Kahneman’s representation of cognitive thinking, as embodied by his concept of System 1 and System 2 thinking.
Case Study: Social Media
The piece tying together The Burden of Proof is a case study looking at the way that social media platforms are affecting children and teens around the world, a body of work I’ve continued working on from my Senior Thesis project at the University of Utah. [ view the project ]
The purpose of talking about this issue specifically is that it’s an easy one to understand by the general public. Social media is now an institution in today’s world, one we really can’t escape, and despite the lack of direct proof from the scientific community–and the many conversations I’ve had with Psychologists like Dr. Neejra Van Zalk–people understand that it’s an issue that needs to be addressed, even if we can’t directly prove that it causes anything.
Social Media
The piece tying together The Burden of Proof is a case study looking at the way that social media platforms are affecting children and teens around the world, a body of work I’ve continued working on from my Senior Thesis project at the University of Utah. [ view the project ]
The purpose of talking about this issue specifically is that it’s an easy one to understand by the general public. Social media is now an institution in today’s world, one we really can’t escape, and despite the lack of direct proof from the scientific community–and the many conversations I’ve had with Psychologists like Dr. Neejra Van Zalk–people understand that it’s an issue that needs to be addressed, even if we can’t directly prove that it causes anything.
...
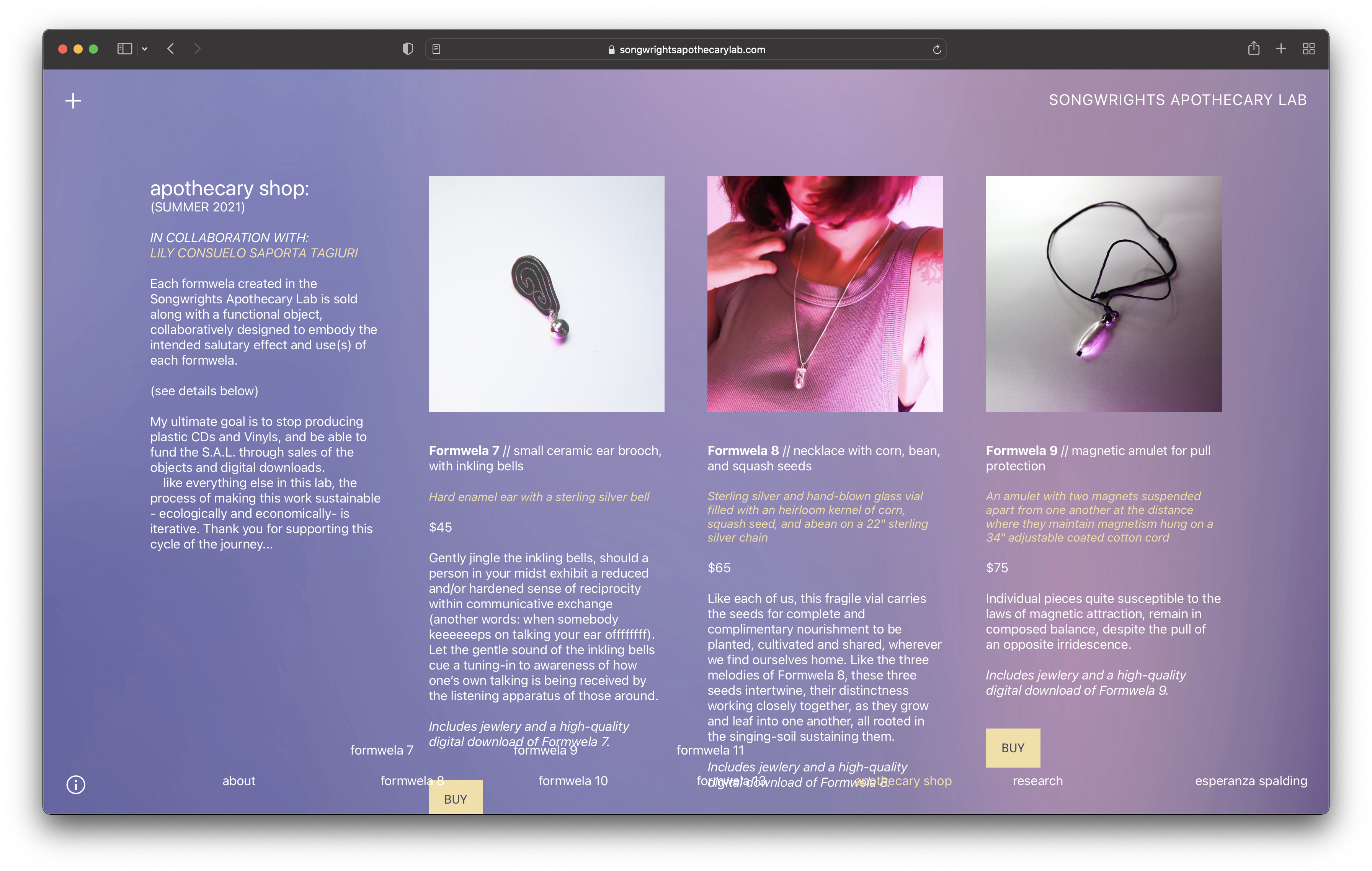
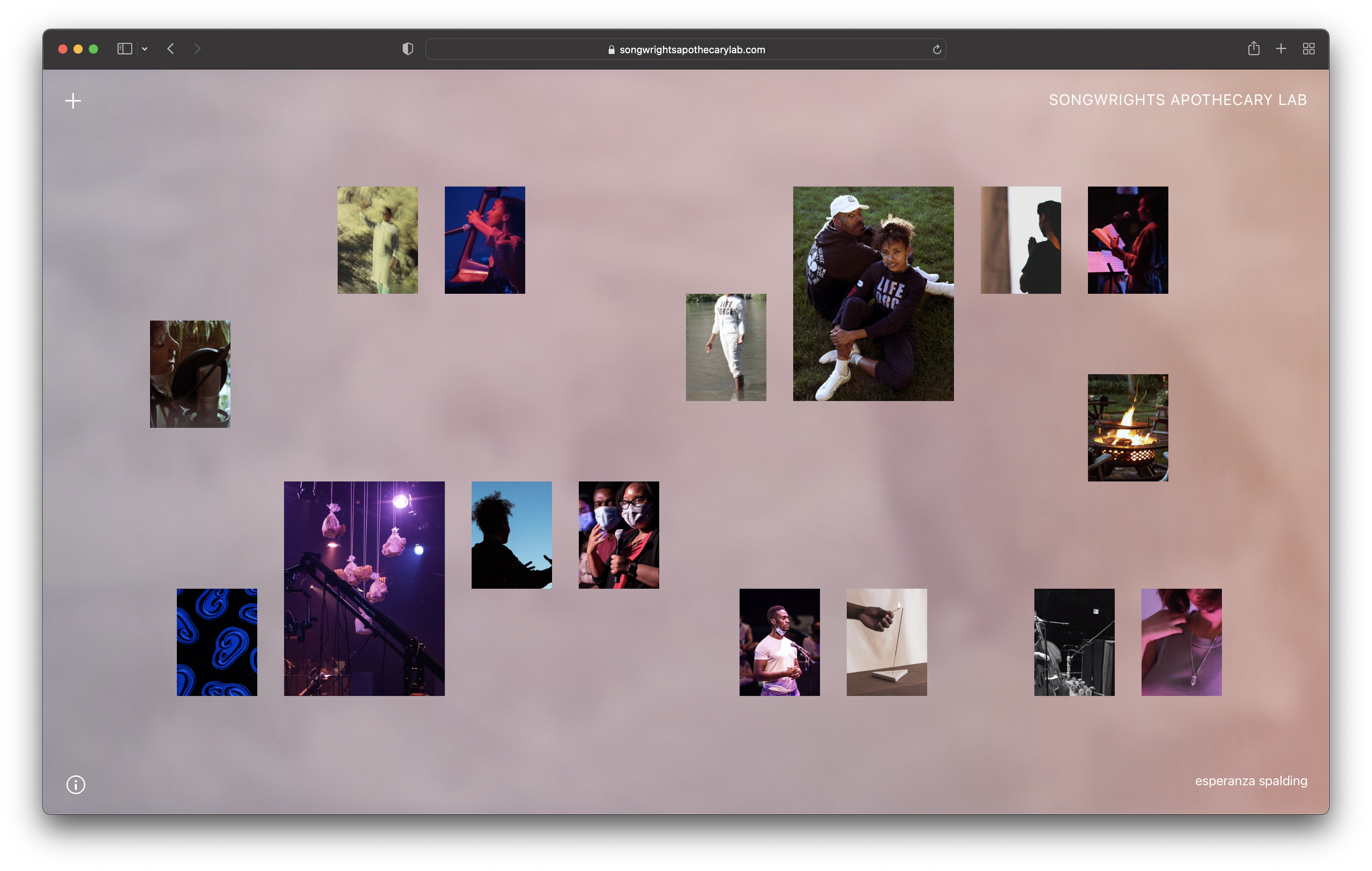
Songwrights Apothecary Lab
for esperanza spalding
About the lab.
pulled directly from songwrightsapothecarylab.comSongwrights Apothecary Lab (a.k.a. S.A.L.) seeks to respectfully dip into the healing seas of music/musicianship/song, and distill a few grains of piquancy which carry the life-renewing flavor of the unfathomable ocean of human resiliency, then work those grains into new musical formwelas, to enhance the healing flavors and intentions innate in all works of devoted creatorship.
In this ongoing lab, we experiment with sprinkling the many distillations of S.A.L. into our song wrighting, and invite you to taste/hear these enhanced essences and flavors.
(S.A.L. is also a lab esperanza curates at Harvard)
Half songwrighting workshop, and half guided-research practice, the Songwrights’ Apothecary Lab (S.A.L.), seeks to develop a structure for the collaborative development of new compositions designed to offer enhanced salutary benefit to listeners.
The course is rooted in a transdisciplinary station, orienting itself towards archives and literature that study healing strategies drawn from a diverse range of music-based creative and therapeutic practices.
Half songwrighting workshop, and half guided-research practice, the Songwrights’ Apothecary Lab (S.A.L.), seeks to develop a structure for the collaborative development of new compositions designed to offer enhanced salutary benefit to listeners.
The course is rooted in a transdisciplinary station, orienting itself towards archives and literature that study healing strategies drawn from a diverse range of music-based creative and therapeutic practices.
All Formwelas (songs) from the S.A.L. are created through our research, divination, intuition, musicianship, taste, inspiration, and collaborative effort to design songs that enhance a specific salutary affect.
The formwelas offered here are not presented as potential “solutions”. Rather, they are responses to the ongoing question guiding the beings collaborating within the Songwrights Apothecary Lab.
those beings being:
- the 2020’ and 2021’ cohorts of student songwrights, student researchers (including esperanza), and the practitioners comprising our guiding council.
- Dr. Shorter
- ancestors, and artisans of the lineages informing and doing the real work within this work.
“If one of my friends is ill, I’d like to play a certain song and he will be cured”
– John Coltrane
“us too.”
– esperanza spalding and the S.A.L.












LAD + SAL.
pulled directly from: LADDesign.net“LADdesign and Esperanza Spalding have collaborated on her album art since 2016 spanning four album cycles (Emily’s D+Evolution, Exposure, 12 Little Spells, Songwrightsapothecarylab). The four time Grammy award winning experimental jazz fusionist, bassist, singer, songwriter and LADdesign have ideated closely on developing visual languages that serve to articulate the variously diverse conceptual themes of each album project.
“For her most recent album and multidisciplinary endeavour, Songwrightsapothecarylab, LADdesign approached designing and art directing the comprehensive ecosystem for all visual components of the project as a radically unique challenge. The experimental Songwrightsapothecarylab evolved out of a series of ongoing workshops with musicians, neuroscientists, psychologists, ethnomusicologists, and other specialists driving at a functional goal of developing music or “formwelas” and accompanying objects (project specific jewelry) that served specific healing purposes.
“Through art direction of videos from Mecca Films, a website portal that serves as the key point of access to each branch of the project, photography and catalogue for the jewelry, social media assets, traditional album artwork and packaging, our goal was to help Spalding share the salutary objectives of the whole project. The design system was developed to not only make the venture clear but to illuminate the intentions and artistry of every practitioner involved, while captivating and engendering usage among the audience.”
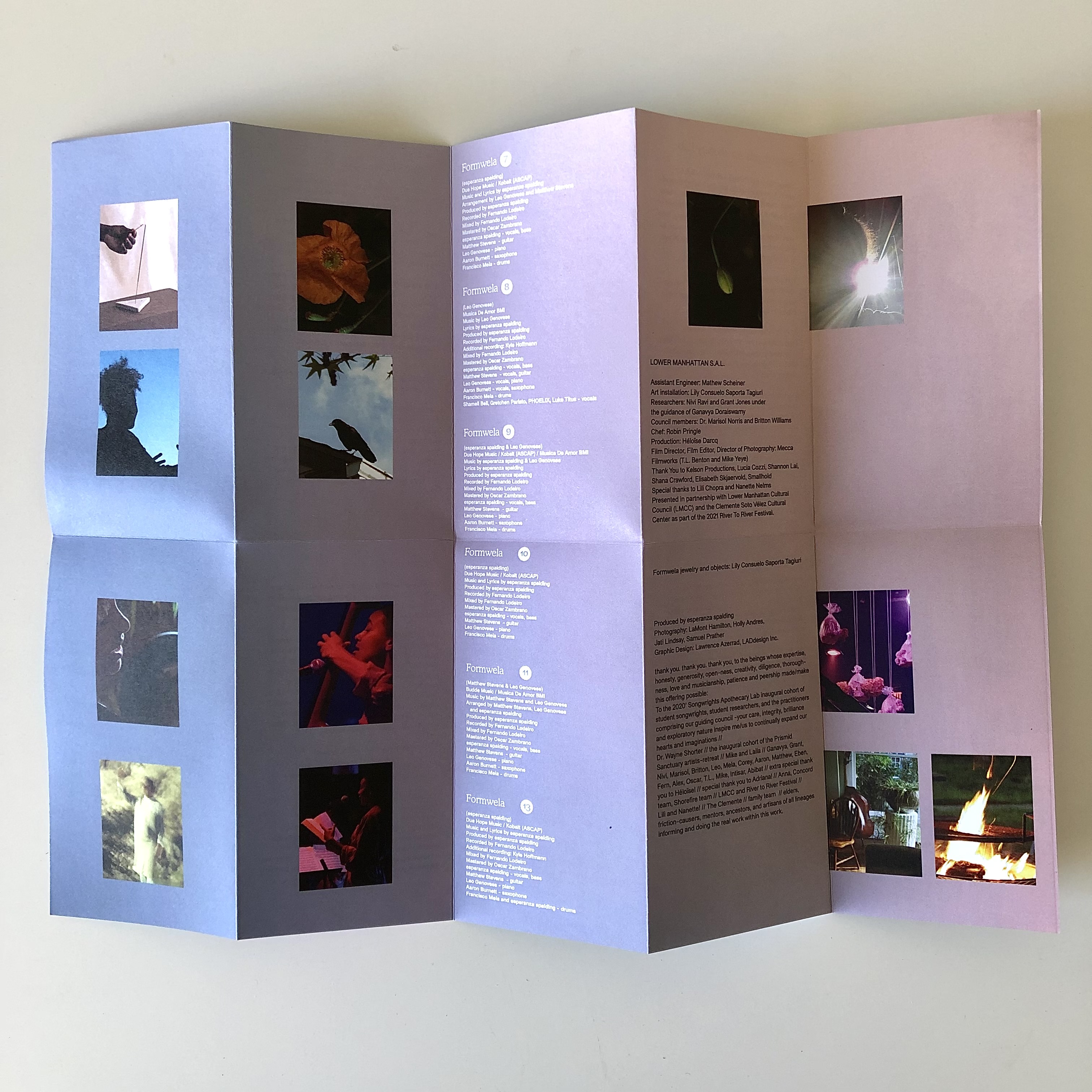
Inspiration.
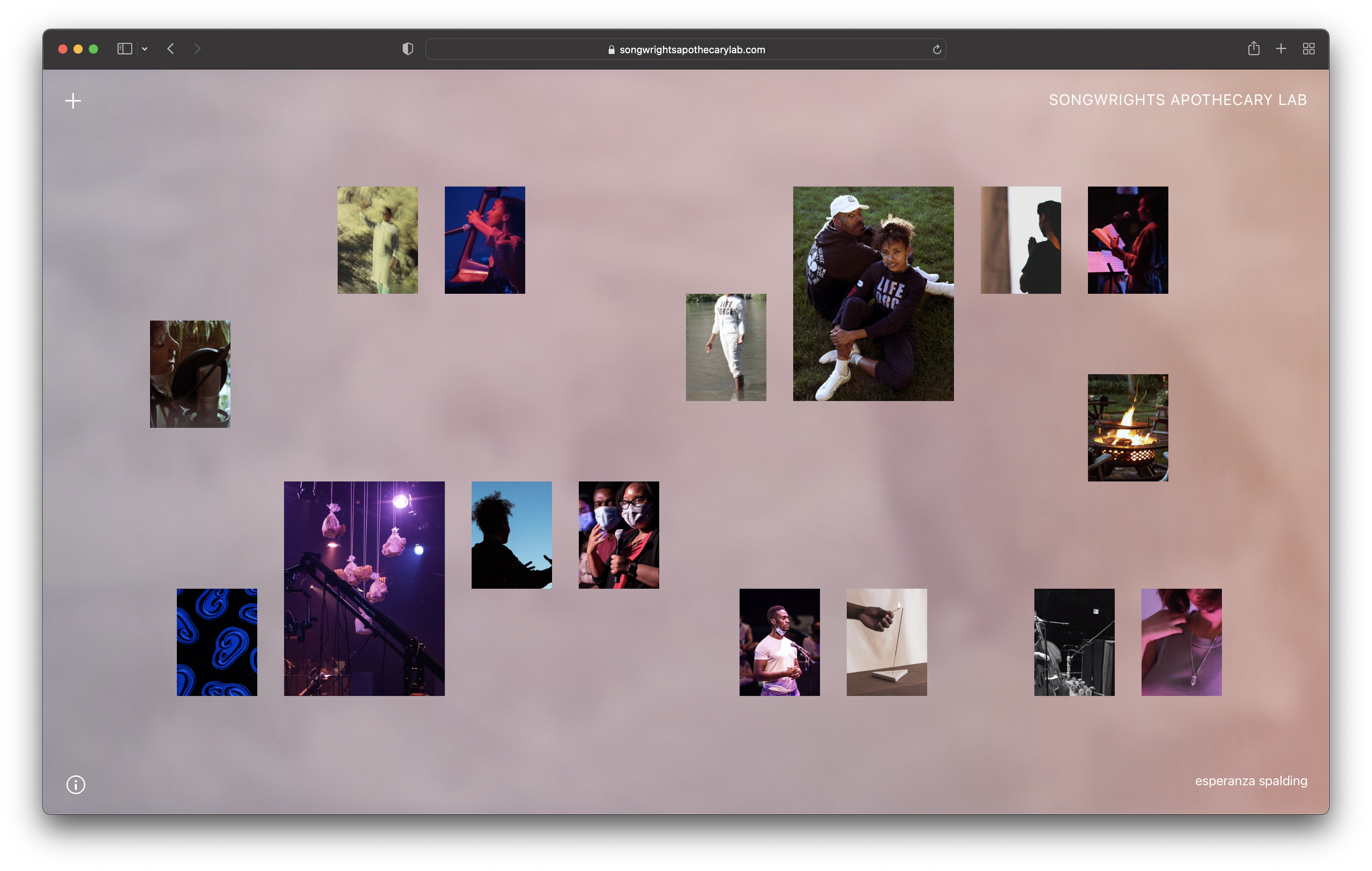
All inspiration for the SAL site was pulled from 2 sources: Lawrence Azerrad’s graphic system designed for the physical album, and from esperanza’s express direction to have the site feel light, fluid, and dreamlike.




Images from esperanza spalding
Pallettes from Lawrence Azerrad




Album assets by Lawrence Azerrad
Process.
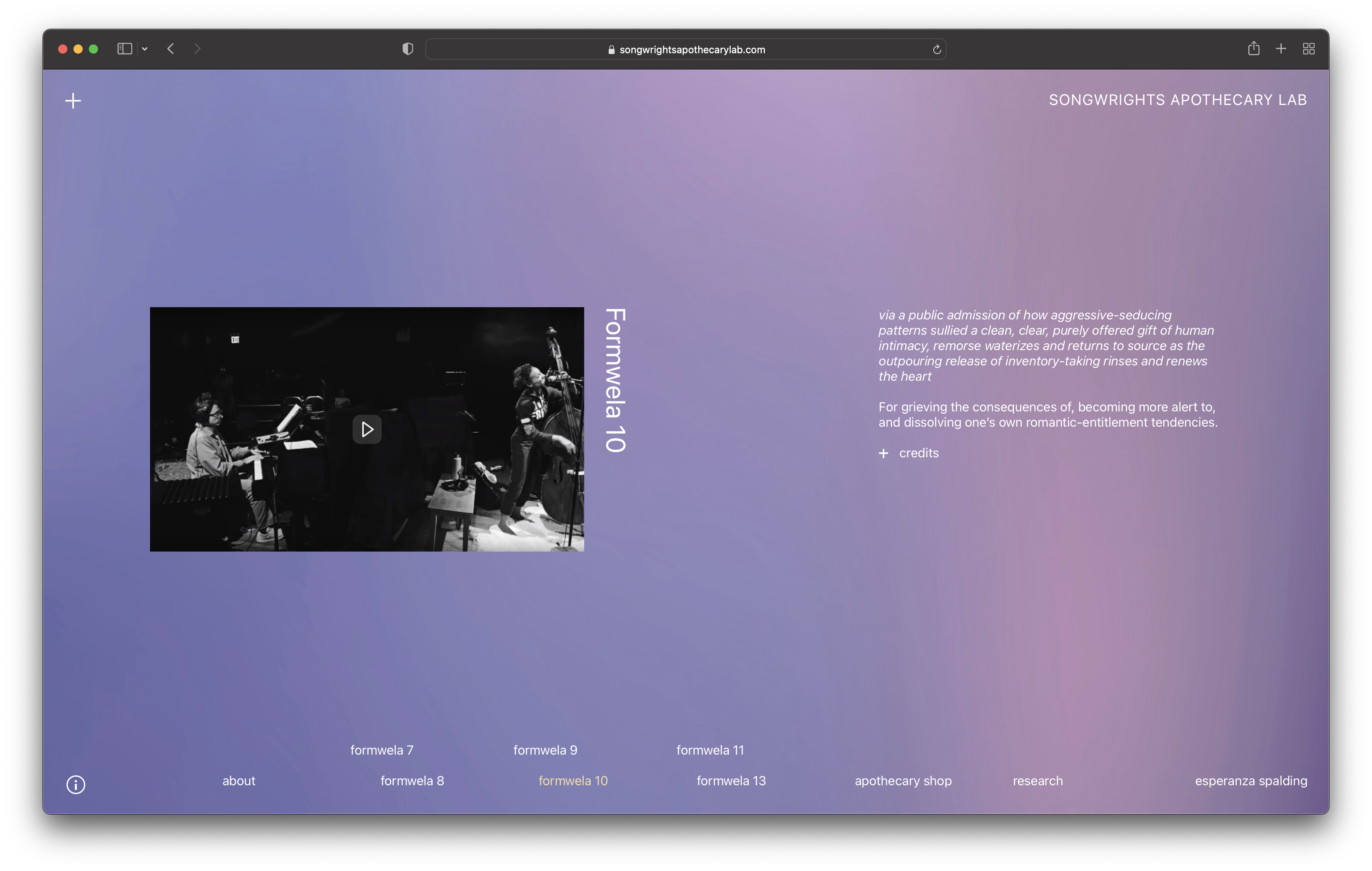
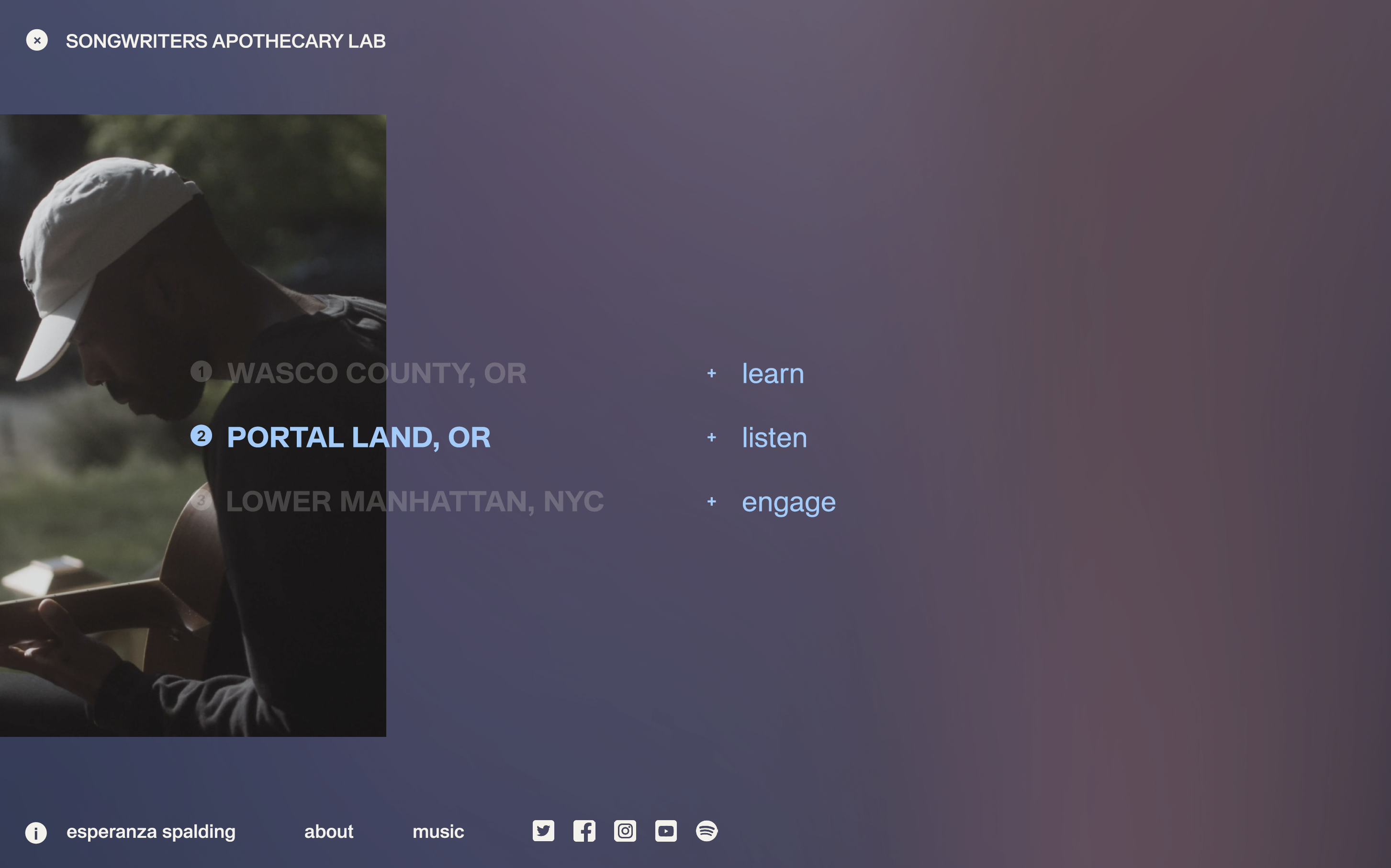
While on the surface the Songwrights Apothecary Lab appears to be just another album of music, the body of work behind the music was almost overwhelming. The album is composed of 3 sections, dictated by the location in which the songs were developed and recorded. Each song, or “formwela”, is accompanied by a description, “ingredients”–esperanza’s academic description of the song which ranges from a few paragraphs to entire essays, and credits for the song.




Initial web comps and inspiration from Lawrence Azerrad
I landed on utilizing Cargo Collective’s unique ability to simply stack menus on each page, so while the visitor is within each of the three locations, they know which songs are contained within and where they are in relation to the rest of the album itself. That, in combination with an open and almost undefined homepage, leaves the visitor open to explore, without getting lost entirely.






Early website mockups
Conclusion.
Working with esperanza is an experience I’ll never forget. Her ability to verbalize feelings and emotions through words, lyrics, and music is profound, but translating those thoughts and manifesting them through a static website is more of a challenge than I ever expected.
I highly recommend the album and the music videos as well, an experience in itself. Take a listen at songwrightsapothecarylab.com
...
Adaptic Watches
A minimal, durable watch for every scenario.
Features:
GQ Britain Magazine
Glamour Magazine
Wired Magazine
GQ Britain Magazine
Glamour Magazine
Wired Magazine
Adaptic Watches is a minimal watch brand designed to be worn in any situation—indoor or outdoor, formal or informal.
The project was successfully funded on Kickstarter and was sold online from 2016-2019. All product design, branding, web design, and content creation were performed by myself. I have since closed down the business as a foundational chapter in my design career, and I feel grateful to have been able to show off the product in GQ Britain, Glamour, and Wired Magazines.

Product concept.
The idea for the brand revolved around the idea of exchangeability and adaptability to any situation, so interchangeable bands, both leather and nylon, are included with each watch face to help truly push that idea of use. And with the body being manufactured from stainless steel and a quartz crystal face, durability wouldn't be an issue either.

Development process.
Early sketch concepts revolved around a minimalistic styled watch to fit in with what's currently popular on the market. I was prototyping initially with 3D printed casings and backs and individually purchased watch movements for basic proofs of concept. I hoped initially to actually 3D print the final casings, and assemble the watch start to finish at home, but it ended up being a massive amount of work, and I knew far too little about the manufacturing process to make that actually a possibility.





Early sketches and physical prototyping
I initially went through multiple case iterations, but I was able to work with a manufacturer to put together a finished version and subsequent renderings. We then got samples manufactured, made some revisions, and put through the first round of manufacturing.

Manufacturer samples
Brand & lifestyle.
The mark was intended to stay simplistic and clean, with the name hinting at the intent of the brand. But outside of a clean and minimal look and feel, I wanted Adaptic Watches to be more than that. Not that it’s a very unique idea, but I wanted to show the kind of lifestyle that inspired the project to begin with.
Adaptable, minimal, and functional. Inside or outside, Adaptic is the right watch for every situation. The majority of the lifestyle photos were all taken by me, minus the few I’m in. But I also wanted to push the community aspect of adventure, and that played a big part in designing the website.



Brand / lifestyle photography
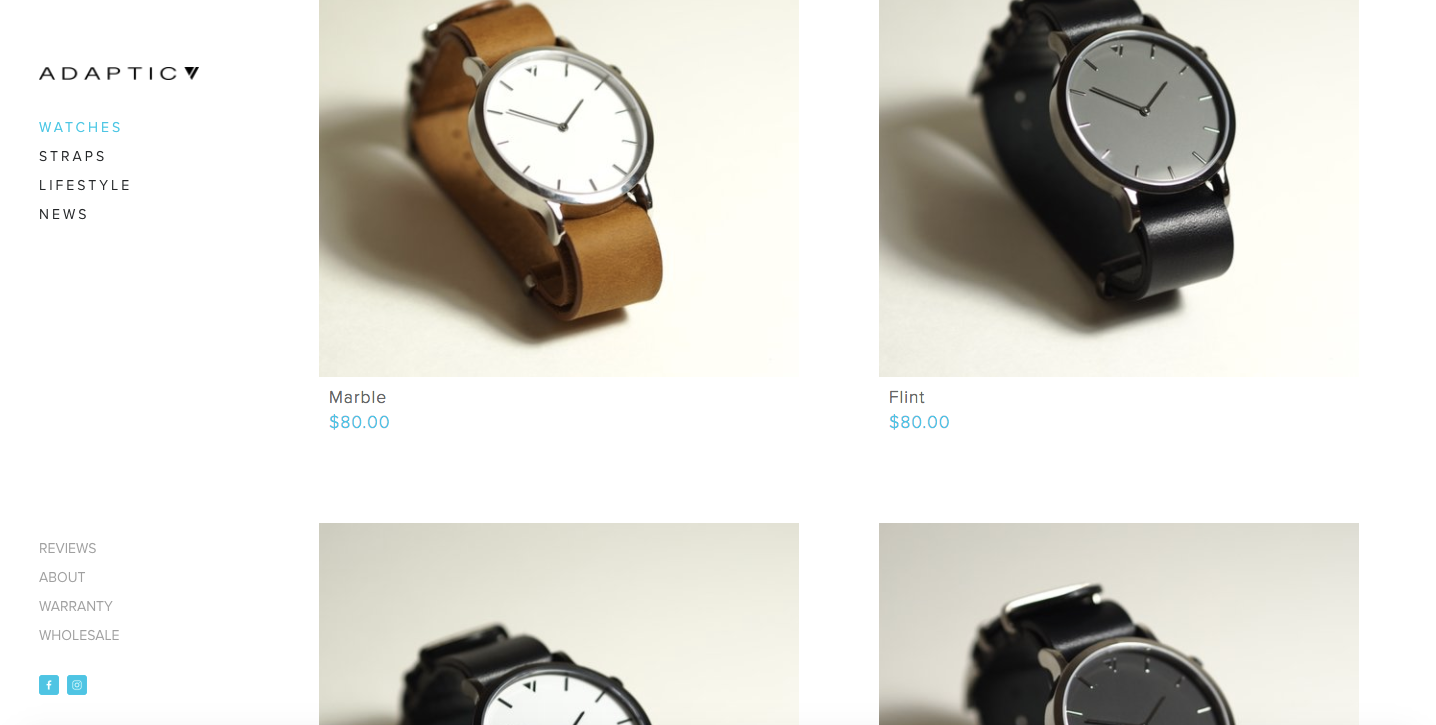
Website build.
I built the site to be a place where the brand could keep growing, but also showcase the capabilities of the watch and the lifestyle. But a big part of building the brand to begin with was to encourage adventure and socialization. So why not let the site be a place for others to showcase how they live their lives.




Website screenshots
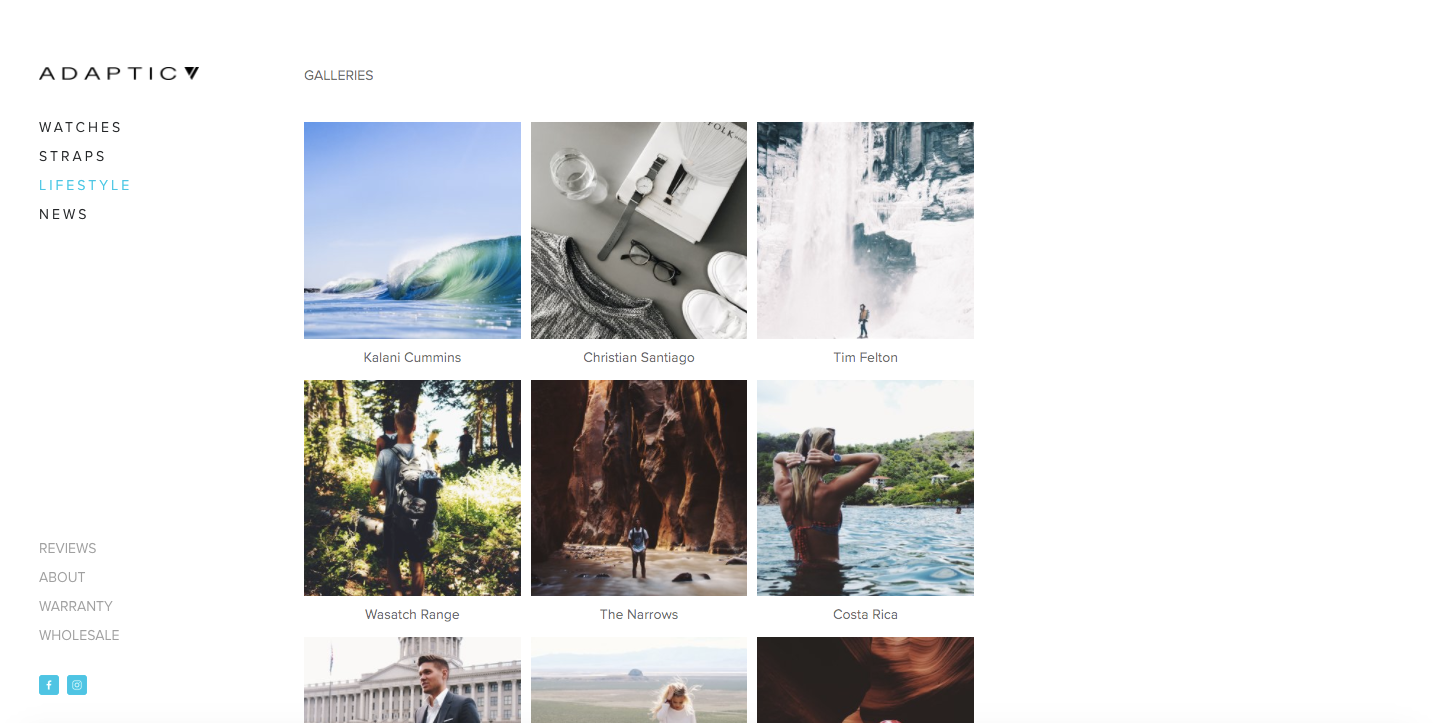
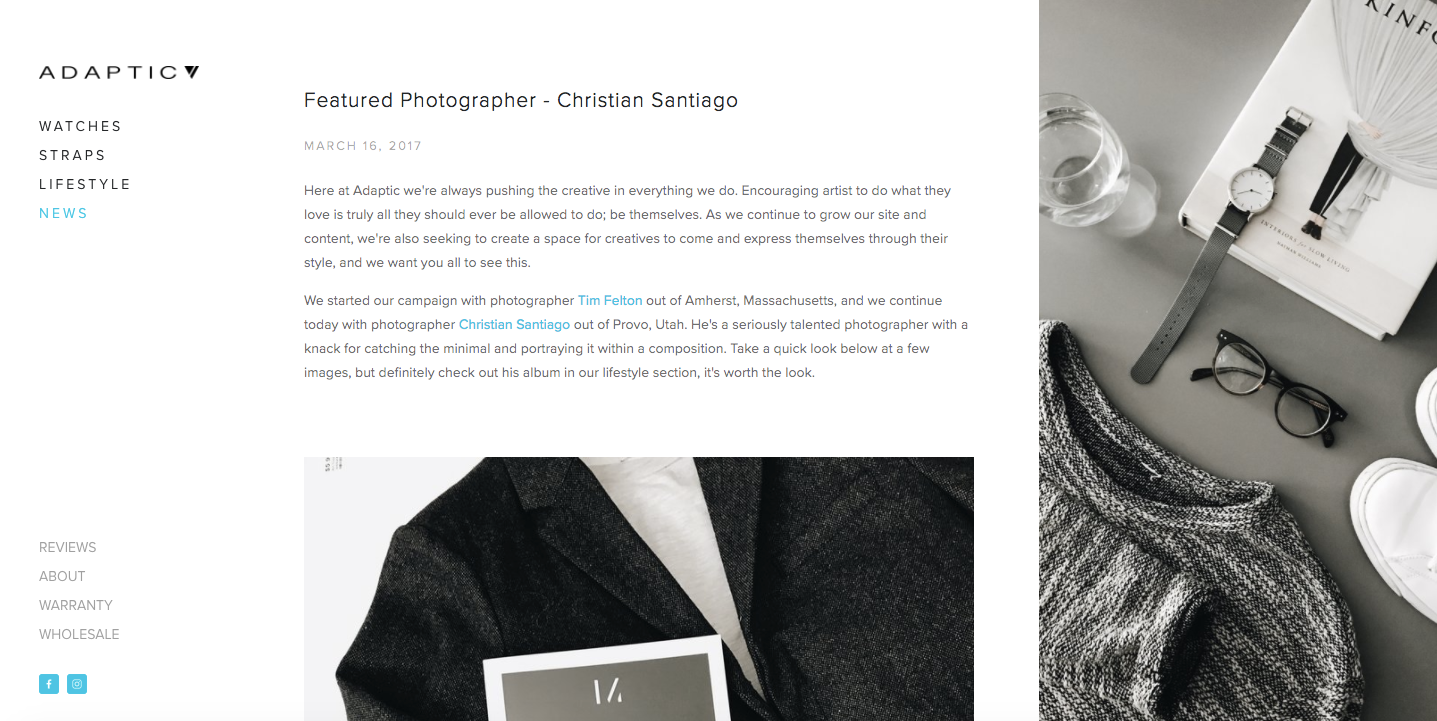
Collaborations.
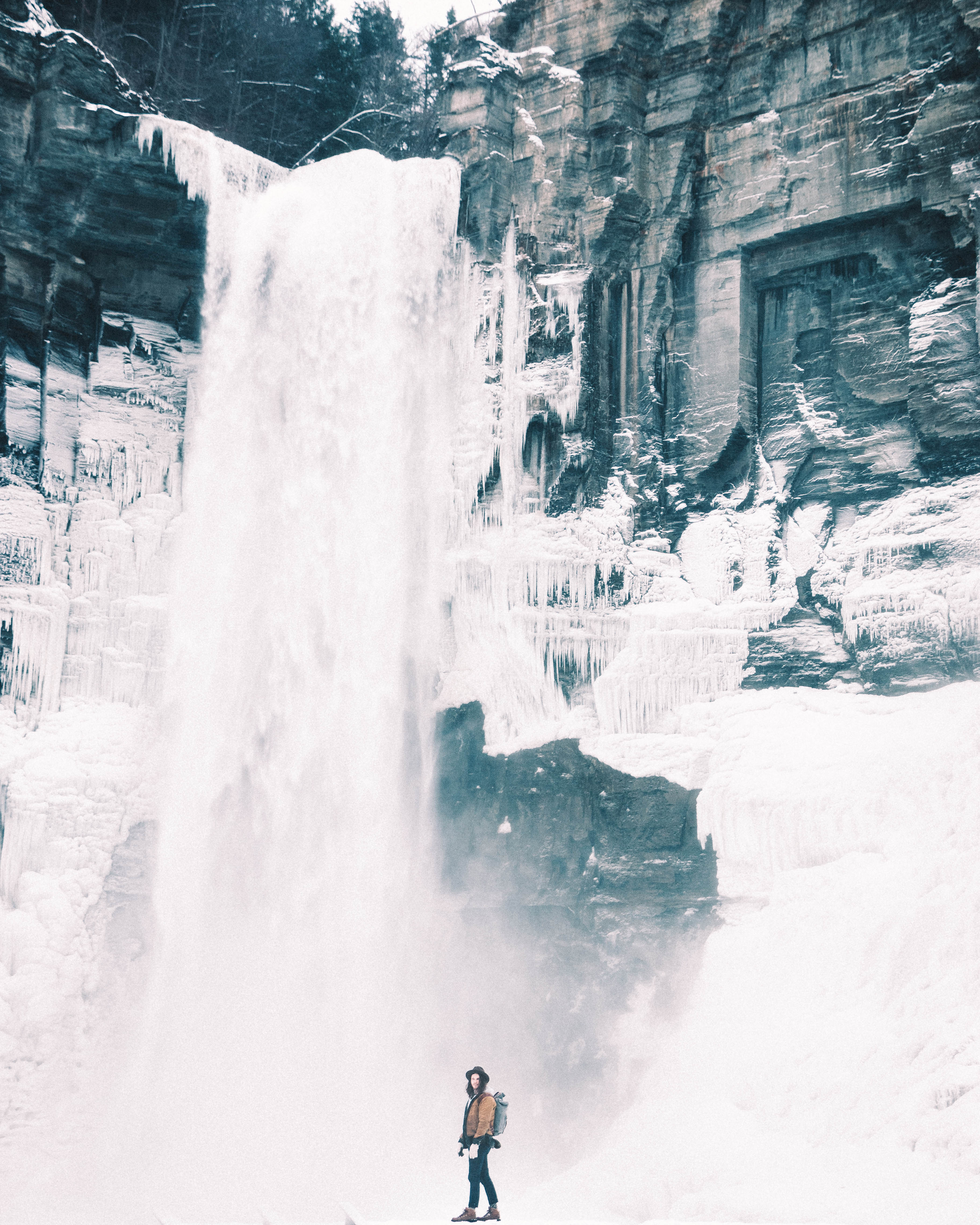
I put together the lyfestyle section specifically with that purpose in mind. Each collaborator got a selection of product to use however they use it, then we showcase their work on our site to build that collaborative relationship. Each gallery had no requirements, just show off your style in whatever way you see fit. Here are a few of the collaborations worth highlighting:
Christian Santiago
Provo, UT
[ website ]
Paul Stanley
Long Island, NY
[ instagram ]
Tim Felton
Amherst, MA
[ instagram ]





Reflection.
Adaptic Watches was up and running for three years until I made the decision to shut the doors to pursue other passions and projects. Such a phenomenally fun project that allowed for an excuse to explore the full lifecycle process of creating a product and a business, as well as an opportunity to recognize all the parts of a business that I never want to be in charge of.
On to the next startup.
...
Ego
Simple data options for complex people.
Press:
Design Week UK – July 2021
[ “Meet the graduates: the Royal College of Art’s Christian Pugsley" ]
RCA Graduate Student Showcase – July 2021
[ view the project ]
Design Week UK – July 2021
[ “Meet the graduates: the Royal College of Art’s Christian Pugsley" ]
RCA Graduate Student Showcase – July 2021
[ view the project ]
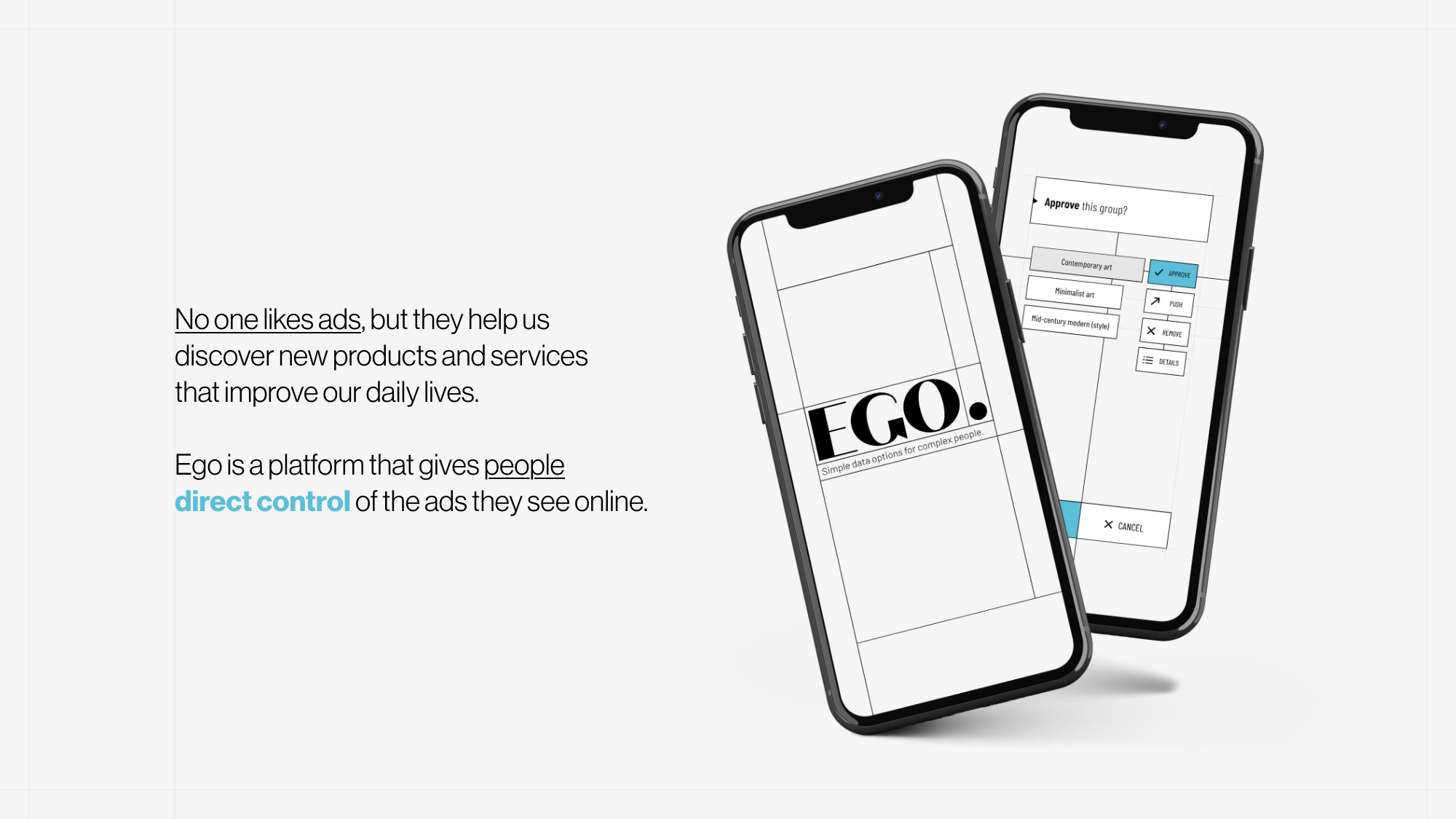
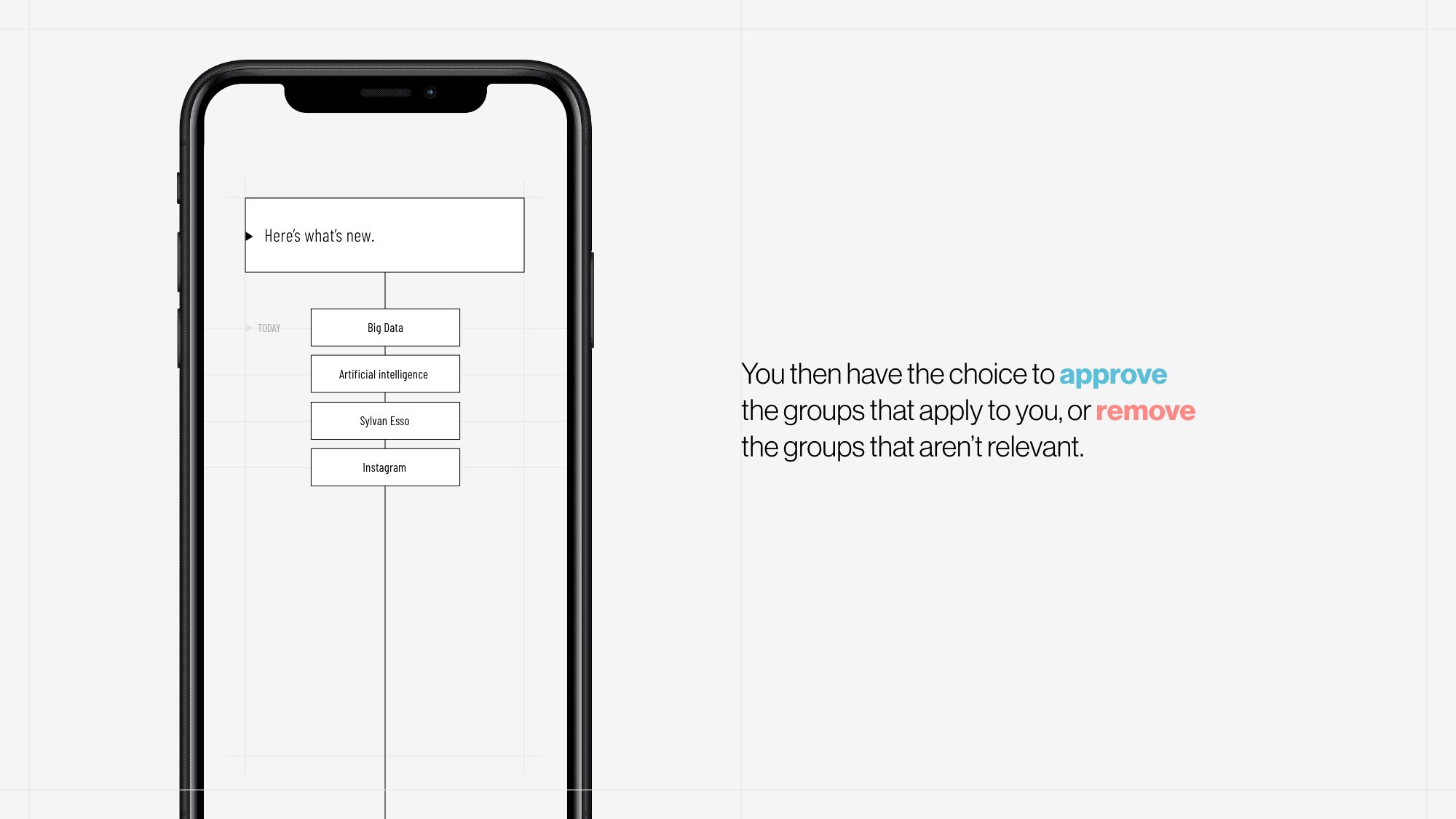
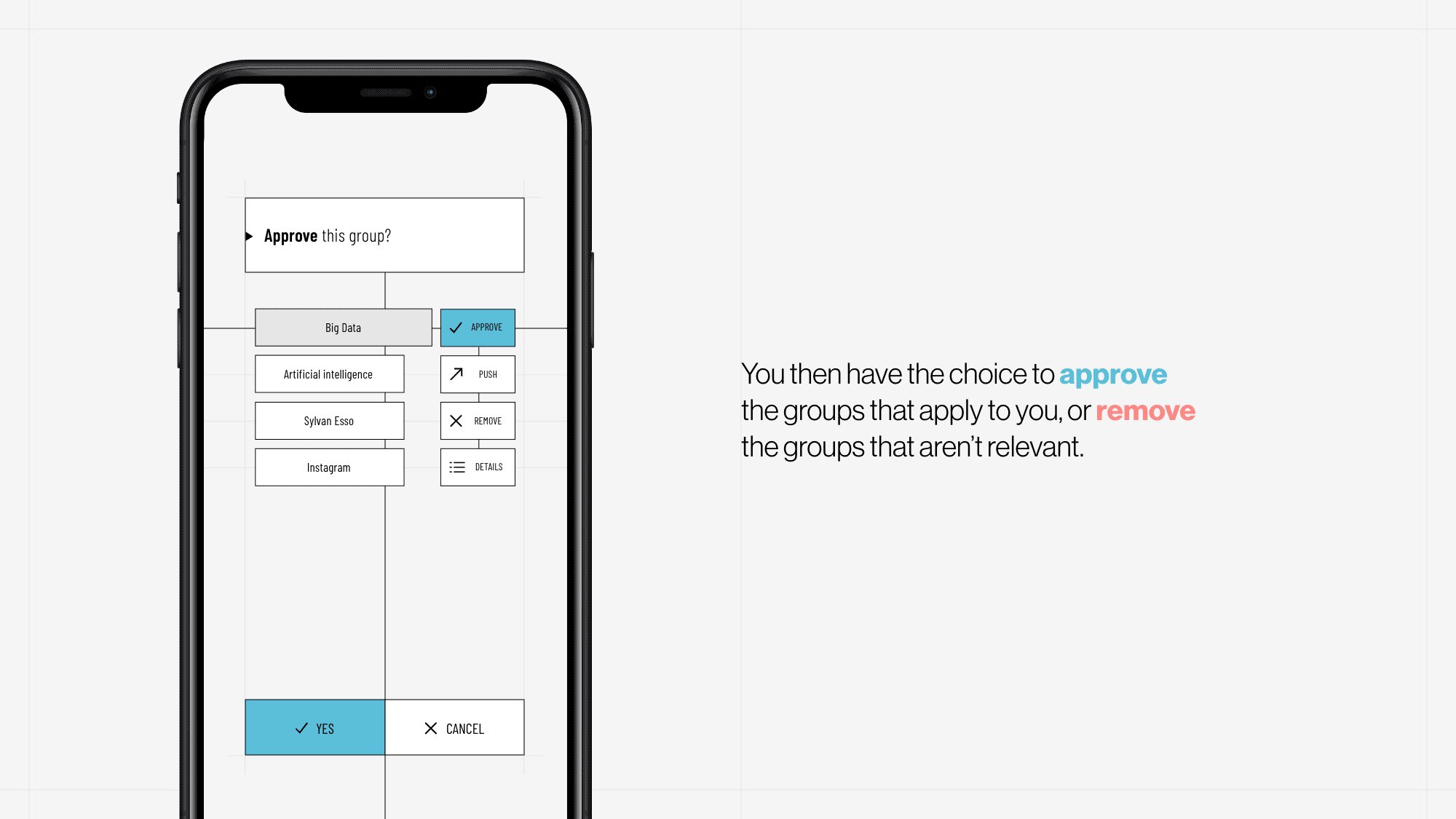
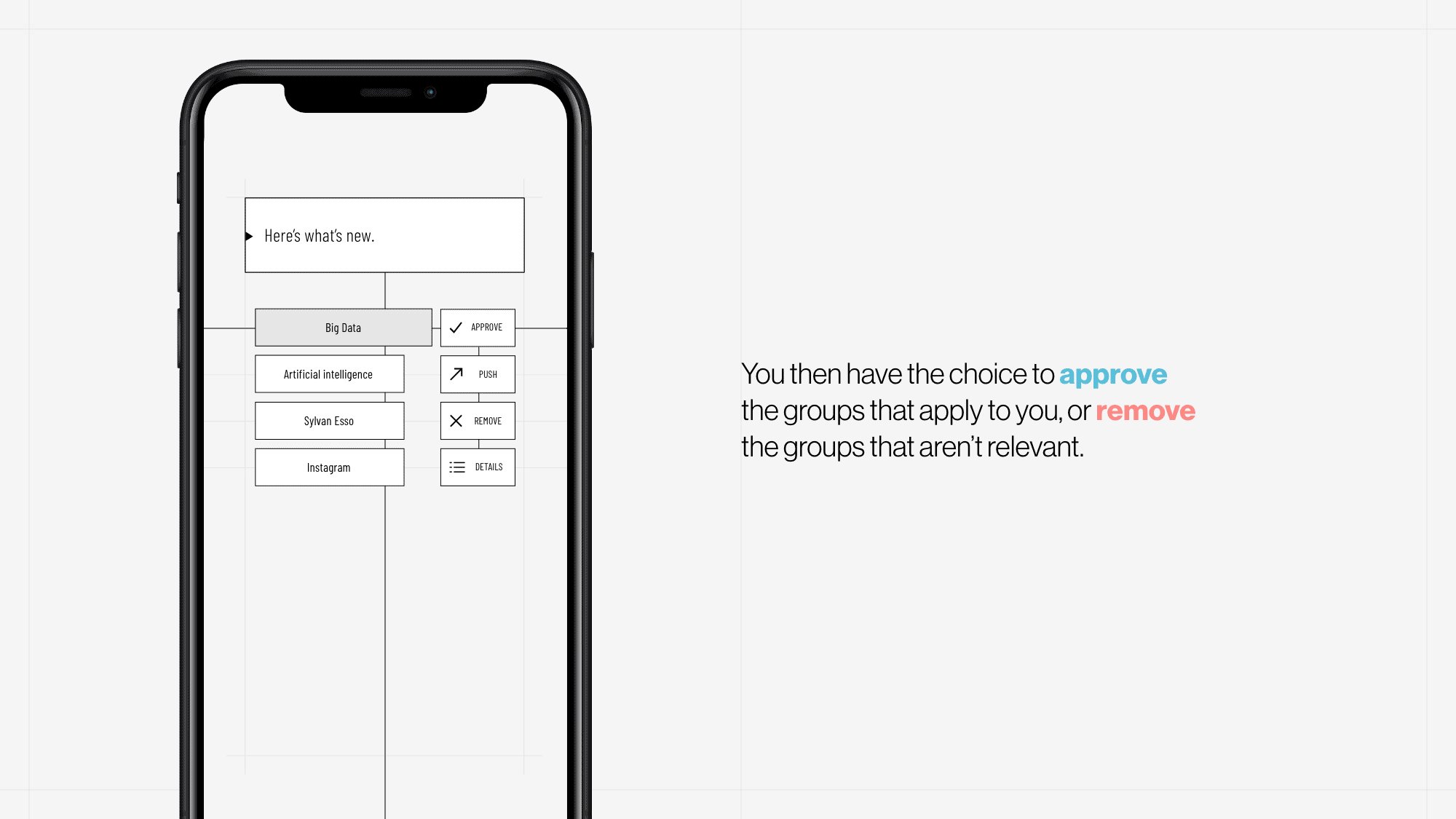
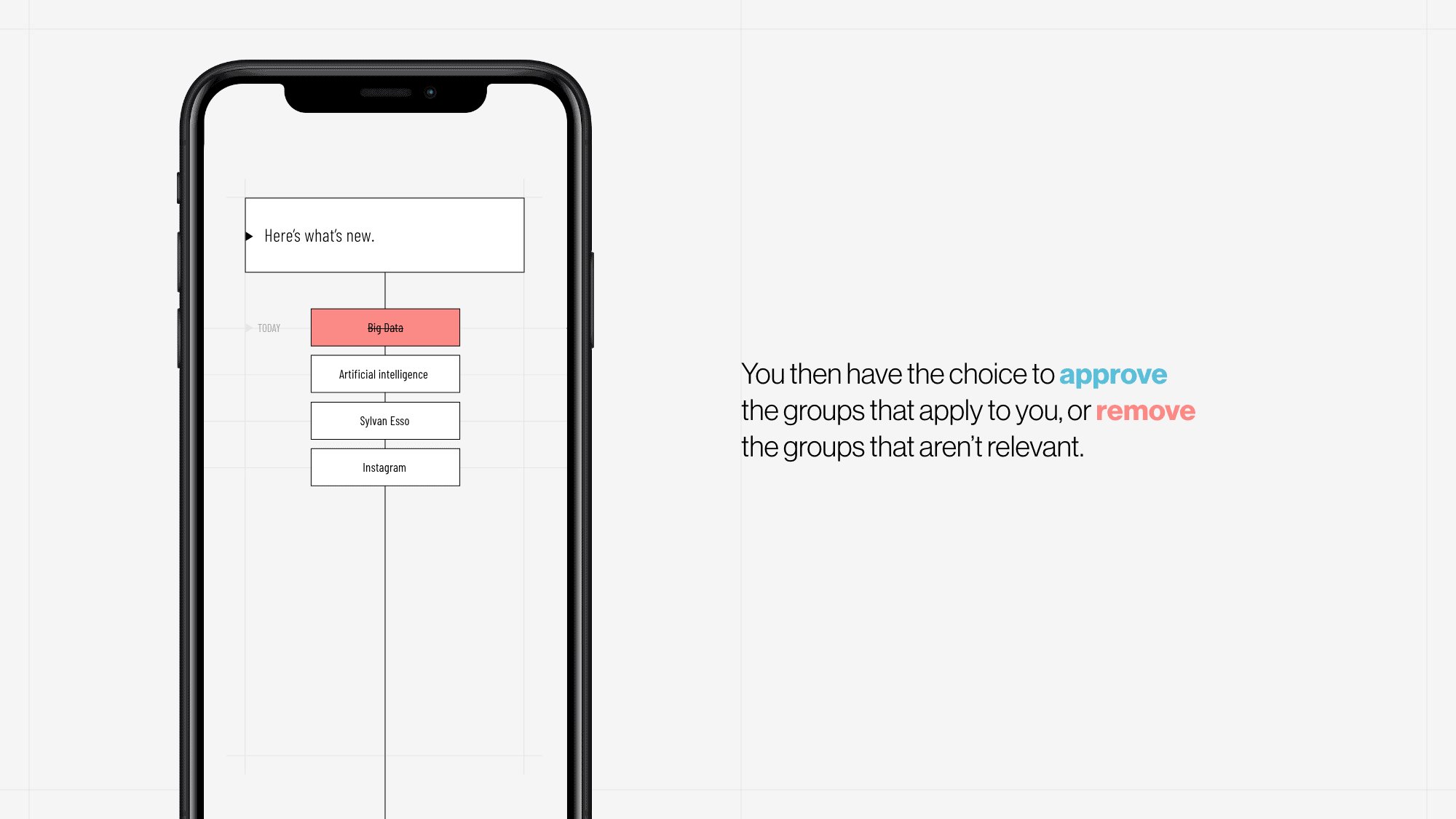
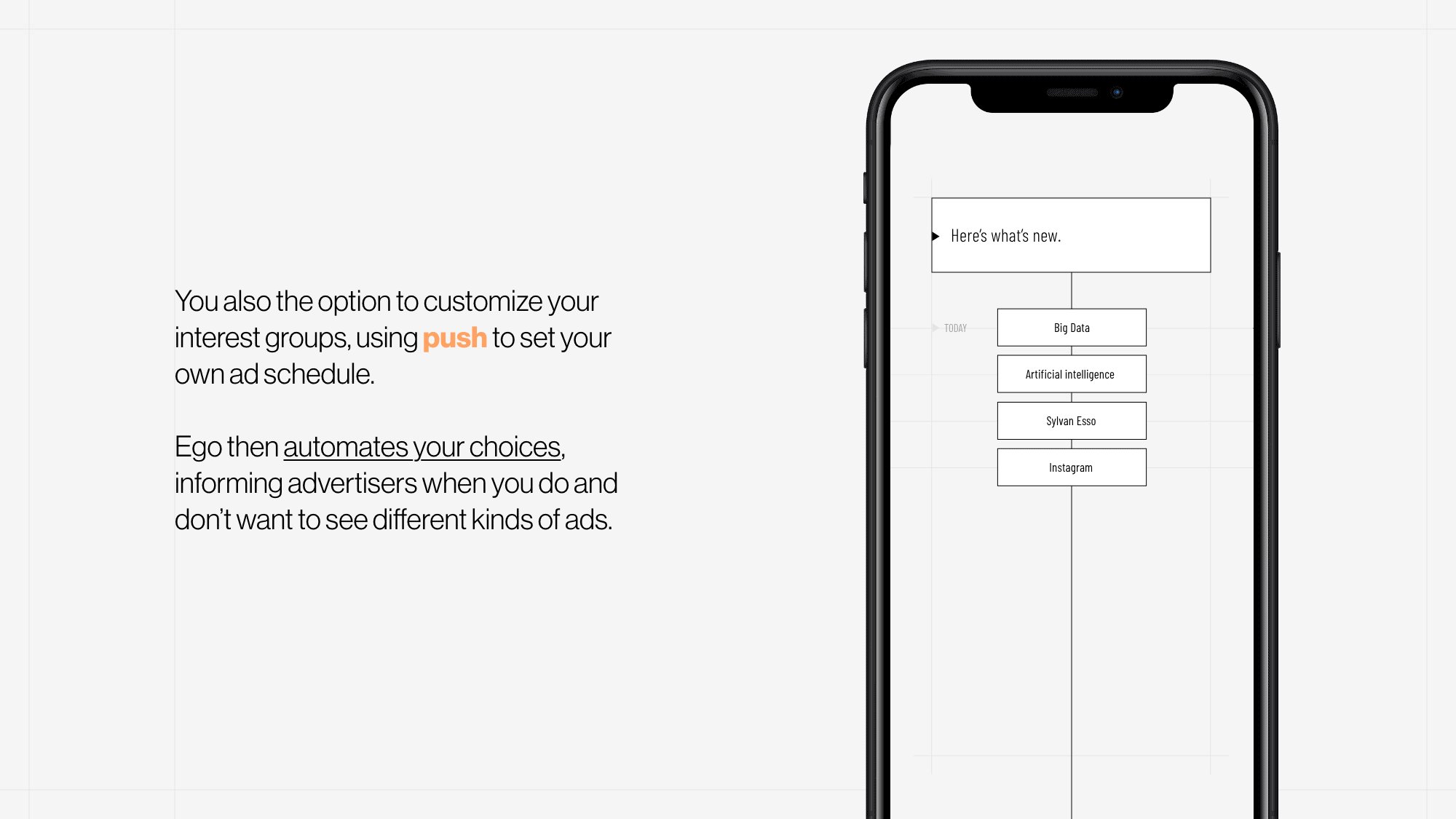
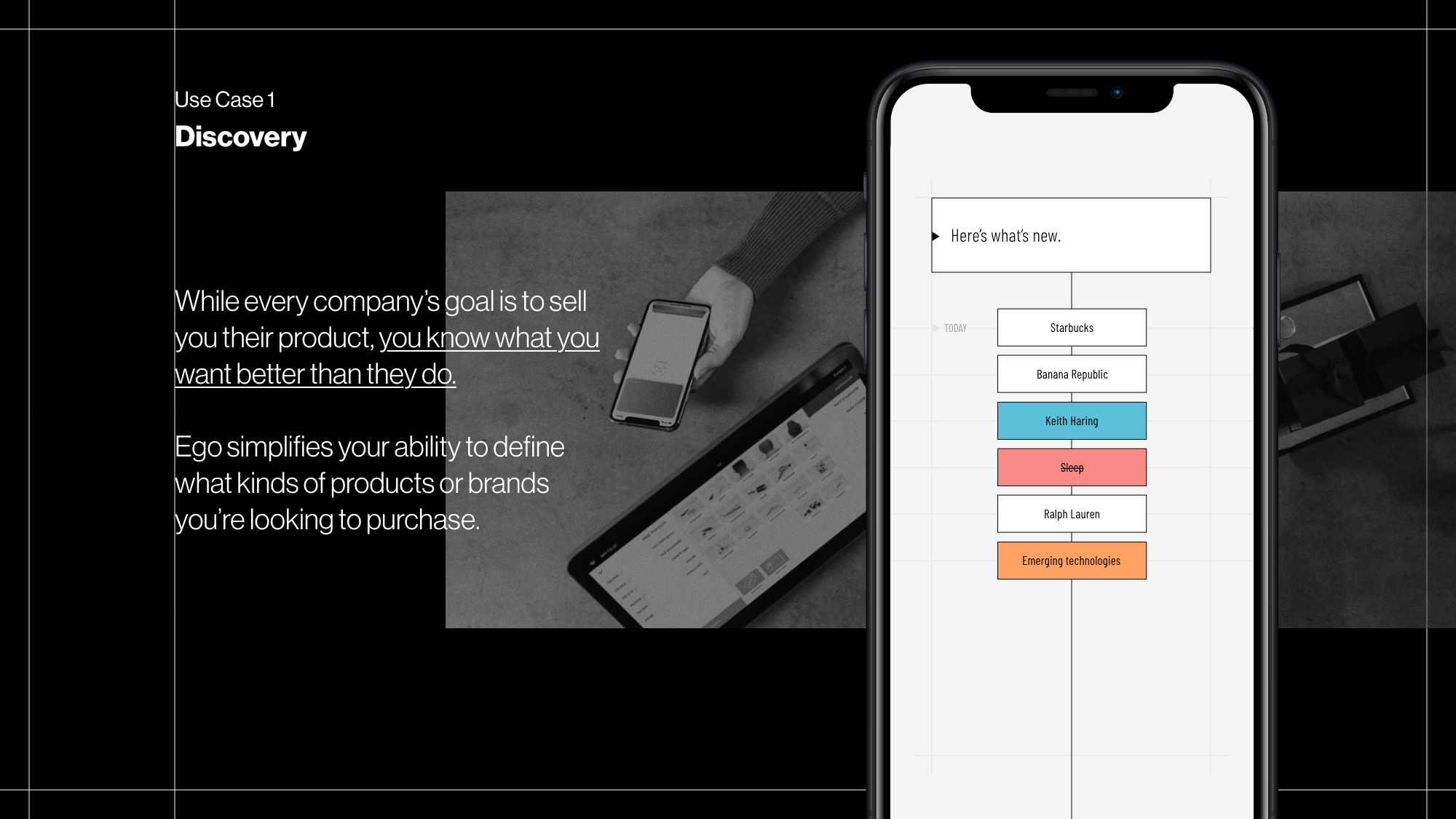
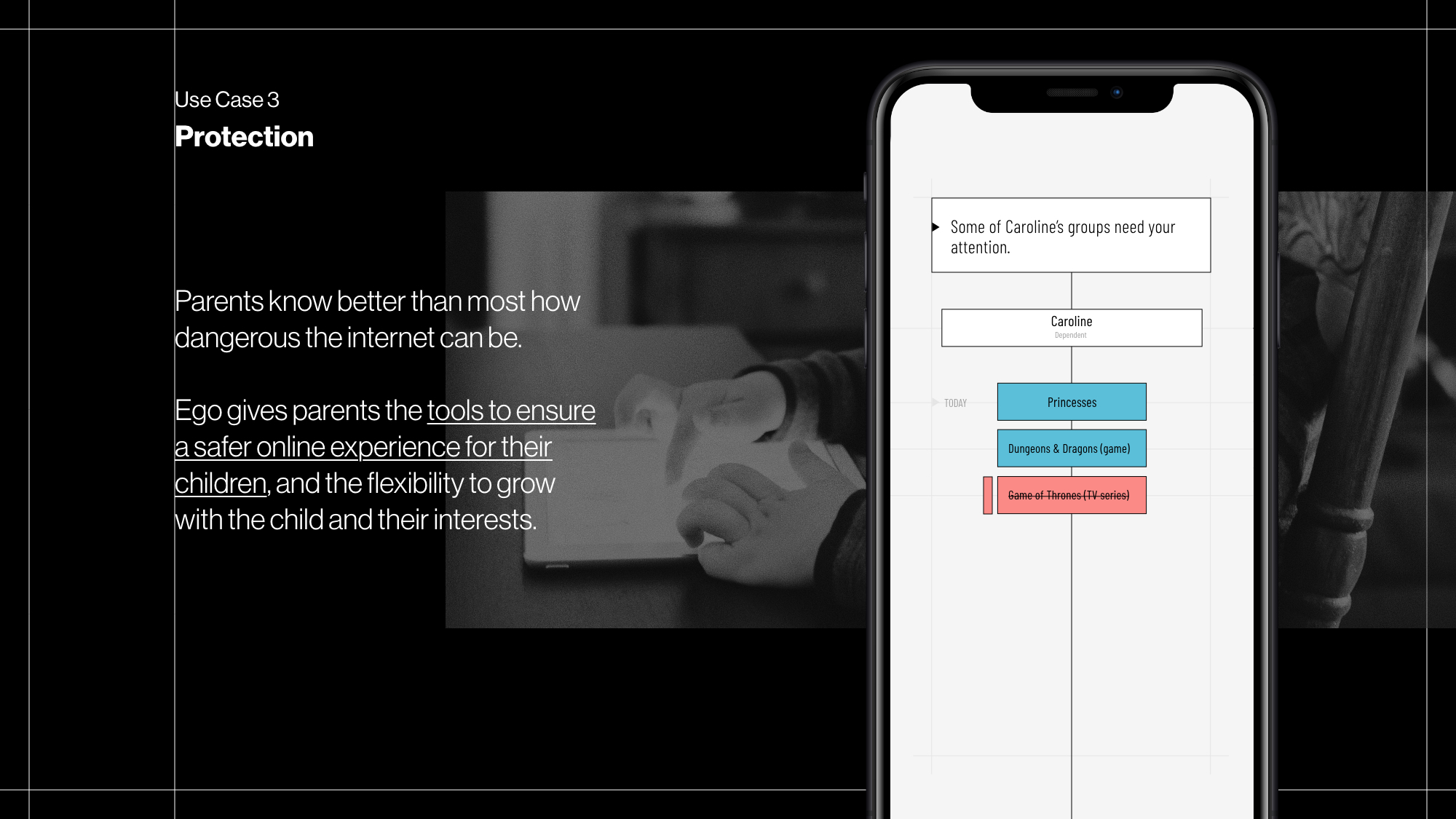
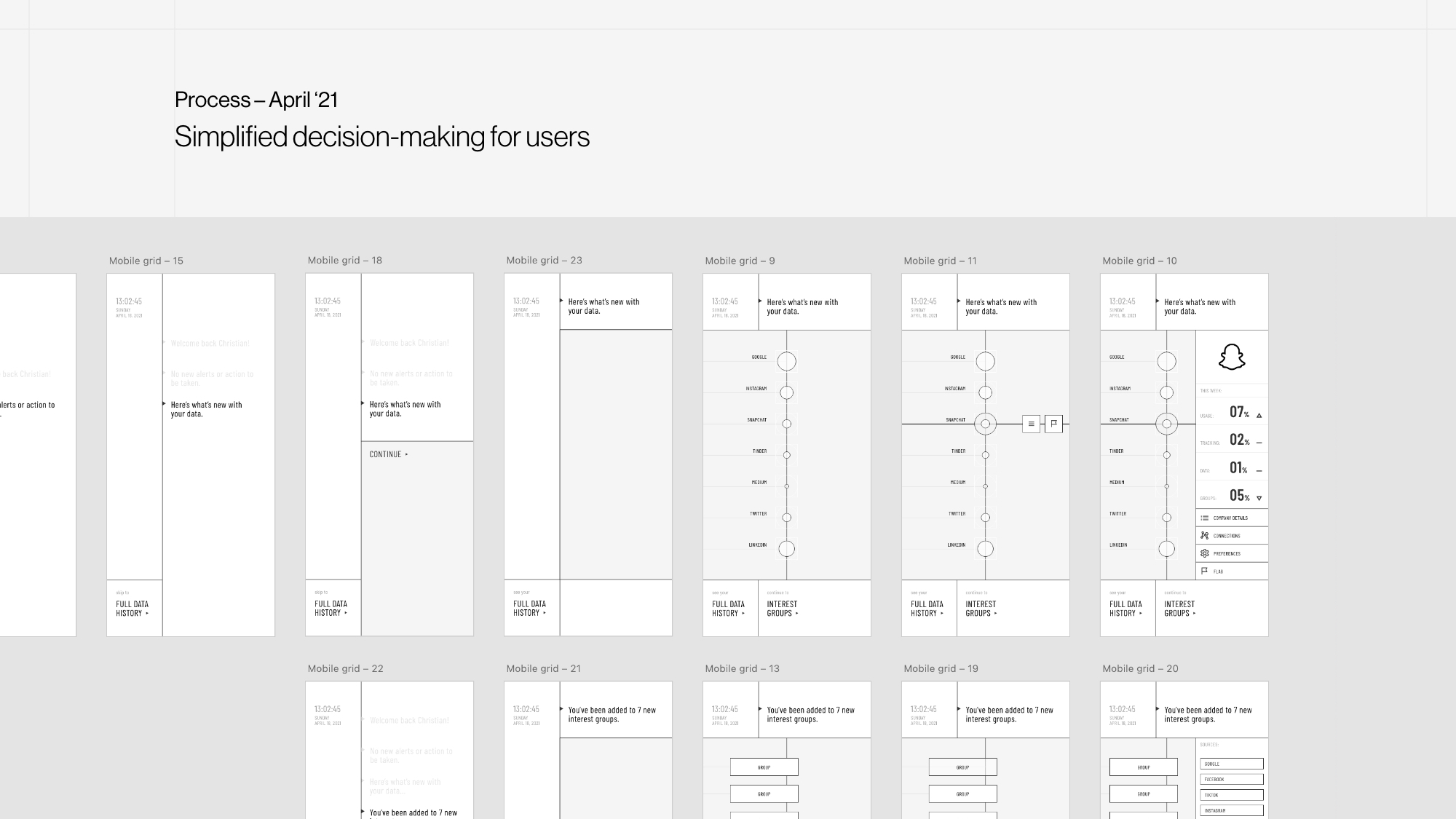
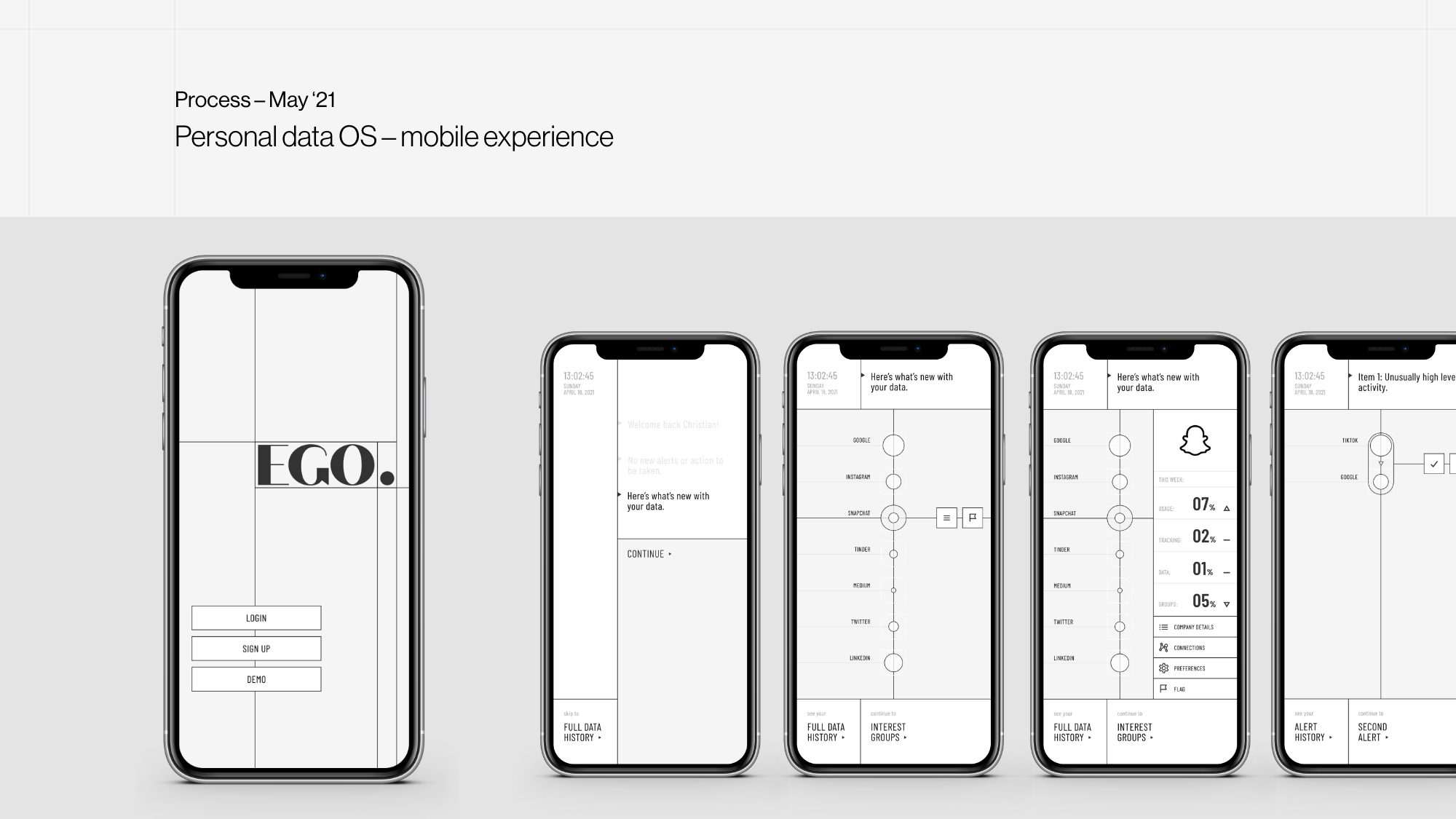
Ego is a platform that gives people direct control of the ads they see online.
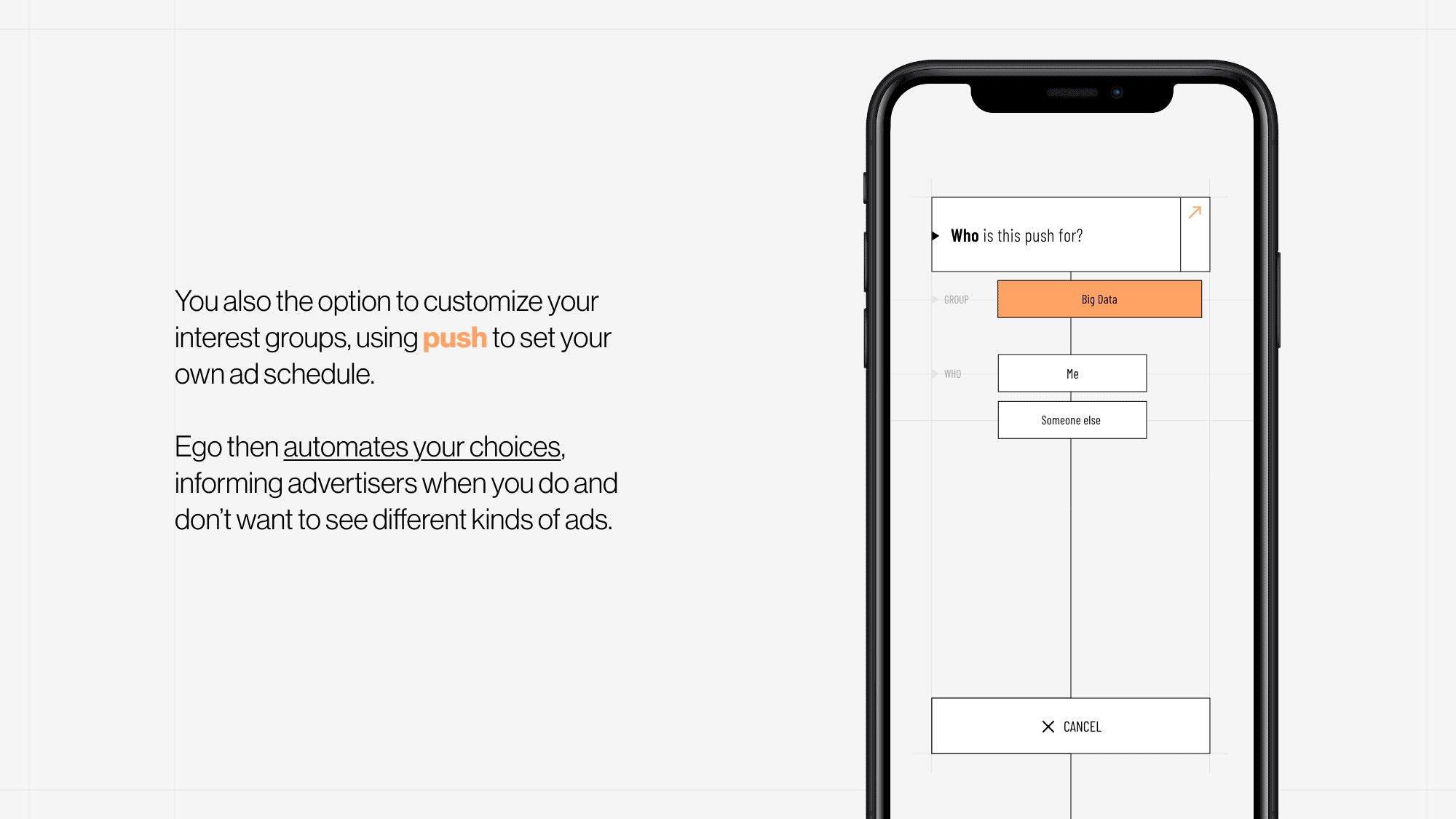
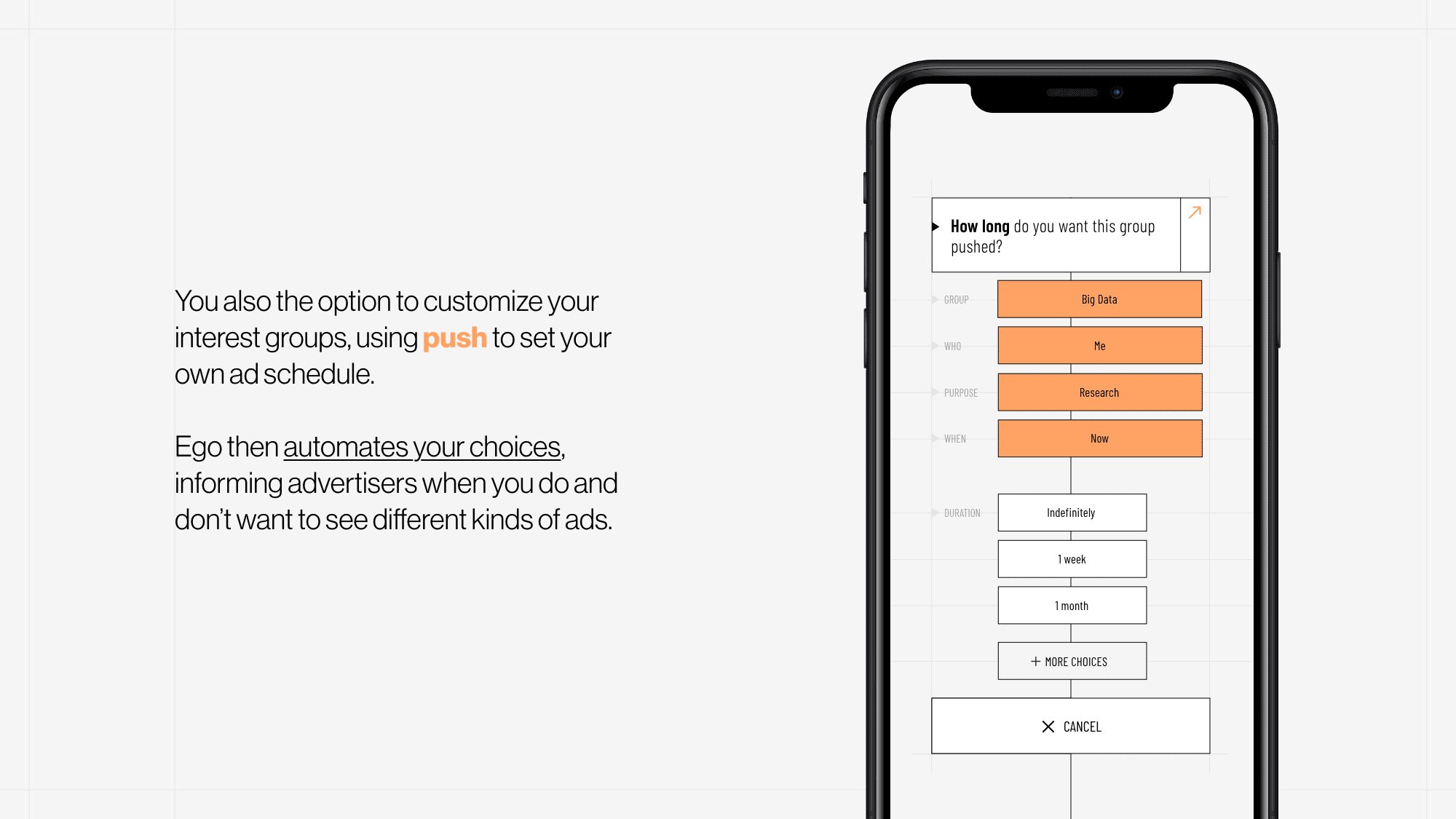
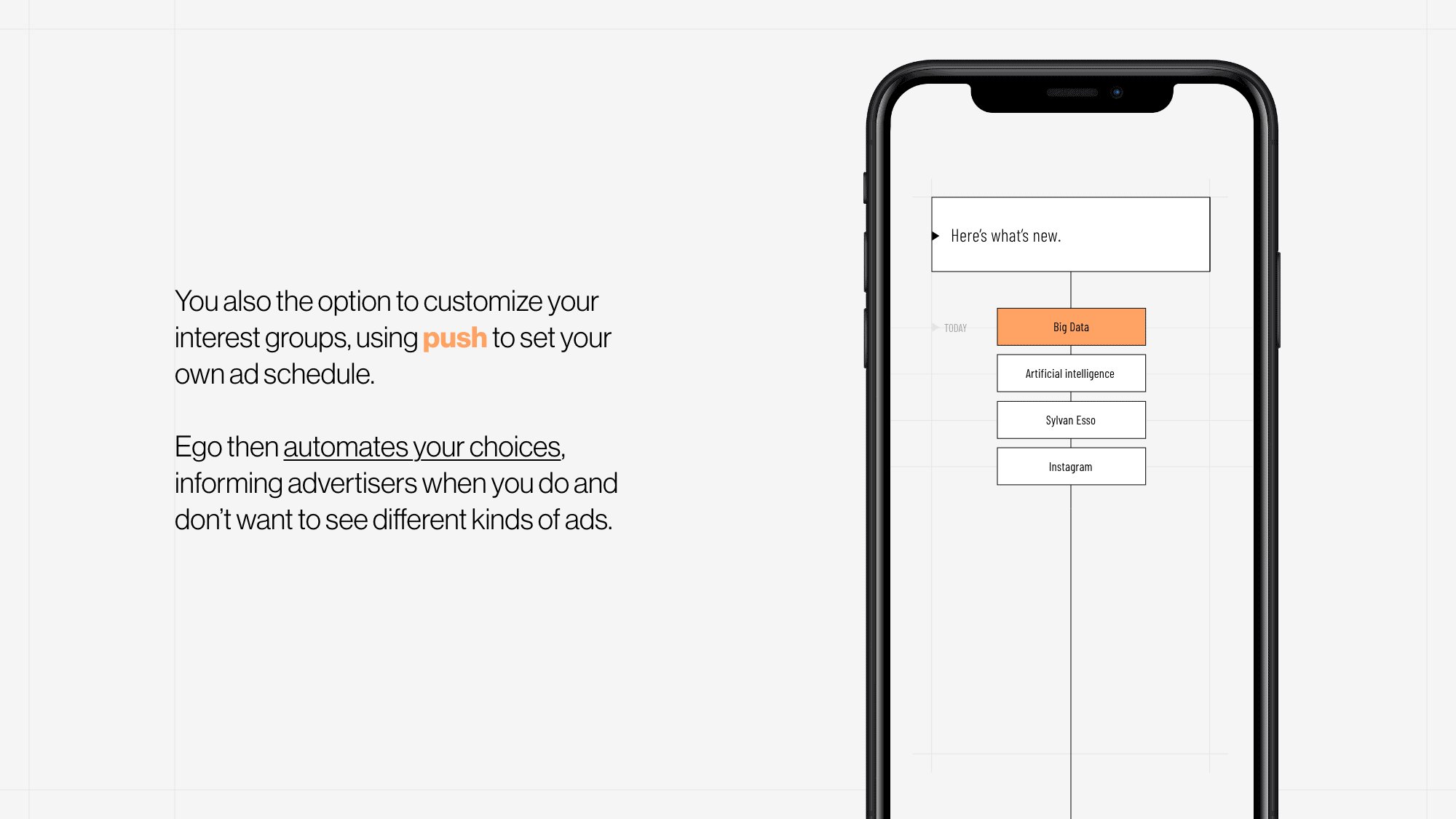
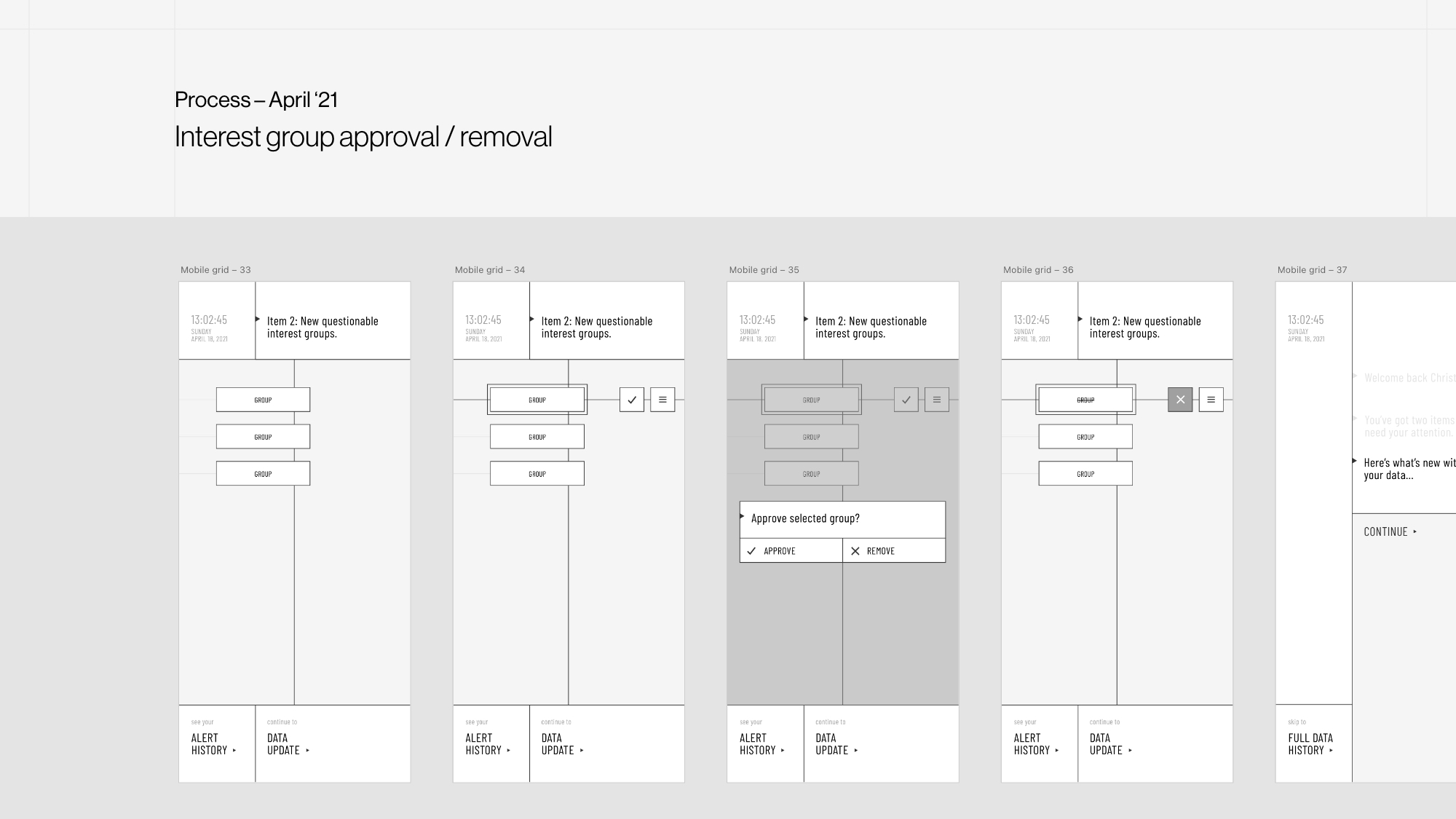
In its simplest form, Ego displays individual ad interest groups as they are added to a user’s account in real-time, giving them the choice to accept, remove, or set their own schedule for each interest group. Ego then automates the process of pushing or pulling those groups from their device, directly influencing the types of ads a user would see.
For ad platforms and data aggregators, Ego allows users to close the feedback loop, confirming or rejecting interest groups, and providing a clearer vision of what each individual is actually looking for. For the advertisers, Ego provides a higher level of assurance that the money spent on advertising is reaching the correct audience. And for people, Ego creates simple, flexible data options to match the complexities of everyday life.
Ego. Simple data options for complex people.
Data is inherently binary, but life isn't.
In the privacy space today, individual companies are making varied efforts to increase transparency for user and their data. One of the most recent contributions was Apple's introduction of a new feature for iPhone–titled App Tracking Transparency–that gives users a binary choice: “ask app not to track” & “allow” on startup of newly downloaded apps. This feature gives users an all or nothing choice regarding their data, a huge step in the right direction in the eyes of many privacy experts and users, but has gotten backlash from the tech industry because it impedes on their ability to monetize their service and customize it to fit each user.
While it's every user's right to opt out entirely of data tracking, putting that choice first with no explanation is the same as accepting terms and conditions without reading the contract first–there’s no explanation of the transactional relationship for users themselves. Which would explain the reported 96% of apple users with that feature who have decided to opt out entirely.
With Ego, users get more than just a choice between yes or no, they get the choice to say yes–but not now, or no–but maybe in the future. People change over time, which means their data changes with them, so why are we stuck with just two choices?
The answer: we shouldn't be.


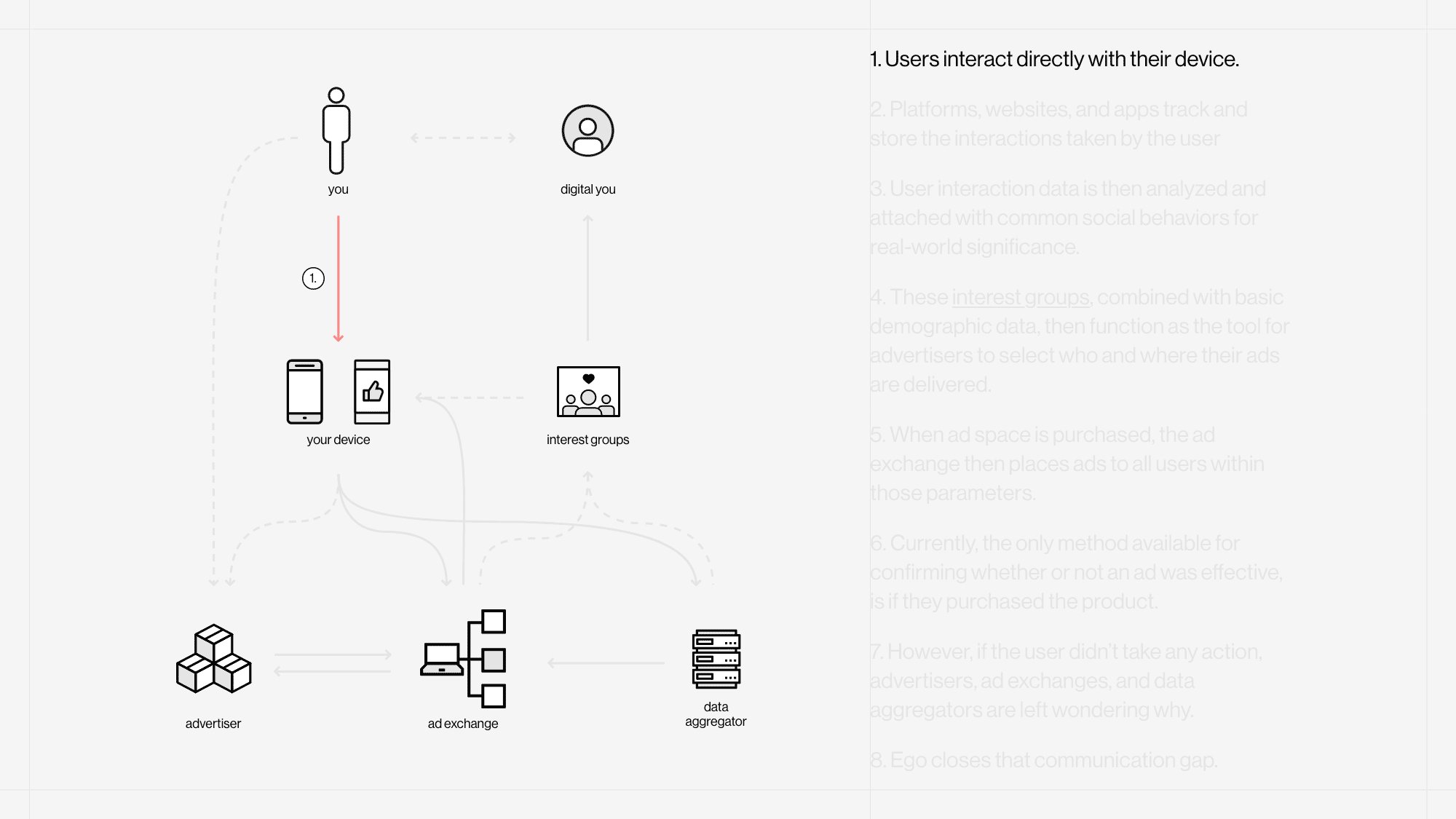
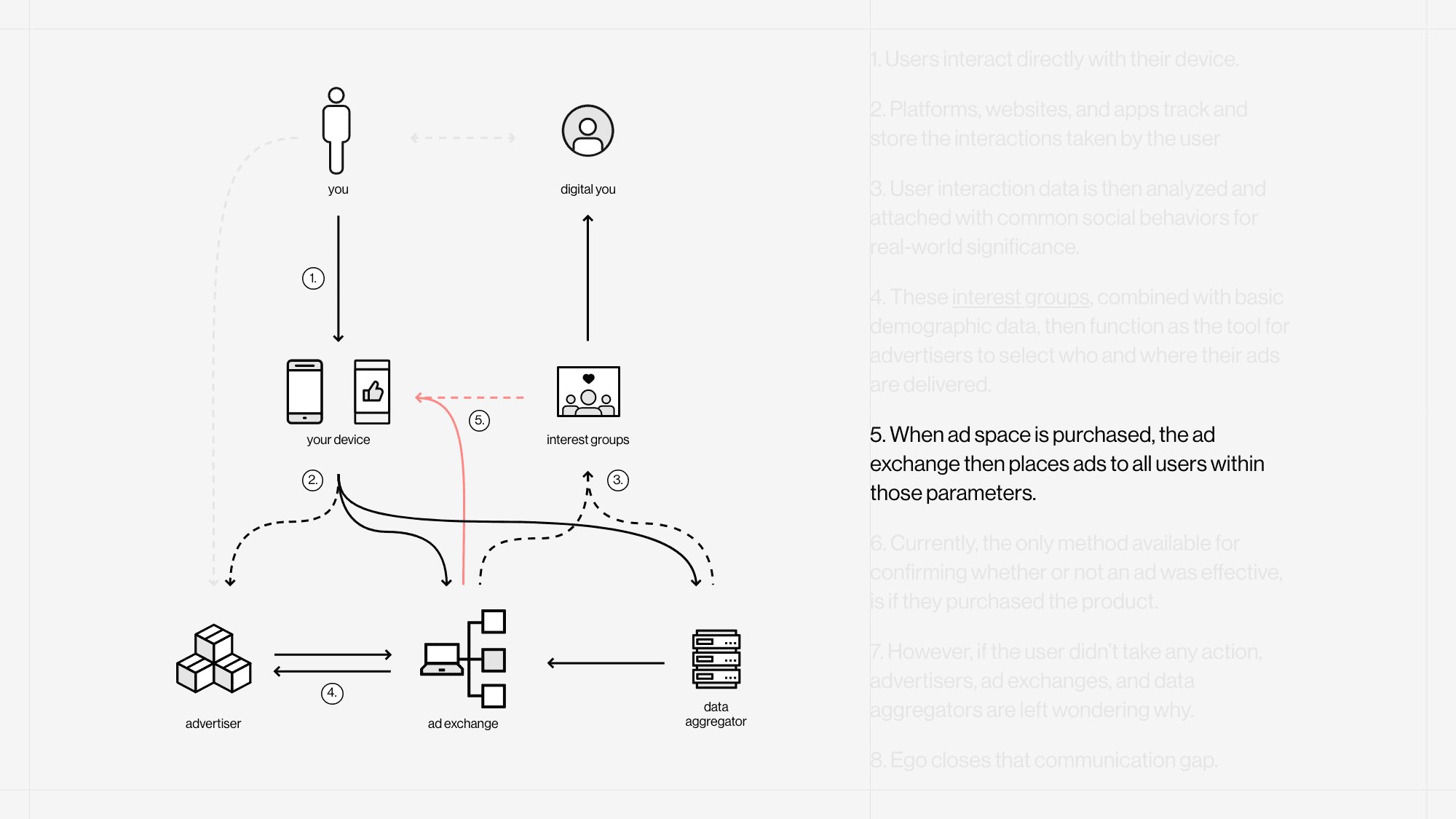
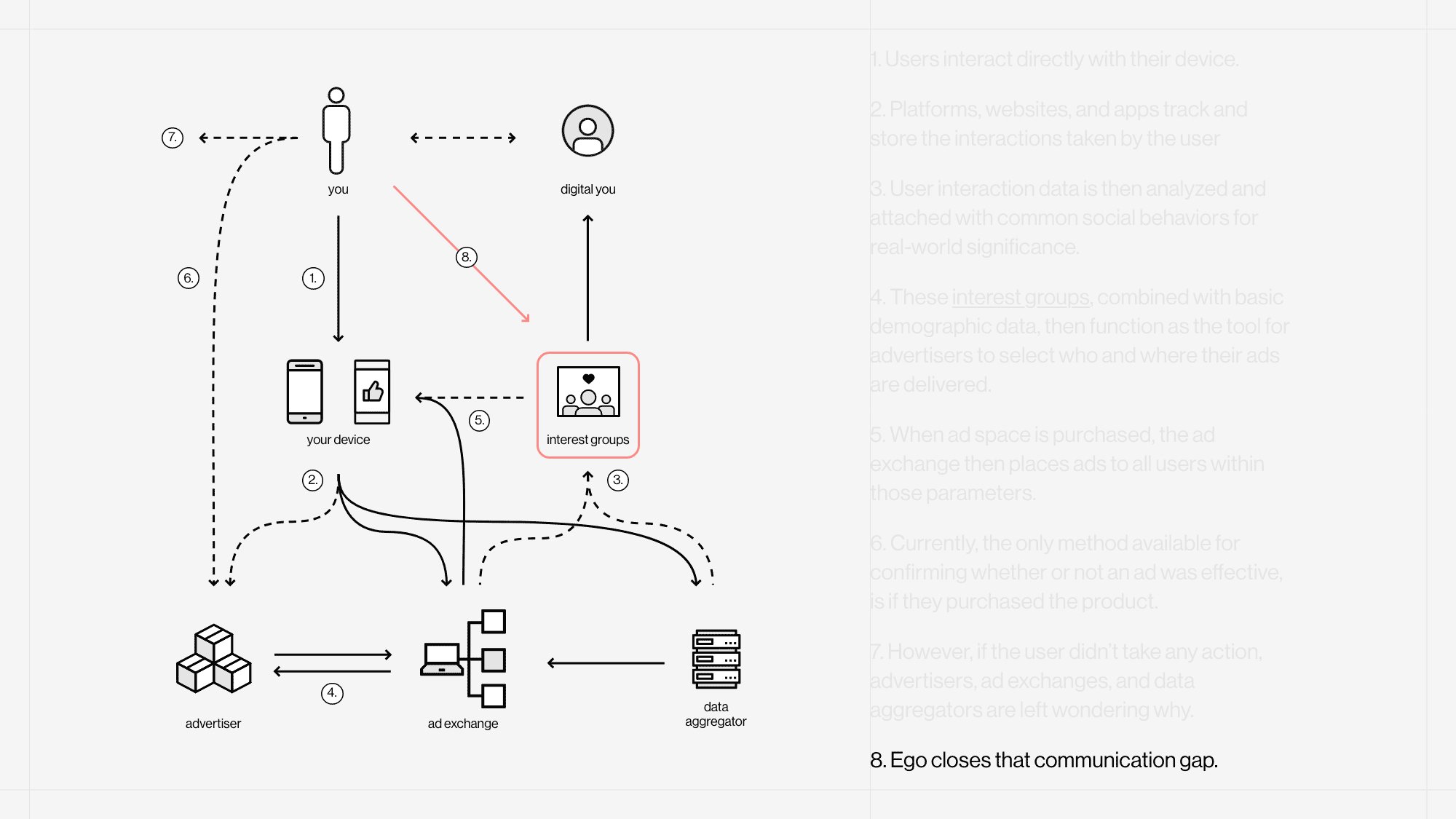
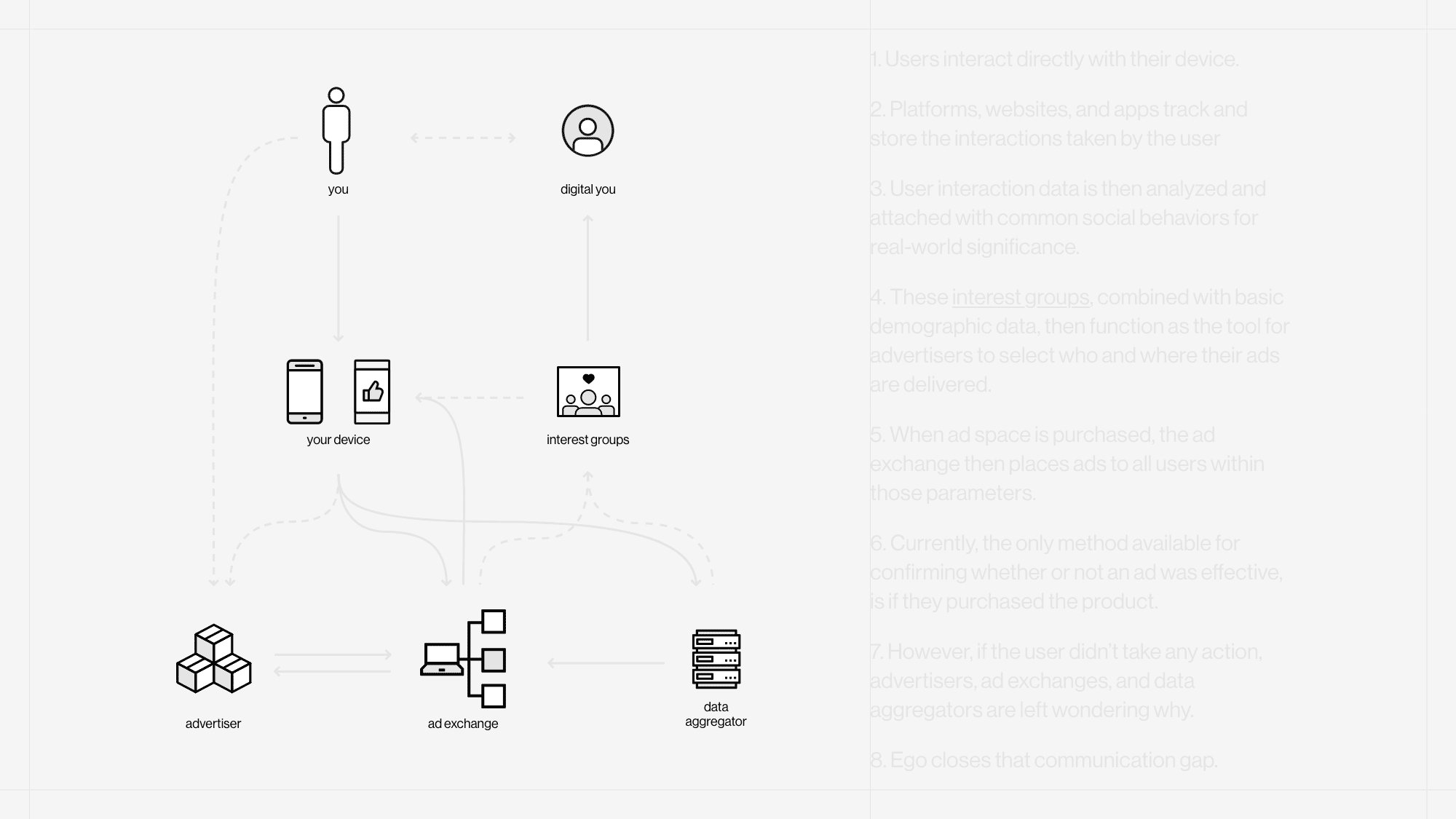
How it works:
Targeted Advertising


Ego.
Simple data options for complex people.



Use Cases:



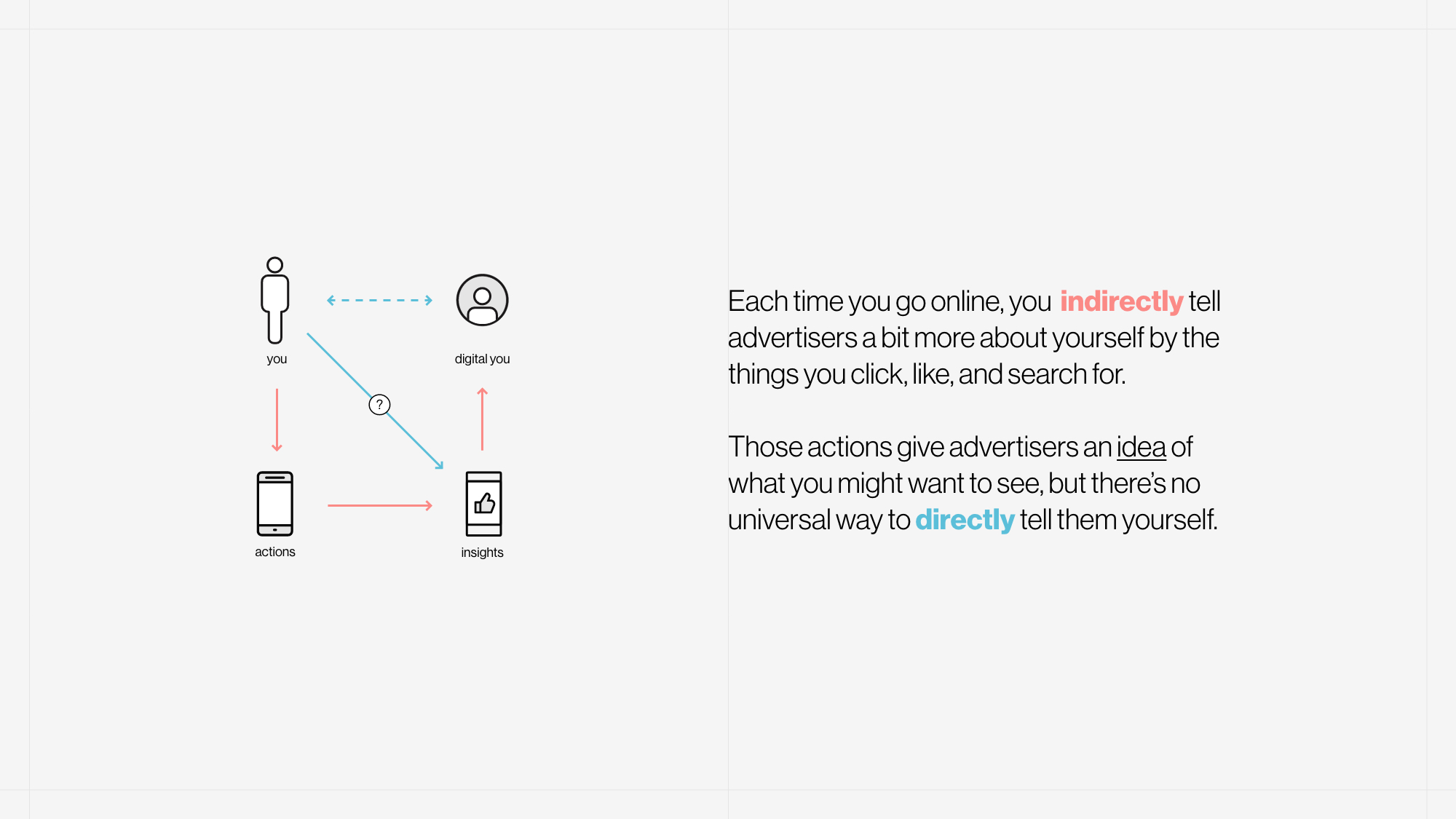
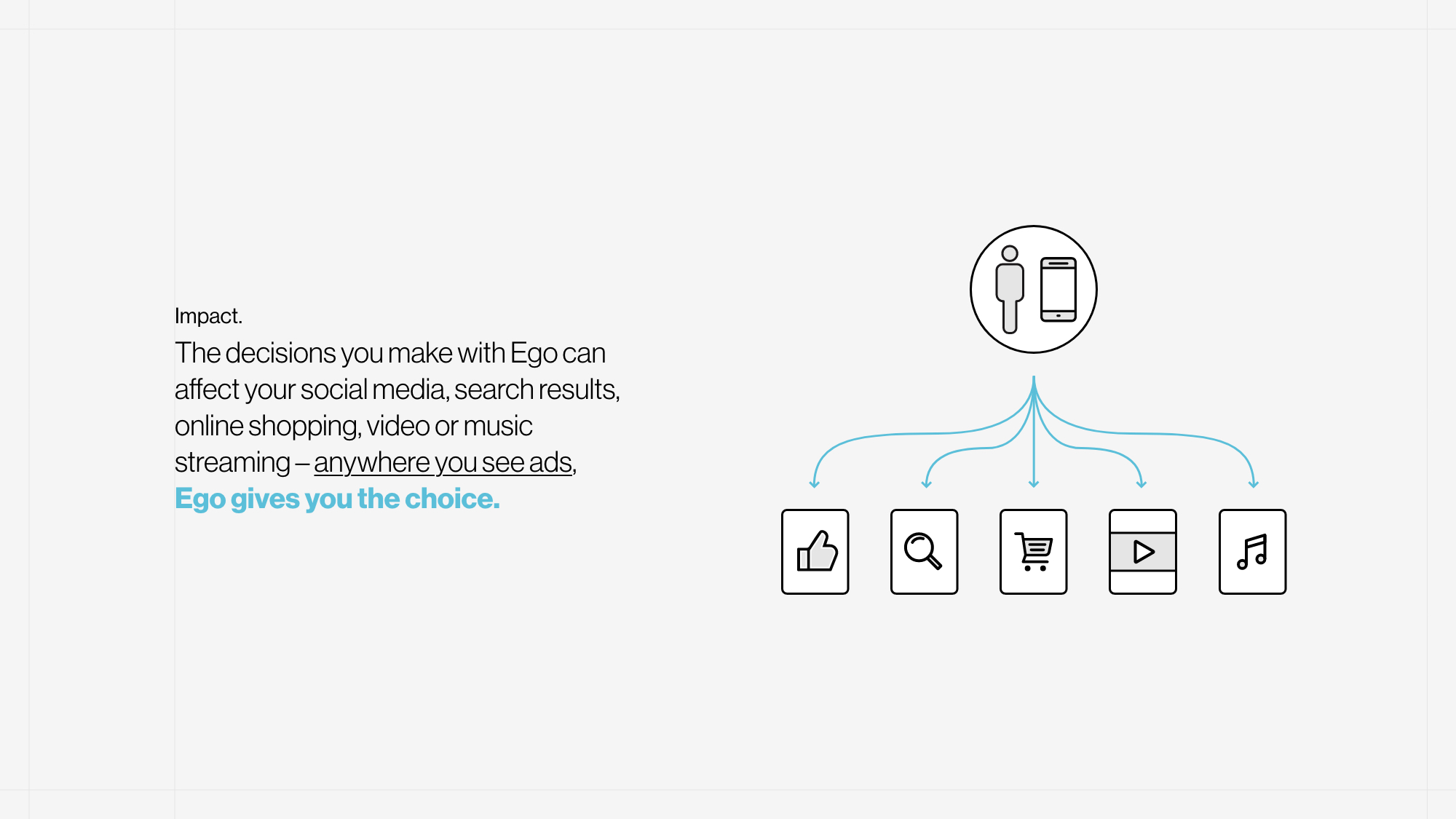
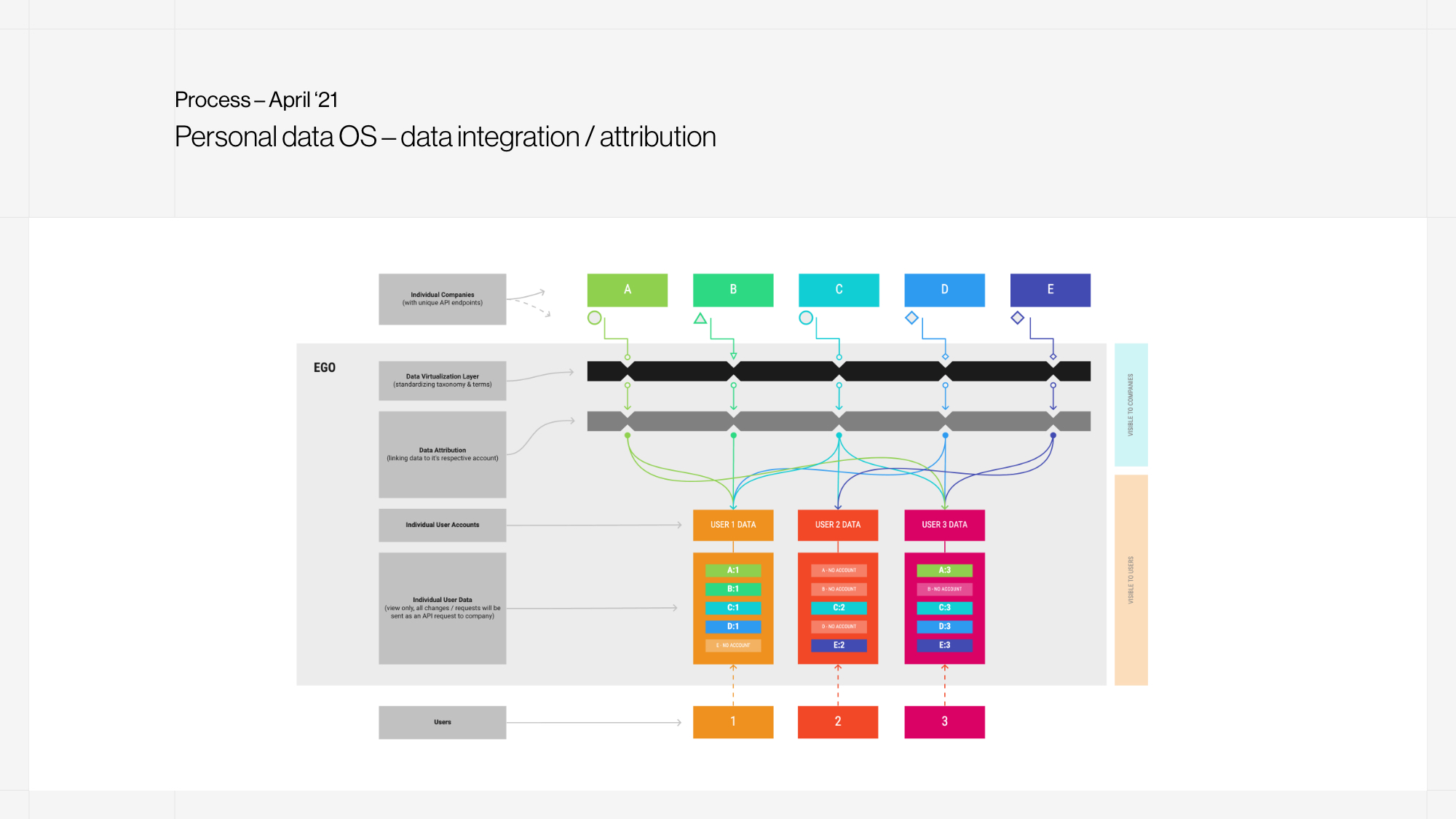
Implementation & Impact:



Summary
Most every tech product, service, or platform online today hosts some sort of advertising. Whether internally or externally driven, it’s difficult to escape ads or sponsored content in any format. While the advertising industry has remained largely the same since it’s inception, the addition of new monitoring and profiling technologies have raised concerns from the public, not only because of the general distaste for advertising, but because of a larger growing concern for privacy, and the individual’s level of control.
Ego is a platform which takes steps towards mending both problems, advertising and control. Ego simply displays the interest groups associated with a user’s device, and then allows them to approve, remove, or customize when, where, and how long each group should be associated with their accounts.
While the user’s interactions are simple, interest groups are the underlying tool advertisers utilize to identify users and place ads. And since all advertising efforts are inherently an educated guess regarding what someone may or may not purchase, Ego lets users tell advertisers themselves. Reducing long-term ad spend for advertisers, increasing the value and accuracy of user data for ad exchanges and data aggregators, and giving individuals control.
Research
Research for Ego spanned 3 different categories over the last year and a half: People, Legislation, and Industry.
People – what do people understand about the concepts of "data" and "privacy", and do they understand how it applies directly to their individual lives. This body of research consisted of surveys, conversations with industry experts, and conversations with normal people.
Legislation – while it's important to know what people understand, it's also important to know what legal rights they have to their data. This body of research canvassed the majority of all important data privacy legislation from the 1970's to today, looking for patterns, trends, and important takeaways of legislation and the rights granted by each governmental body or body of legislation.
Industry – the third area of research was spent speaking with industry professionals in the advertising, data, and data privacy / compliance spaces. The goal was to be sure to know what's currently possible within the technology and information security spaces, spotting trends and problems in product releases and compliance requirements. This was largely consisting of conversations with engineers, info-sec experts, attorneys, and targeted ad experts, as well as just simply watching the news as this space is changing by the day.



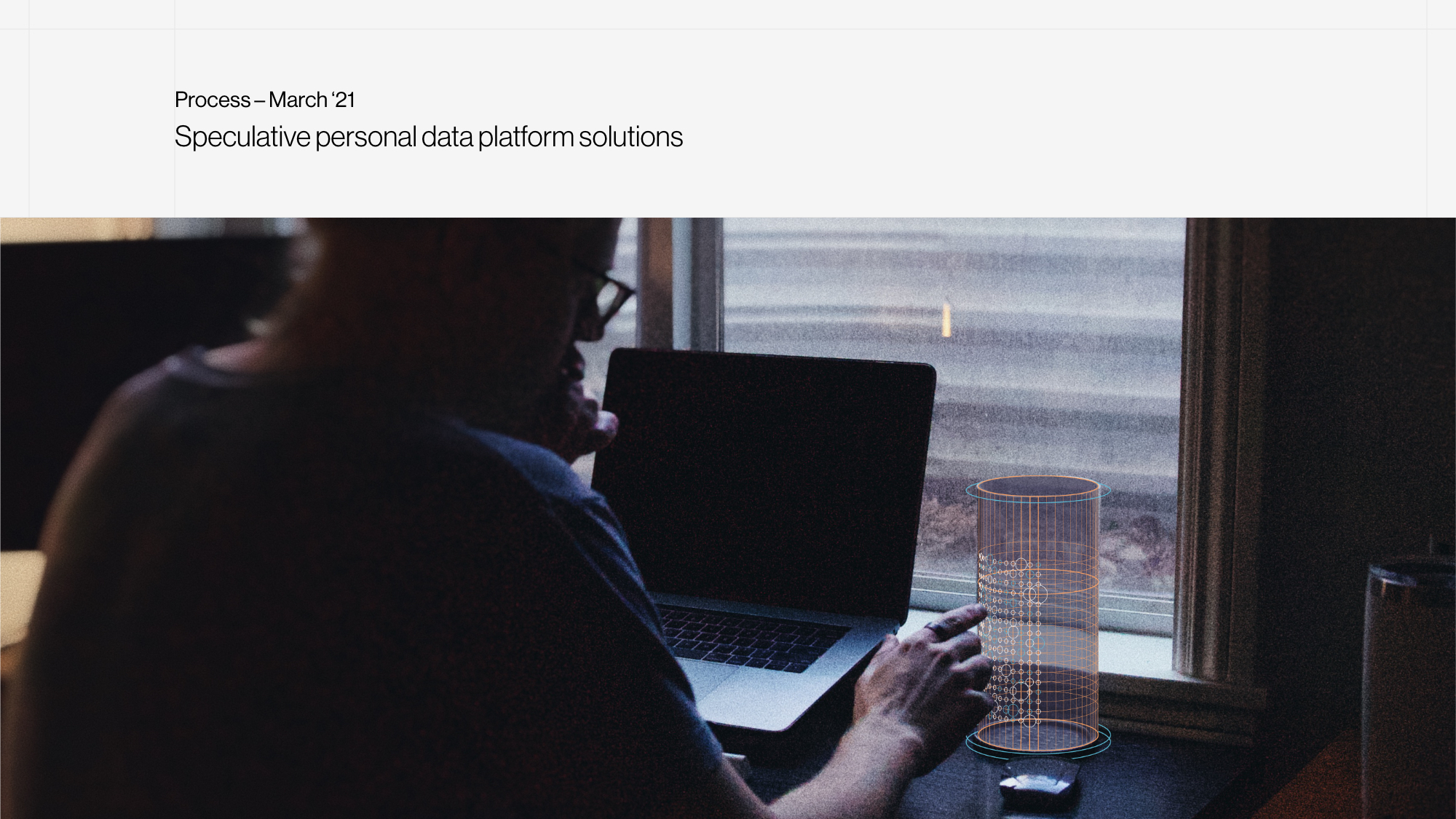
Process
While Ego landed as a solution for control over your ads, it began as a hope to create a personal data OS, a place where any person could log in and access all data stored about them online, and then exercise their right to view, amend, and delete any of that information.
However, after realizing that concept is a little difficult for people to swallow, a late pivot turned me on to the ad space and the idea of using interest groups as the tool for direct communication with advertisers.
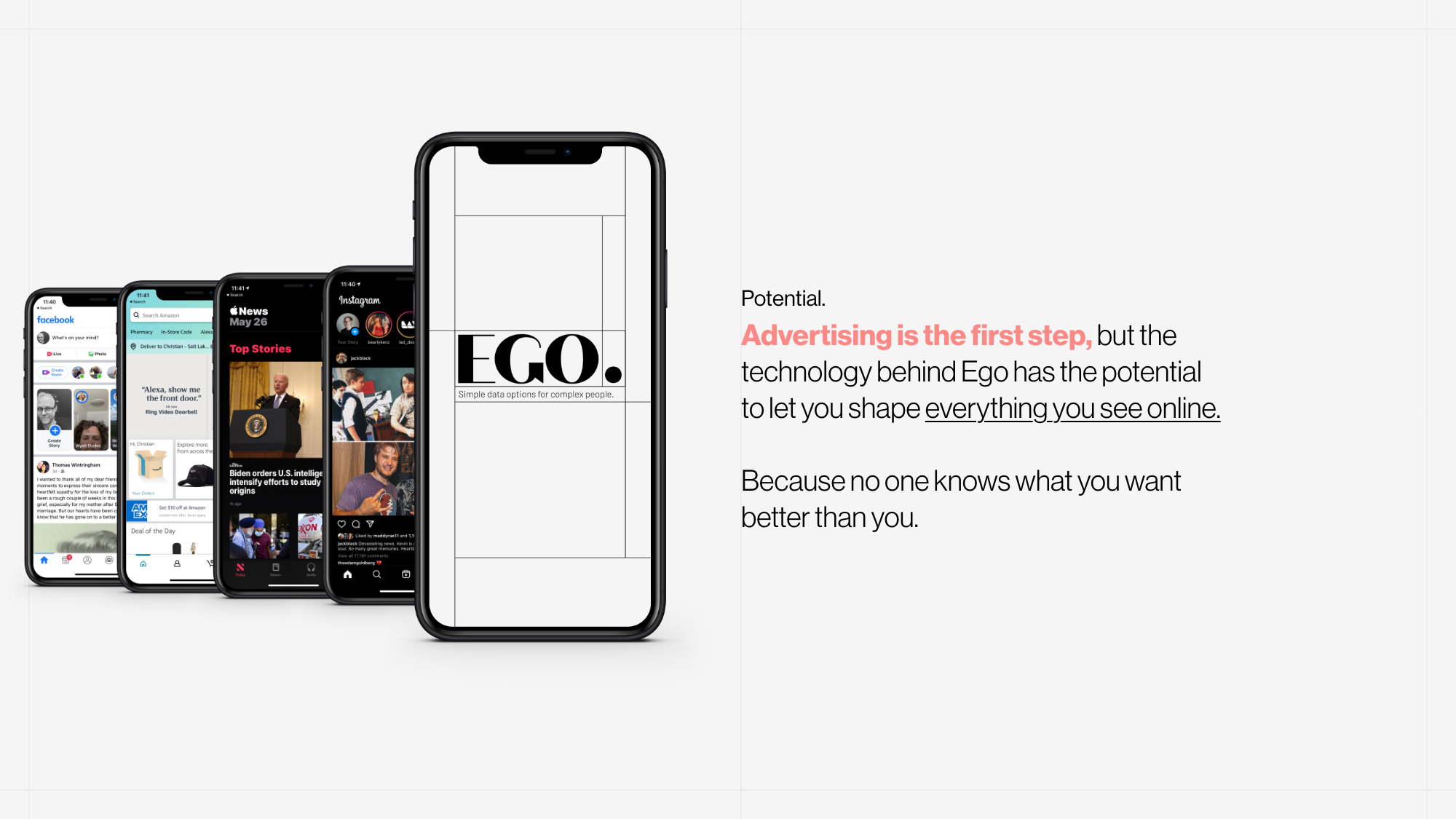
Ego as it currently exists and is presented is the first step toward this long-term vision, but it will take large steps in public education, legislative and policy changes, and most importantly industry incentive to make a system like this a reality. But, if I'm honest, we're a lot closer to that future than people realize.








Key Insights
– A simple solution for people to take control and take advantage of their personal data collection, providing value in digital advertising for users
– First steps towards a larger ecosystem of products and services that give people access and control over all their personal data available and stored online
– First deep dive into a number of large fields: data privacy legislation and regulation, digital advertising industry, and the overarching systems that govern and run personal data collection, use, retention, and transfer or sale.
...
Shape
Designing the future of music curation.
Features:
Museum of Design Atlanta (MODA) – opened April 2021
The Future Happened: Designing the Future of Music
[ view digital exhibition ]
San Francisco Design Week – Summer 2020
[ SF Design Week - Designing the Future of Music ]
[ LAD Design - Designing the Future of Music ]
Museum of Design Atlanta (MODA) – opened April 2021
The Future Happened: Designing the Future of Music
[ view digital exhibition ]
San Francisco Design Week – Summer 2020
[ SF Design Week - Designing the Future of Music ]
[ LAD Design - Designing the Future of Music ]
Collaboration between RCA/Imperial x Lawrence Azerrad of LAD Design x
AEG - UK x BST Hyde Park 2020 (cancelled) x Various Music Industry Guests
Team:
Maraid McEwan - LinkedIn
Seetharaman Subramanian - Website | LinkedIn
Nikolas Grafakos - LinkedIn

Shape enables people to create an expression of their musical persona; combining both your music listening history and your physiological reactions to curate how you listen in the future.
Only a three week design sprint, our cohort of students at the Royal College of Art and Imperial College worked in small teams to look into the future of music—music listening, musical performances, music experiences, and music technology. Organized by Lawrence Azerrad and partnering with AEG - UK / BST Hyde Park, our goal was to research, ideate, test our new technologies, and present a new vision of the future of music.
Pitch video for Shape
Design brief.
Design and develop an experiential solution for the future of music. Your proposition should be part of a broader service, product or experience - but you will focus primarily on the design and build of the human-music interaction at the centre of your proposition.
This project happened pre-COVID19, but still took a look into the future, as an opportunity to reimagine the possibilities of social experiences, live performance, and sensory expression.
Highlights of the collaboration and end products from the charette.
Video by Lawrence Azerrad and AEG
The big question.
What kind of
music do you
listen to?
As we took a dive into our explorations, we found ourselves coming back to one simple question that’s been plaguing people for years: what kind of music do you listen to? Broken down, your music taste is defined by two things: what you already know and listen to, and how you feel in the moment while you’re listening to music. This prompted our main driving question:
How might we enable people to connect through expression of their musical persona and instinct? By helping them to create a musical identity through instinct & history.

Measuring instinctual reactions.
Cognitive stimulus: Measuring a user’s immediate reaction to physical stimulus, translating data to measurable metrics which can then be manifested. Ex. heart rate, brain activity, skin temperature, blood pressure, goosebumps, micro-expressions, memories and associations.
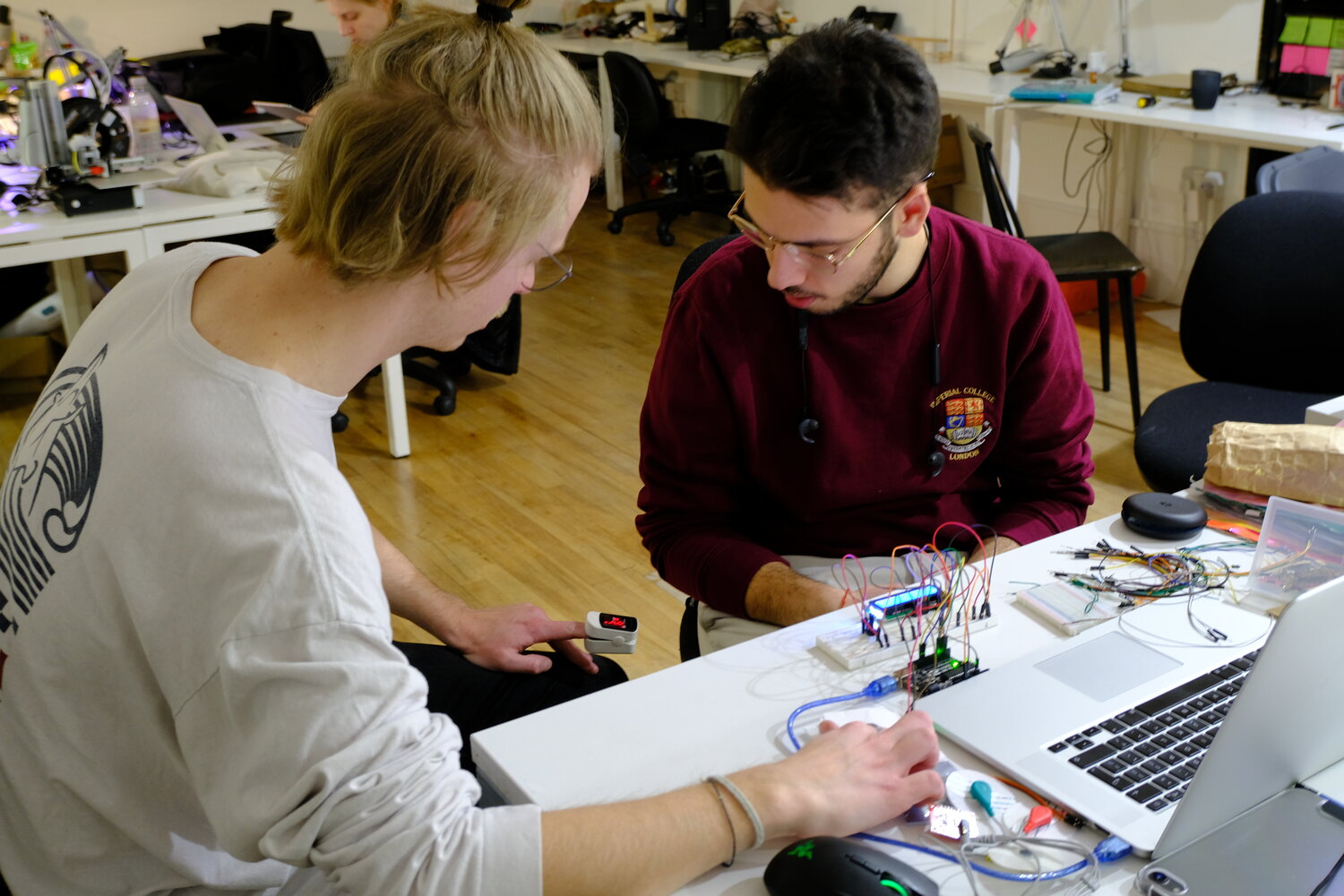
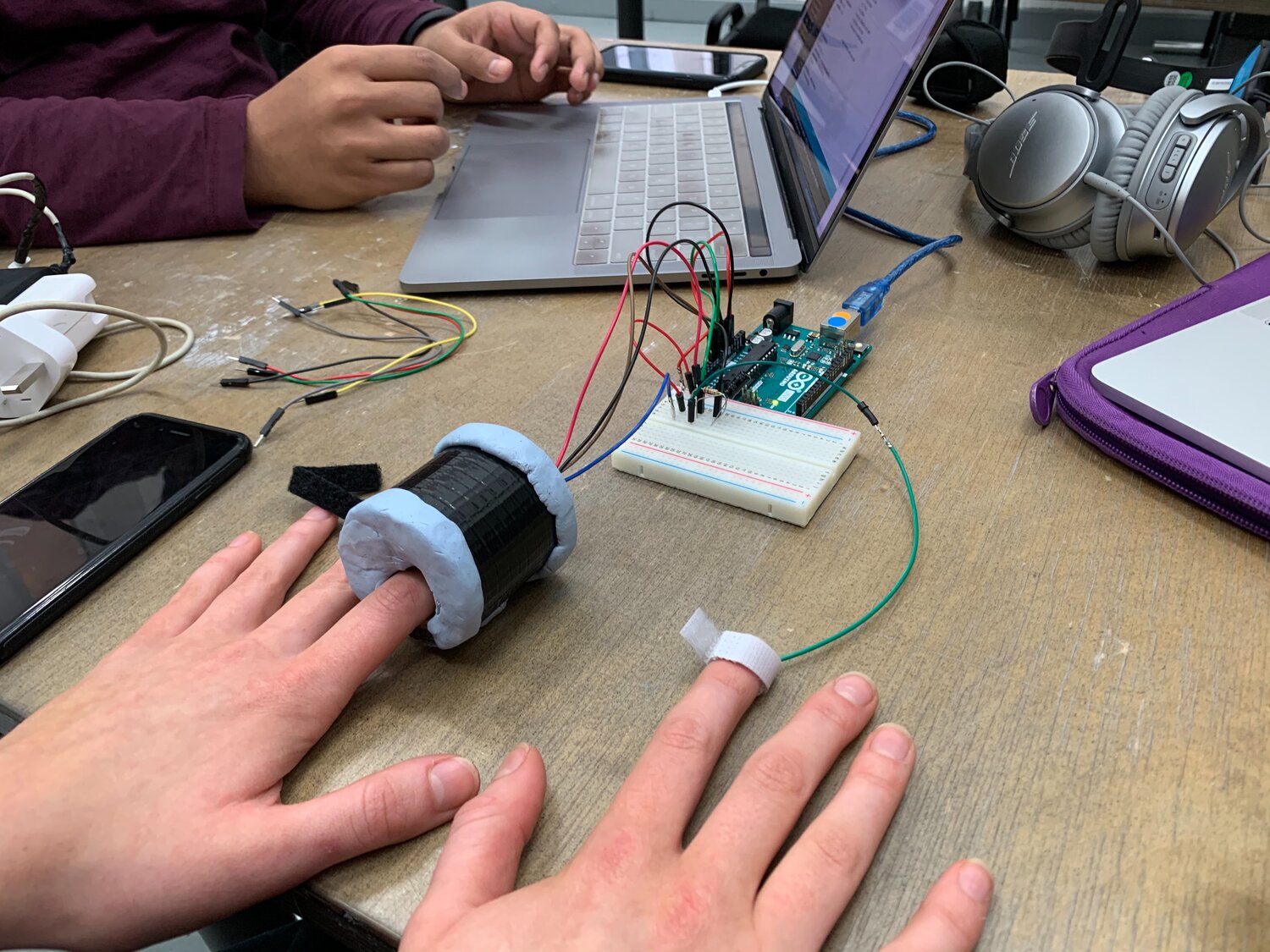
Boiled down, we found quickly that a reliable and testable way of measuring someone’s reaction to music is through heart rate and galvanic skin response (measured through your finger tips).
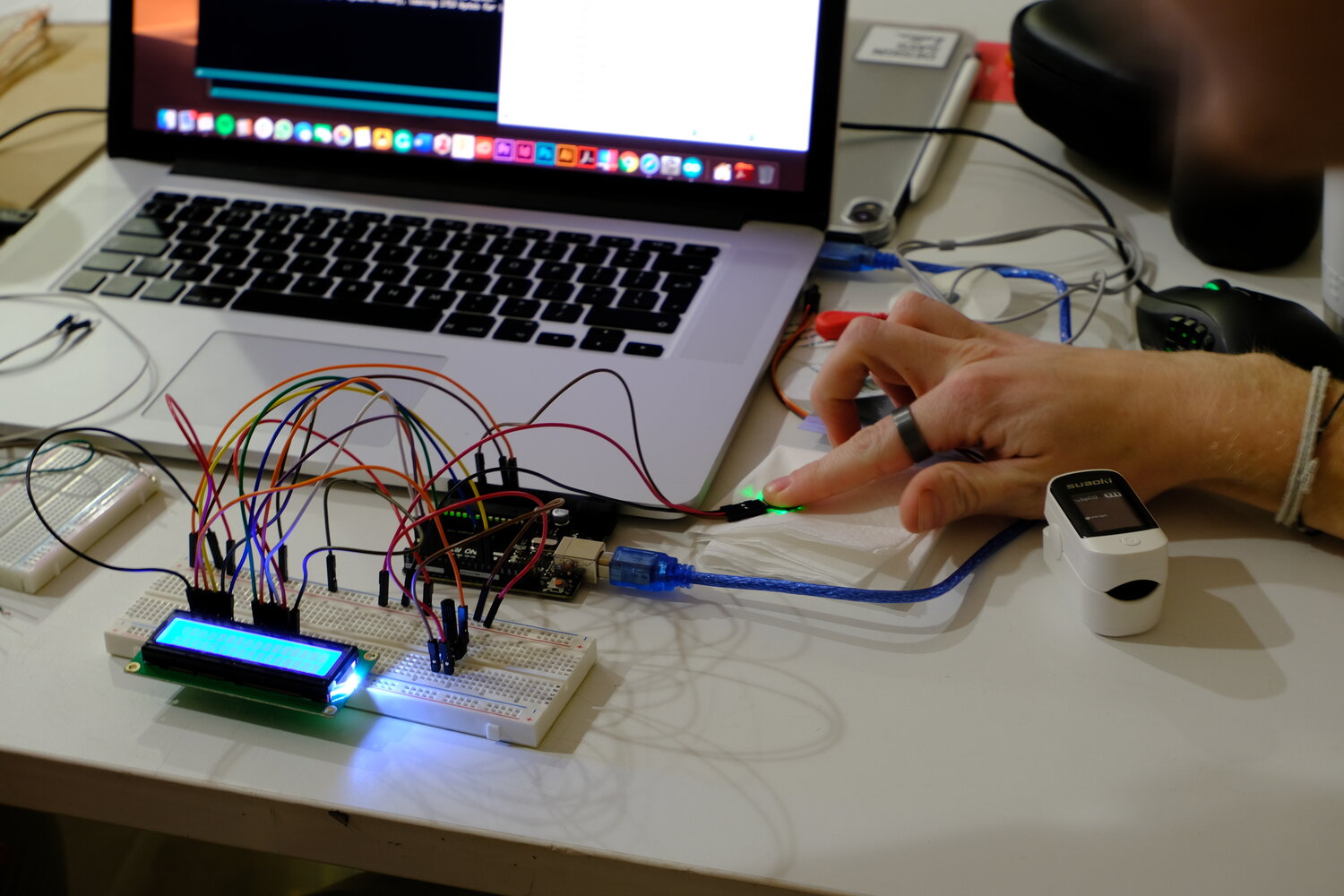
Building our own set of sensors, using simple arduino pieces, we were able to pull reliable readings (as reliable as we could as design students, and from only a few day’s work) from classmates that we used in our experiment that you’ll see below. We combined these readings with part 2 of our research: measuring your music listening history.





Prototyping and user testing process
Understanding music listening history:
Historical Interactions: Referencing the user’s musical history through existing platforms to look at multiple layers of metrics and data. Ex. history, genre, artist, listening time, skip rate, bpm, frequencies, variety.
Our goal was to access Spotify’s API, to see if we could identify patterns between songs people listen to and the underlying traits of the songs—essentially attempting to understand how Spotify’s algorithm works. It’s stupidly fascinating but, without getting too deep, Spotify categorizes songs based off certain metrics (mentioned in the previous paragraph and all publicly available) and serves you new songs every week that match those metrics.

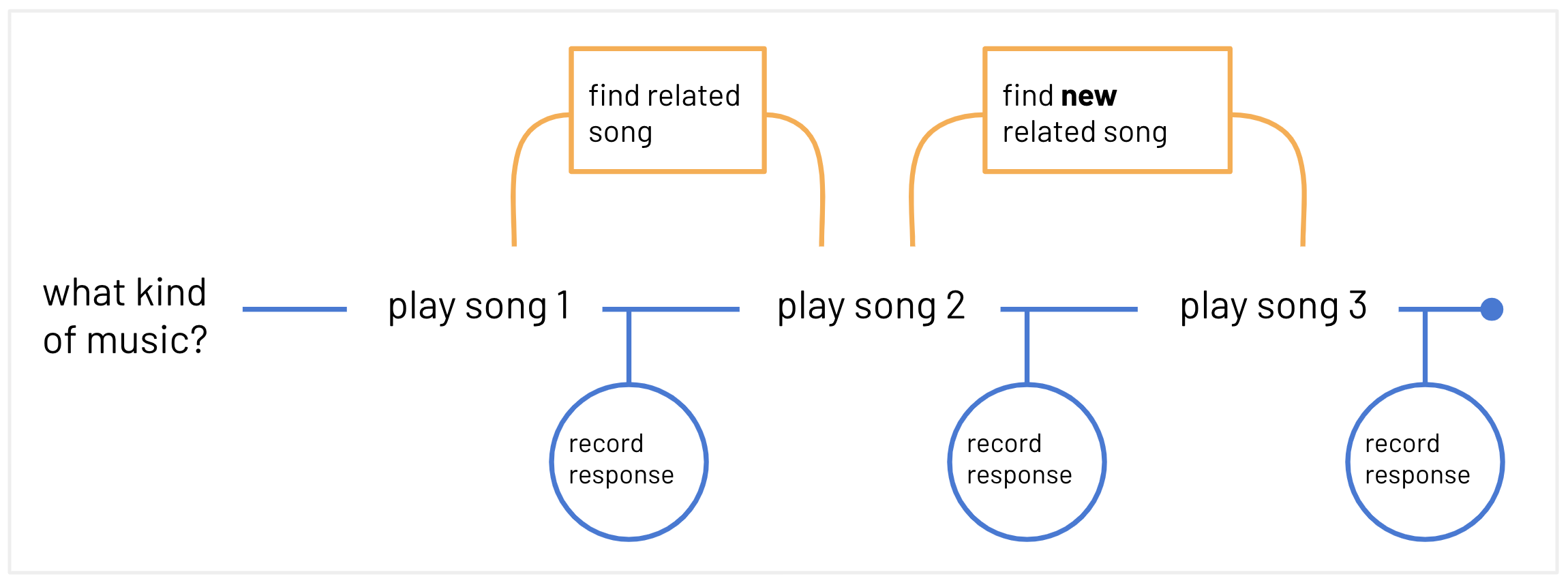
A simplified diagram showing our plan to replicate the Spotify algorithm in real-time with users.
We wanted to know if we could manipulate that process, but instead of using previous songs you’ve listened to, we wanted to use emotion and instinctual response to be that catalyst—resulting in the framework pictured above.
Our goal was to play the user a specific song (based off of the songs they listen to or enjoy), and then—based off their physical response to the first song—play them another song that would increase their mood or decrease their mood. Then replicate it a second time immediately afterwards.
Crazy thing is, we did.
Faking the algorithm.
Once Seetha and I got access to the Spotify API, we set to work with our experiment: utilizing our classmates, playing a song they like, taking a reading, then essentially faking the Spotify algorithm and playing new songs they would like—songs with similar back-end readings—and seeing if the readings matched, and most often they did.
Behind the scenes of our experimentation, attempting to fake the Spotify algorithm based off our users physical responses to songs, utilizing back-end access to the Spotify API and custom arduino sensors.
A quick time-lapse video showing our process of setting up the experiment and testing our fellow classmates.
Finding results.
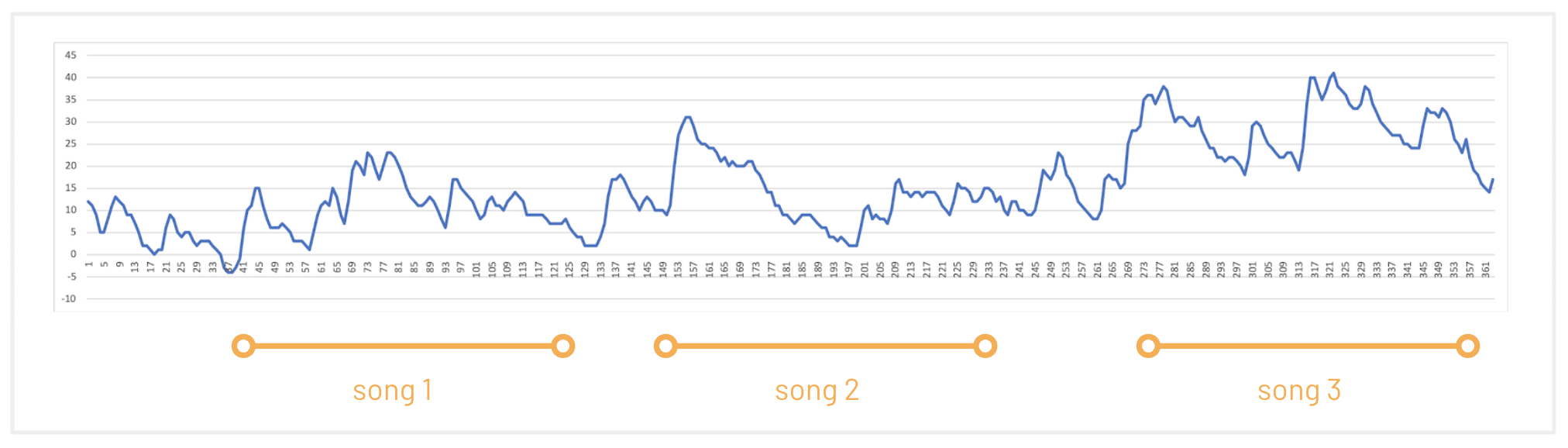
Measuring each person’s GSM (galvanic skin measurement) response—accessed through a custom python script developed by Seetha, we were able to see results between their initial song choice and the two additional songs that we selected based off their initial reading.
We were able to both positively and negatively influence their arousal and measure their response, which was really amazing.*
*Obviously, these were not 100% reliable and we are not trained scientists. But we were able to see enough of a correlation to bee optimistic about our proposal. There are already many wearables, like the Apple Watch or Fit-bit for example, that take daily, reliable readings of these same measurements that could provide much more accurate results.

An example of results from one of our users in the testing process, the X axis is measuring time in seconds, and the Y axis is measuring GSM Response.
Final concept.
Shape is the manifestation of our concept, joining your music listening history with your instinctual reactions, real-time. We believe that combining these two areas of expression will create a more intimate and accurate representation of your identity, which can be visualized, utilized as a tool, and communicated to others.
In this future space, we imagine a world where wearables are monitoring our daily life, and can be easily integrated into the Shape platform—essentially introducing a new metric to drive your daily listening.

Final concept poster
View high resolution version pdf [ here. ]
User agency & control.
Obviously, this could seem a bit overbearing, and a bit “Big Brother” in nature, which is why we were sensitive to the levels of agency and control that you need to have when using Shape. As you likely saw in the video, there are three levels of interaction built into Shape: automated, suggested, and self-controlled.

Automated:
If you give Shape full control, it will run seamlessly in the background with your music listening platform of choice, monitoring your real-time reactions and adjusting your music accordingly.Suggested:
If you would like a bit more control, allow shape to monitor how you’re feeling and it will provide suggestions for music that fits your response. If you’re feeling down, Shape can provide suggestions to lift you up, or provide suggestions to let you stay in whatever funk you’re in, helping you process whatever it is you’re going through.Self-controlled:
Finally, when it comes down to it, your music is exactly that—your music. Turn off shape and listen to the things that you want to listen to, no questions asked.Visualizing & sharing.
Lastly, to tie everything together, Shape is not only a system to help you more intimately connect with your music, but also to help you connect with other listeners, compare individual shapes, and help you discover new music.
We’ve broken down the visualization to a few key parts, all based off of your interactions with your music listening platform of choice.

An example of a user’s personalized shape
Color:
Color simply represents individual music genres. Form:
The changing form represents the amount of time you spend listening to a genre. The bigger it gets the more time you’ve spent listening to it.Texture:
Indicated the variety of artists in a genre. A more densely packed texture represents a wider variety in the number of artists you have listened to in that specific genre.Orientation:
The placement of the forms on the map—as inspired by Silvan Tomkins’ work on emotional categorization—indicate the emotion that you have associated with each genre. With the understanding that it will grow and change as time passes.Defining your shape.
Above are the building blocks that define how your shape takes form, each being informed by the inflow of data to your personal device / monitoring device, and then brought to life. Our hope is that Shape will become a new abstract representation of your musical identity, one that changes with you, as your music taste evolves. That makes it unique and entirely yours, and we see Shape becoming more than just a pretty picture—a tool for curation, an excuse for immersion, and an aid for expression.
three core
principles of shape:
1. Curation.
Shape could seamlessly integrate and work with the current music listening platforms and a connected smart device, allowing for a richer and more engaging music listening experience. You could utilize shape as a tool to dive in—explore the things you listen to, and find new music you may have never seen before.

2. Immersion.
In working with AEG and the BST Music Festival, we imagined Shape being used to create immersive experiences that engage with diverse audiences. That could be through a personalized experience, one on one, with your music through an interactive booth—giving the festival goer a gift to take with and share. Or it could be a fully immersive experience, utilizing the bio-feedback, from all the users who take part, to create a changing and evolving visualization of the current mood of the festival.

3. Expression.
Lastly, Shape will enable you to communicate and express your musical identity to your friends and family. Sharing and accessing your friends individual shape will allow you to see what they listen to, how they’re listening, and how it makes them feel—but only as much as they want you to know.

Narrative & video.
Our final deliverable for this project was a 1 minute pitch video, followed by a 5 minute pitch presentation, so we wanted to hit the main points as simply and straightforward as possible.
We worked as a team to refine our message, then broke up into teams to get the things we needed. Seetha and Maraid refined the script, wrote the narrative, recorded the voice-over, and finished the presentations. Nik created on all the animations, learning AfterEffects from scratch, and helped with my work filming interviews, editing footage, and producing the final video you can watch at the top of the page.
Conclusion.
Defining for the future of music was an absolutely fascinating experience. Looking at the nature of the music industry, and then attempting to create and test a new application of technology to the space was a challenge, definitely. But I feel like we found something that could be developed in the future, but also something to be implemented today. Excited to see where this could lead.
And lastly a BIG THANK YOU to my amazing team, we put out a crazy amount of work for only three weeks of work.

From left to right: Maraid, Me, Nikolas, and Seetha.
...
Synk
Designing the future of music listening.
Features:
Museum of Design Atlanta (MODA) – opened April 2021
The Future Happened: Designing the Future of Music
[ view digital exhibition ]
San Francisco Design Week – Summer 2020
[ SF Design Week - Designing the Future of Music ]
[ LAD Design - Designing the Future of Music ]
Museum of Design Atlanta (MODA) – opened April 2021
The Future Happened: Designing the Future of Music
[ view digital exhibition ]
San Francisco Design Week – Summer 2020
[ SF Design Week - Designing the Future of Music ]
[ LAD Design - Designing the Future of Music ]
Collaboration between RCA/Imperial x Design Futures Lab at California College of the Arts (CCA) x
Lawrence Azerrad of LAD Design x Various Music Industry Guests
Team:
Eryn Bathke (CCA) - Website | LinkedIn
Xiaohan Hannah Liao (CCA) - Website | LinkedIn
Ting-Kai Wang (CCA) - Website | LinkedIn
Synk is designed to help you create a deeper connection to your music and to yourself. Combined with your music, Sync is a tool to do everything from expressing yourself, to looking inwards through introspection, to immersing yourself in your home environment.
For only a two week design sprint, designing for the future of music was such a powerful experience in remote collaboration and design. Take a look at my team’s concept video shown at San Francisco Design Week, along with other conversations with Lawrence Azerrad, Grammy award winning graphic designer and organizer of the charette; Leila Sheldrick, Head of the Global Innovation Design program at Imperial College of London & the Royal College of Art; and Sara Dean, Head of the new Design Futures Lab at California College of the Arts.

The future of music listening.
The music industry, even before COVID19, was undergoing massive change. From the formats of music production, to distribution networks, to financial models, to sharing and listening. Now, with most of the world sheltering-in-place, the experience of live music and shared music experiences is also changing. Music festivals are grappling with virtual experiences, and technology is playing a new role in developing both the social and experiential roles music plays in our lives.
Many recording artists are now seeking new ways to connect with their audiences. We know that long before the world began sheltering in place, the role of music as a social, experiential, and shared experience has been transforming dramatically.
Designers, musicians, festivals, producers, technologists and media venues are all responding to the challenge of using distributed platforms to reimagine the relationship between design, music and our most fundamental human experiences.
Design brief.
In light of this, I had the opportunity to work with my home program, Global Innovation Design at the Royal College of Art & Imperial College London; students from the MA Design program at California College of the Arts; Lawrence Azerrad, grammy award-winning graphic designer & charette organizer; and a whole host of special guests from across the music industry.
Our goal was to create proposals for new ways of listening, sharing, and experiencing music. Music is a vital social aspect of our lives. This unprecedented situation is an opportunity to reimagine the possibilities of social experiences, live performance, and sensory expression while we are distanced from each other. And how this imagination might expand our notions of musical expression when we are able to be together again.
Prompt:
Based on the rapidly evolving ways we discover, access, connect to and discover music, how might your work engender deeper connection to expression, artistry, and community?
Ideation.
Our initial ideation ranged widely from topics surrounding expressing emotions, curating music listening in a more natural way, and creating a platform for real-time remote collaboration between musical artists and their fans. But through our process we landed on the shared vision of looking 10 years down the road, examining how we can more fully engage people directly in their own individual music listening experience, pushing to create a deeper connection between them and their music.
We narrowed down our position based off of four pain points:
- Lack of connection (within the self and with others)
- No time or meaningful space for introspection
- Oversaturation of external experiences
- Lack of immersive experience (that give meaning to people's lives outside of their personal homes)


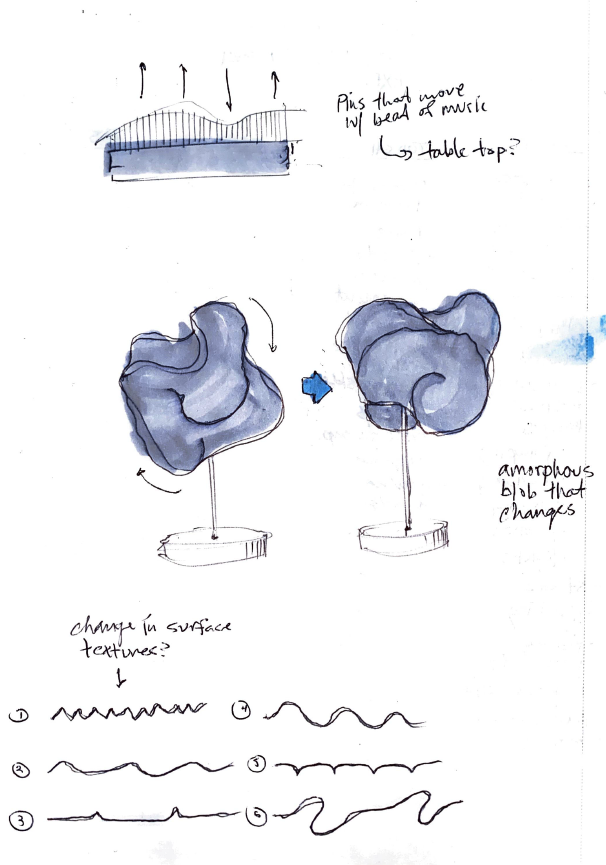
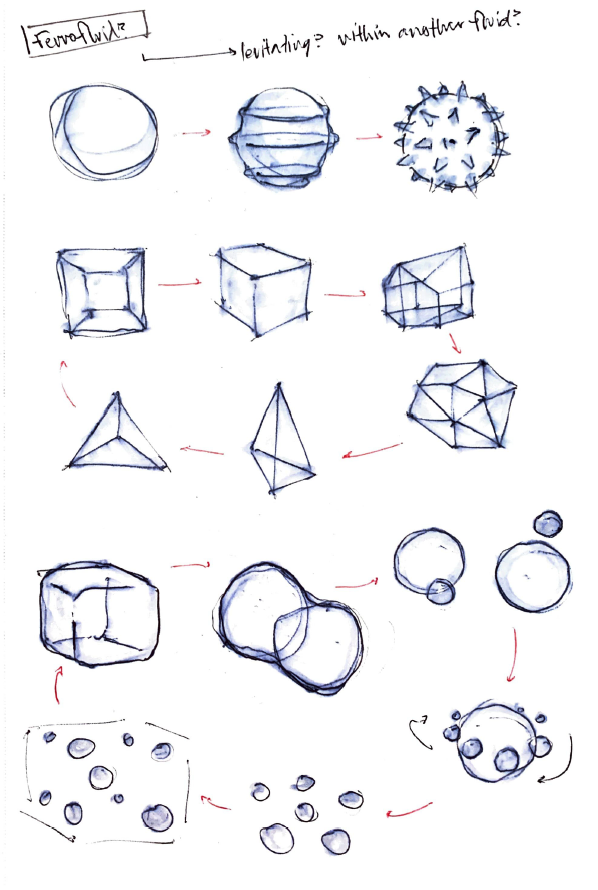
Early ideation sketches trying to define how this form would manifest itself in the real world.
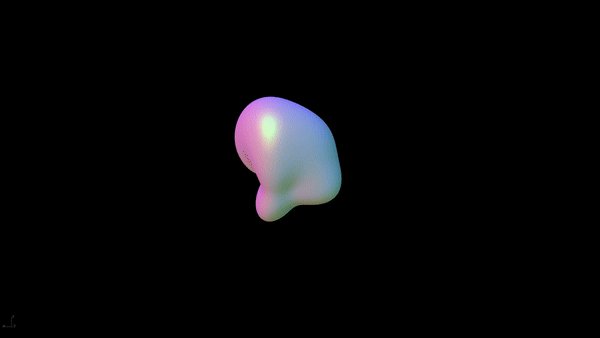
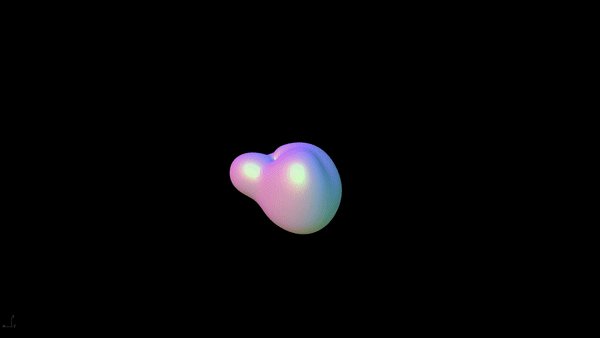
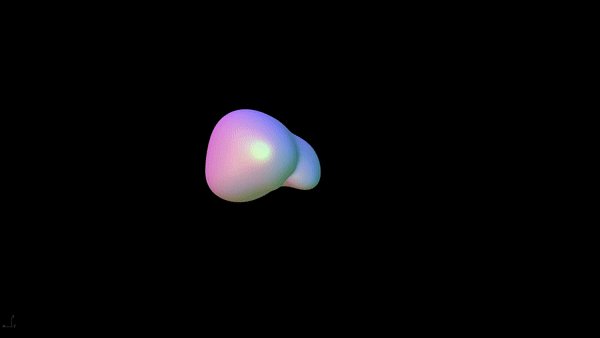
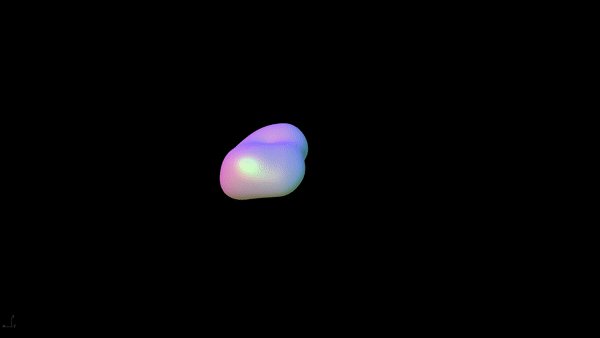
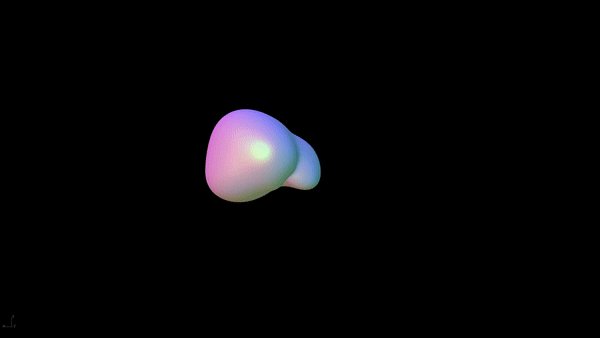
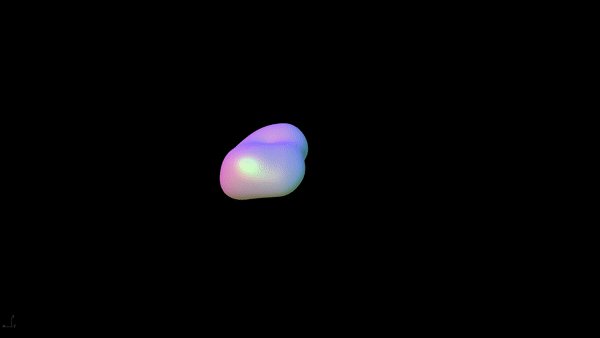
Concept.
The overarching concept for Synk was based around a form, made from a new material that, in our minds, is the successor of today’s ferrofluid; a magnetically reactive liquid made from oil and iron particles, at the most simple. This Synk fluid will be suspended, animated, and manipulated through precise magnetic fields.
The idea is that the form of your Synk is driven by two factors: First, your music as it plays live, having the specifics of the form defined by elements in the song. Second, your physical interaction with Synk itself.

Branding for Synk.
Experimentation.
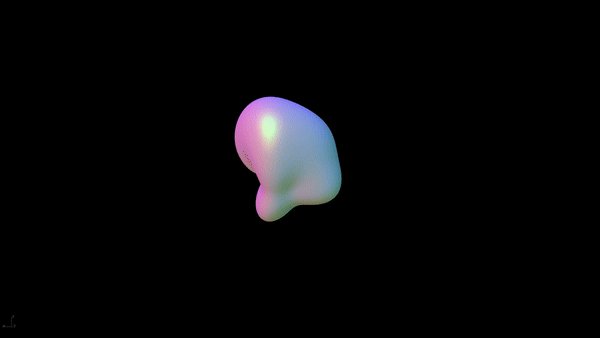
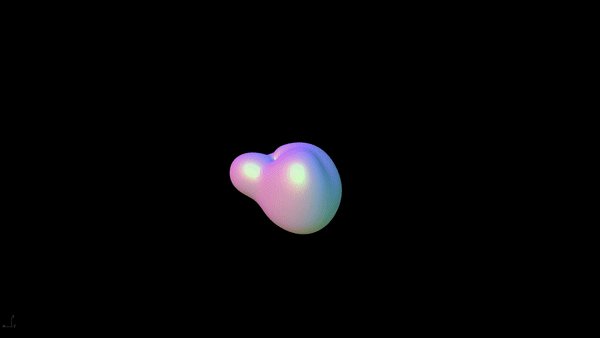
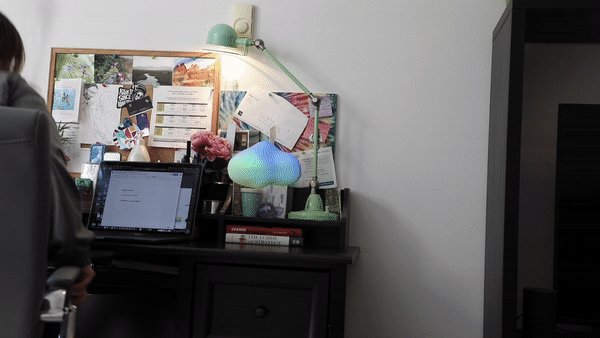
The form of the shape is controlled by both the movement of the music and the hand movements simultaneously, as you can see in the video below in Patrick’s experiments.
Early iterations of the live interaction between the Synk fluid and direct user input.

First working iteration of synk, as developed by Patrick, prior to isolating the background.
Narrative & video production.
Our final deliverable for this project was a 2 minute pitch video, so we thought it would be most effective to position ourselves as a company, named Synk, here to help you personally sink into your own music.
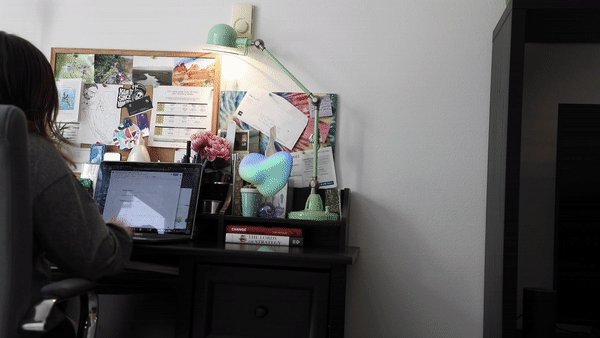
From here, we built our narrative around someone living their everyday life, and showing the key areas that Synk can help them grow. This was my work came into play, filming half our own footage and pulling half from stock, due to the time restrictions, in order to show that Synk can live in any and all environments.

We wanted to highlight the little moments in your day, like sitting down at your desk to work from home, and Synk is there, pulsing to whatever music you’ve got on.

Our second highlight was the power of concentration or meditation and how it can be facilitated on a daily basis through Synk.

And lastly we wanted to encourage your personal interactions with Synk, allowing you to create your own direct relationship with your Synk device—moving and interacting with the movement of your hands, while still in sync with the music.
Conclusion.
All in all, this was a phenomenal experience for how short the project was. Our final design is speculative in nature and would obviously require additional tech advances to be made possible, but we were able to make it functional in digital space! Which is so powerful and a clear indication that it can be done.
Many thanks to my team, they all saw this project from different perspectives, and please take a look at their sites to see how they approached and furthered this project. Their site links are next to their names at the top.
Take a look into the background of what it took to develop this concept remotely, and details of the collaboration with the Royal College of Art, the Imperial College of London, and the California College of the Arts.
...
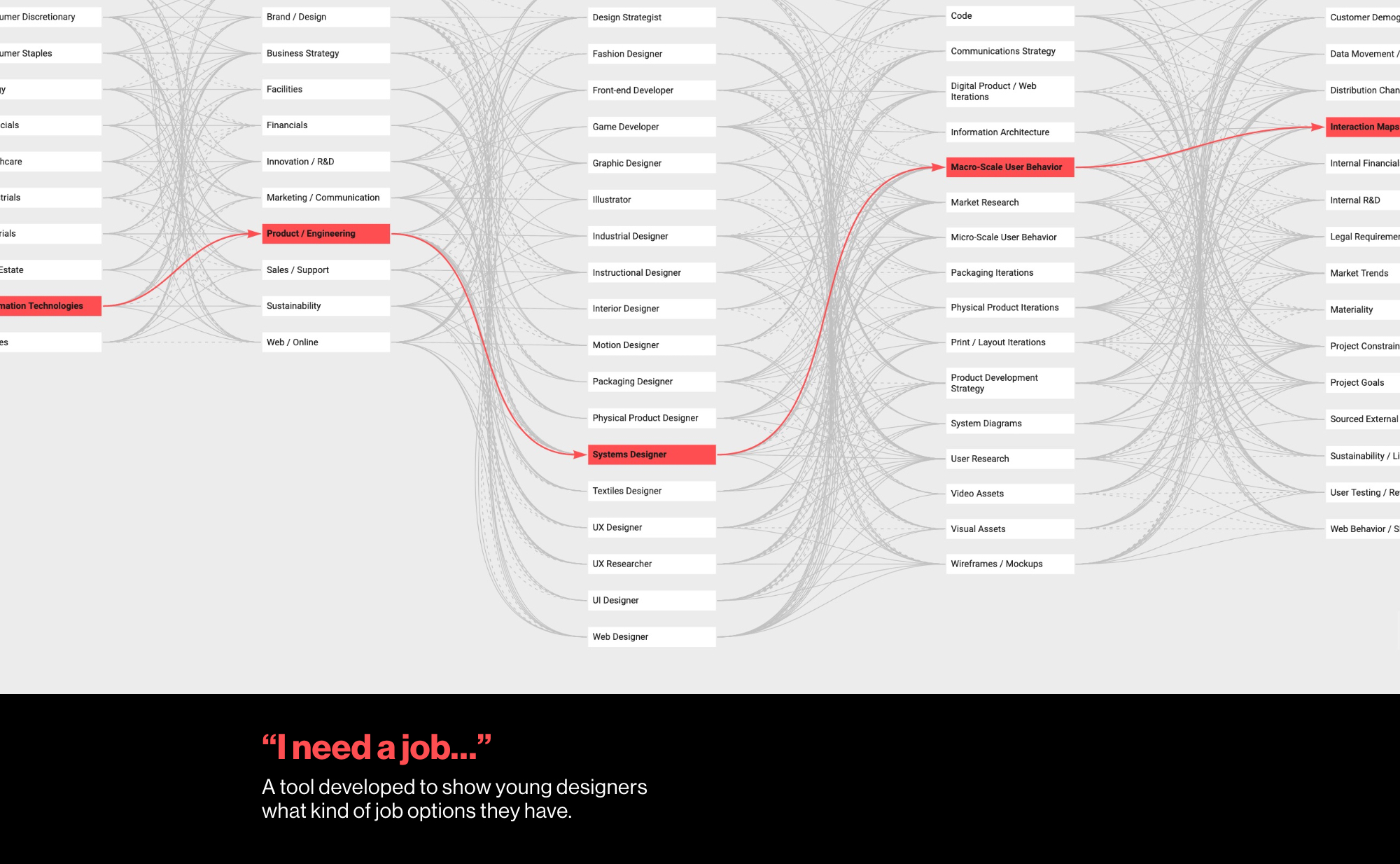
I Need A Job...
A tool developed to show young designers what kind of job options
they have.
It all started with a group of undergraduate design students looking for a job after graduation, and as their professor at the time, I was happy to answer questions and give advice. They were questions of not only where to begin, but what kinds of jobs they should be looking for.
“Well,
we don’t know
what we don’t know.”
we don’t know what we don’t know.”
These are question all designers have come across at one point or another, no matter their expertise or area of interest. As someone who’s navigated these waters before, I decided—why not show them?
Platform demo

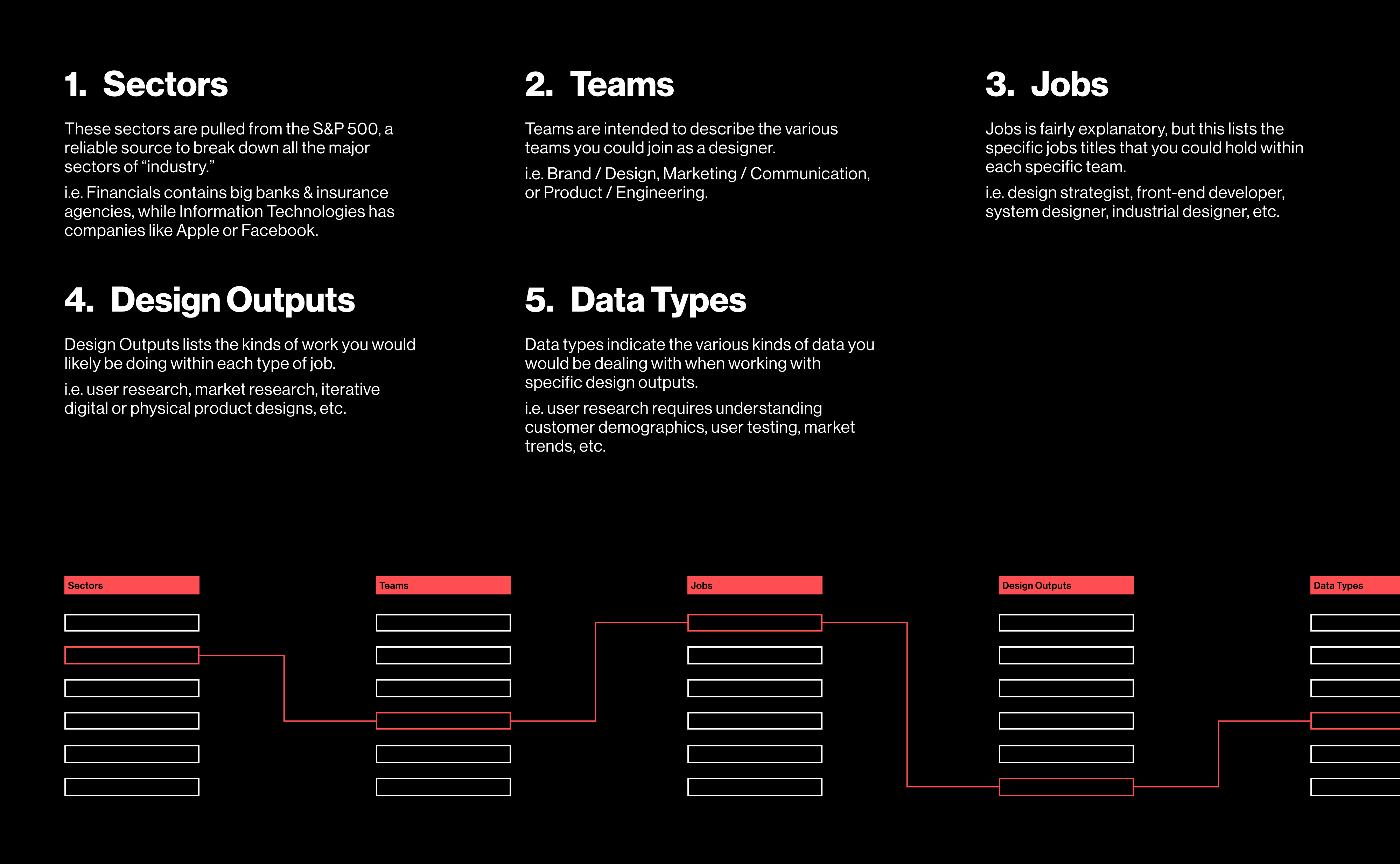
Starting from the S&P 500’s industry sectors–a list of the 11 most prominent business verticals in the United States–I Need A Job… was built to help designers explore their options, either starting from an industry they’re passionate about, or simply exploring an aspect of one job that peaks their interest.
As job titles and descriptions vary company by company and year to year, this tool is not meant for precision, but instead to provide a window into a closed system that may have been incredibly difficult to explore without the necessary understanding, time, or connections.
Broken down, each column defines the different levels of hierarchy within the design industry–the largest (sectors) on the left, and the smallest (data types) on the right. As users make individual selections, they’re shown how it relates to items in adjacent columns, giving them the chance to start mapping out their future.
Once complete, I Need A Job… will be a web based tool that enables users to explore various opportunities available in the design industry, understand the commonalities in roles across companies and verticals, and take the first steps towards securing their next big opportunity.

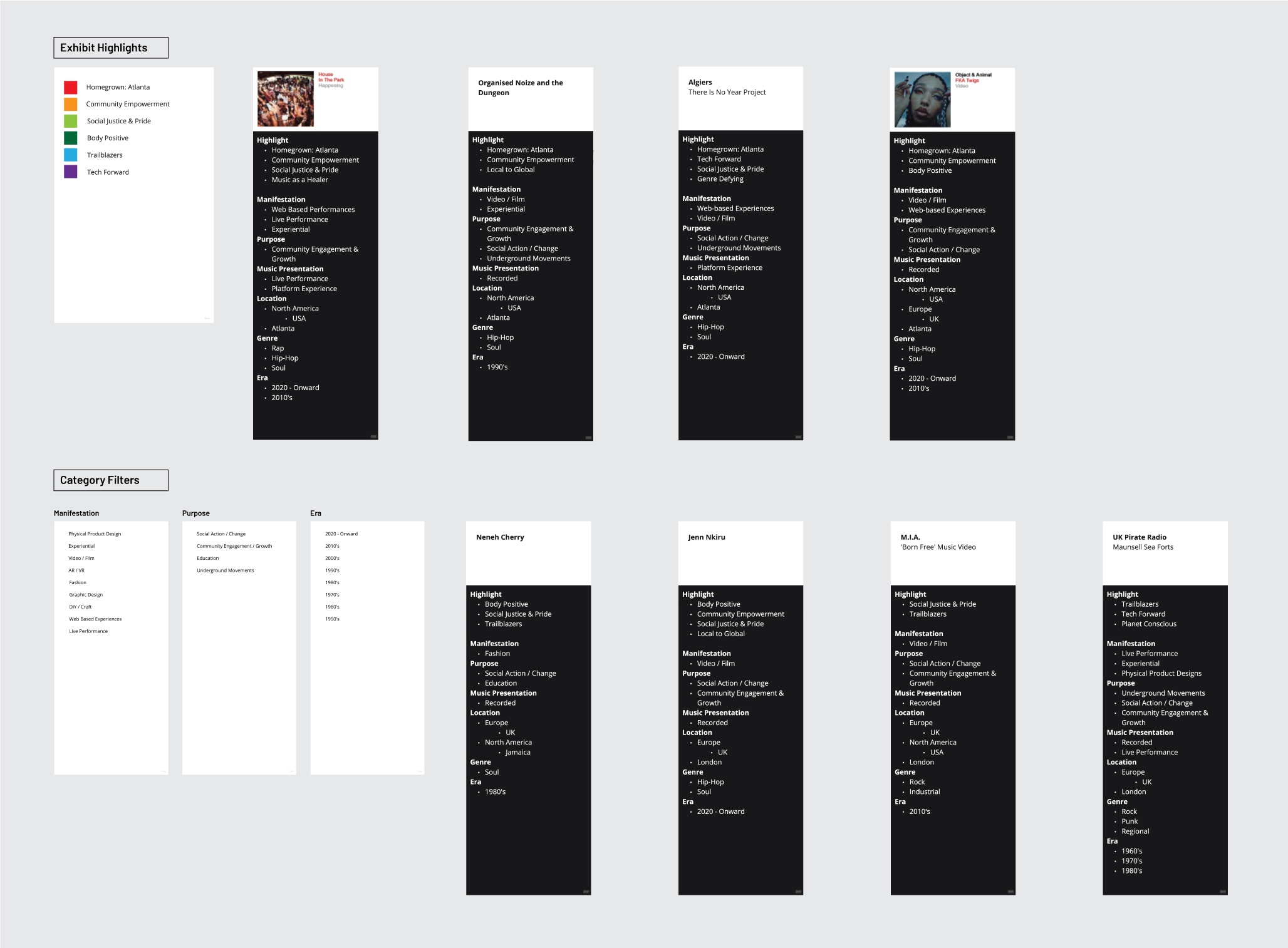
Category breakdown

Full system diagram
Work in progress.
This tool is still in development, but will hopefully be up and running in the next couple of months to be able to play around with yourself! Check back in here for updates.
...
Web Design
[ archive ]
A selection of freelance website design and development projects for both individual clients and businesses. The majority of the work is built on standard web platforms with additional custom HTML, CSS, and JavaScript.
The Future Happened: Designing the Future of Music
Museum of Design Atlanta (MODA)
(April 2020)
Museum of Design Atlanta (MODA)
(April 2020)













[ view exhibition ]
The Future Happened is an exhibition that examines how design and art deepens our relationship with music. Exploring how design can be key in sharing our stories and amplifying our power to make a difference in the world. Examining innovation and technology that enhances connections and opens doors, reinforcing our capacity to spark change.
This was the first digital-only exhibition put on by MODA, an experiment to see the potential reach for future digital experiences. I was invited by Lawrence Azerrad and MODA to help architect the user experience of the exhibit, and then design and build the website itself.
Press:
[ It’s Nice That ]
[ Recording Academy – Grammy.com ]
[ Fast Company ]
The Future Happened is an exhibition that examines how design and art deepens our relationship with music. Exploring how design can be key in sharing our stories and amplifying our power to make a difference in the world. Examining innovation and technology that enhances connections and opens doors, reinforcing our capacity to spark change.
This was the first digital-only exhibition put on by MODA, an experiment to see the potential reach for future digital experiences. I was invited by Lawrence Azerrad and MODA to help architect the user experience of the exhibit, and then design and build the website itself.
Press:
[ It’s Nice That ]
[ Recording Academy – Grammy.com ]
[ Fast Company ]
Development Platform: Cargo Collective
Role: Lead Web Designer, Producer, Developer
Production Team:
Role: Lead Web Designer, Producer, Developer
Production Team:
- Lawrence Azerrad - Lead Curator
- Ruby Savage - Curator
- Floyd Hall - Curator
- Marlon Fuentes - Curator
- Sarah Panzer - Associate Curator, Producer
- Harika Adivikolanu - Education Initiative Author, Producer, Web Designer
- Omar El-Sabrout - Exhibit Text Author / Editor
- Seetharaman Subramanian - Web Production
- Daniel Karaj - Web Production, Lead Interview Editor
- Oriana Ren - Graphic Design
Songwrights Apothecary Lab
Esperanza Spalding
(August 2021)
Esperanza Spalding
(August 2021)












[ view the site ]
Esperanza Spalding is an award-winning jazz musician, performer, writer, and researcher based in Portland, OR, and is presently paid by Harvard University to co-create and learn with students enrolled there, working on developing creative practices that serve the restoration of people and land.
“Songwrights Apothecary Lab (a.k.a. S.A.L.) seeks to respectfully dip into the healing seas of music/musicianship/song, and distill a few grains of piquancy which carry the life-renewing flavor of the unfathomable ocean of human resiliency, then work those grains into new musical formwelas, to enhance the healing flavors and intentions innate in all works of devoted creatorship.
In this ongoing lab, we experiment with sprinkling the many distillations of S.A.L. into our song wrighting, and invite you to taste/hear these enhanced essences and flavors.”
Esperanza Spalding is an award-winning jazz musician, performer, writer, and researcher based in Portland, OR, and is presently paid by Harvard University to co-create and learn with students enrolled there, working on developing creative practices that serve the restoration of people and land.
“Songwrights Apothecary Lab (a.k.a. S.A.L.) seeks to respectfully dip into the healing seas of music/musicianship/song, and distill a few grains of piquancy which carry the life-renewing flavor of the unfathomable ocean of human resiliency, then work those grains into new musical formwelas, to enhance the healing flavors and intentions innate in all works of devoted creatorship.
In this ongoing lab, we experiment with sprinkling the many distillations of S.A.L. into our song wrighting, and invite you to taste/hear these enhanced essences and flavors.”
Press:
[ Pitchfork ]
[ NPR #NowPlaying ]
[ Brooklyn Vegan ]
[ American Songwriter ]
[ WBGO ]
[ Under the Radar ]
Development Platform: Cargo Collective
Role: Lead Web Designer & Developer
Partner: Lawrence Azerrad / LADDesign
[ Pitchfork ]
[ NPR #NowPlaying ]
[ Brooklyn Vegan ]
[ American Songwriter ]
[ WBGO ]
[ Under the Radar ]
Development Platform: Cargo Collective
Role: Lead Web Designer & Developer
Partner: Lawrence Azerrad / LADDesign
Publisher Arts
(May 2021)
(May 2021)






[ view the site ]
Publisher Arts, so to be rebranded under the name Pando Analytics, is a digitan analytics startup based in Salt Lake City, UT. Their goal is to create a suite of analytics tools to help generate, analyze and deliver understandable and impactful data insights for media and telecommunications companies, in addition to the OTT services built on top of their physical infrastructure.
Publisher Arts, so to be rebranded under the name Pando Analytics, is a digitan analytics startup based in Salt Lake City, UT. Their goal is to create a suite of analytics tools to help generate, analyze and deliver understandable and impactful data insights for media and telecommunications companies, in addition to the OTT services built on top of their physical infrastructure.
Development Platform: Wordpress
Role: Director of Design / Designer & Developer @ Publisher Arts
Role: Director of Design / Designer & Developer @ Publisher Arts
Walnut Golf Club
(October 2021)
(October 2021)





[ view the site ]
Walnut Golf Club is a small startup based out of Provo, UT. Walnut owns a number of physical buildings where they provide private golfing bays–similar to Top Golf–where their members can play rounds of digital golf, using the well-known Trackman Golf Simulator. They offer subscription packages where members can bring friends and family to experience hundreds of famous courses from around the world, while staying warm and protected from the elements.
Walnut Golf Club is a small startup based out of Provo, UT. Walnut owns a number of physical buildings where they provide private golfing bays–similar to Top Golf–where their members can play rounds of digital golf, using the well-known Trackman Golf Simulator. They offer subscription packages where members can bring friends and family to experience hundreds of famous courses from around the world, while staying warm and protected from the elements.
Development Platform: Cargo Collective
Role: Designer & Developer @ The Grounded Company
Role: Designer & Developer @ The Grounded Company
MXP Communications
(June 2021)
(June 2021)




[ view the site ]
MXP Communications is the parent company to two different local Salt Lake City based startups, The Pod Mill and Family Audio Memories. The Pod Mill is Utah’s number 1 rated podcast studio, where podcasters can come to record episodes, and let the Mill do all the hard work on the back-end–editing, cutting, mastering, and distribution. Family Audio Memories is a similar type of business, but with a different purpose. Their goal is to bring families into the podcast studio at affordable rates, to let their loved ones come and record their oral histories, telling stories, memories, and whatever else they feel important to leave to future generations. FAM then edits, cuts, and hosts those memories on a server that the families can access and share at any time.
MXP Communications is the parent company to two different local Salt Lake City based startups, The Pod Mill and Family Audio Memories. The Pod Mill is Utah’s number 1 rated podcast studio, where podcasters can come to record episodes, and let the Mill do all the hard work on the back-end–editing, cutting, mastering, and distribution. Family Audio Memories is a similar type of business, but with a different purpose. Their goal is to bring families into the podcast studio at affordable rates, to let their loved ones come and record their oral histories, telling stories, memories, and whatever else they feel important to leave to future generations. FAM then edits, cuts, and hosts those memories on a server that the families can access and share at any time.
Development Platform: Cargo Collective
Role: Designer & Developer
Role: Designer & Developer
Cardenas Chocolate
(July 2021)
(July 2021)









[ view the site ]
Cardenas Chocolate is a small, but award winning chocolate maker based out of Colombia. Susana Cardenas, Founder and CEO, works directly with locally sourced cocoa farmers to create the chocolate she sells, and sources other distinct flavors and ingredients from around the world to curate her selection of chocolates.
Cardenas Chocolate is a small, but award winning chocolate maker based out of Colombia. Susana Cardenas, Founder and CEO, works directly with locally sourced cocoa farmers to create the chocolate she sells, and sources other distinct flavors and ingredients from around the world to curate her selection of chocolates.
Development Platform: Squarespace
Role: Designer & Developer
Role: Designer & Developer
I’m always open to more opportunities for projects, concepts, questions, or whatever else you might have in mind! If you’re interested in starting a project or just looking for a quote, shoot me an email at christianpugsley@gmail.com.
...
Concert
Photography
[ archive ]
Bands:
Passion Pit, Young the Giant, X Ambassadors, The Head and the Heart, Hippie Sabotage, American Authors, Cold War Kids, Hippo Campus, Ben Rector, Jeremih, Skizzy Mars, The Aces, SMALLPOOLS, Watsky & INVISIBLE INC., Great Good Fine OK, Lewis Del Mar, and more...
Passion Pit, Young the Giant, X Ambassadors, The Head and the Heart, Hippie Sabotage, American Authors, Cold War Kids, Hippo Campus, Ben Rector, Jeremih, Skizzy Mars, The Aces, SMALLPOOLS, Watsky & INVISIBLE INC., Great Good Fine OK, Lewis Del Mar, and more...
A collection of freelance concert photography from the past few years. I’ve been lucky enough to shoot for a number of bands and events and I’m always looking for more, when there’s actually concerts to shoot.
If I’m honest, that was just a taste... I’ve got more photos than I know what to do with. Most of them are all on Instagram if you’re bored and want to take a look. And who knows, if you like what you see and would be interested in getting in touch, send me an email at christianpugsley@gmail.com.